賢威8のグローバルメニュー
賢威8になってから、グローバルメニューがちょっと寂しいと感じたことはありませんか?

僕としては、賢威7に比べると賢威8のグローバルメニューは、もう少し目立つようにしたいと思うのです。
シンプルといえばシンプルなのでしょうが、やはり「目立つようにしたい!」ということで、グローバルメニューにアイコンを付けてみます。
こんな感じです。

「Font Awesome」でグローバルメニューにアイコンを表示する方法もありますが、物凄く簡単にアイコンを表示できるプラグインに出会ったので紹介します。
プラグイン『Menu Image』
『Menu Image』は、WordPressのメニューにアイコン画像を追加できるプラグインです。メニュー項目の内容と関連するアイコン画像を登録することで、サイト閲覧者に対して視覚的に明示することができます。
『Menu Image』の優れていると思う点は・・
- アイコンの設置と設定が簡単
- アイコンの画像サイズが選べる
- ラベルの表示位置を前や後、または非表示と指定ができる
- アイコン画像を待機とマウスオーバーの2通りの指定できる
といったところでしょうか。
『Menu Image』のインストールと有効化
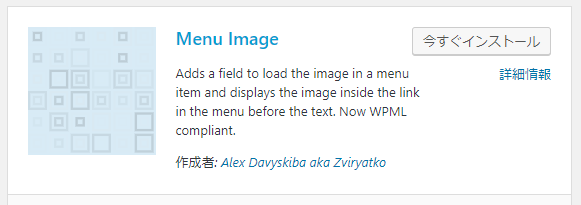
ダッシュボードから『プラグイン』⇒ 『新規追加』、 Menu Image で検索。
インストールして有効化します。

プラグインのインストールや有効化が分かりづらい方は以下の記事を参考にしてください。
WordPressサイトのカスタマイズや、機能を拡張、効率化に、プラグインは非常に大きな役割を持ちます。 その大事なプラグインのインストール方法を初歩からわかりやすく解説します。 プラグインをインストールするには? プラ …
『Menu Image』をインストールして有効化するとインストール済みプラグインのページには「メニュー画像」と表示されます。

※この記事の『Menu Image』のバーションは2.9.1です。バージョンによっては表示が変わるかもしれません。
『Menu Image』の設定方法
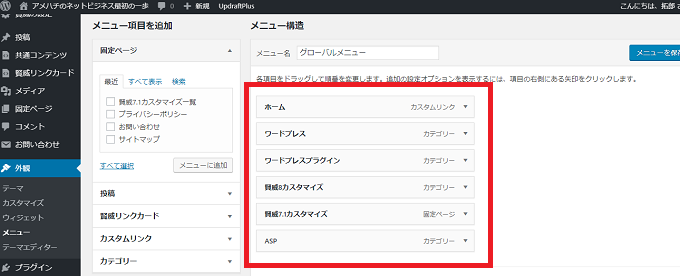
インストールして有効化したら、ダッシュボードから『外観』⇒『メニュー』を選択。
グローバルメニューの項目の一覧が表示されていると思います。

グローバルメニューの最初の項目の「ホーム」をクリックして設定画面を表示すると、すでにメニューの設定項目の中にアイコンの設定が追加されています。

設定する項目は『通常アイコンとマウスオーバーしたときのアイコン画像』、『アイコンのサイズ』、『タイトルの表示位置』の3つだけです。
アイコンは通常時だけの1種類でも良いのですが、僕はマウスオーバーしたときのアイコンを色を反転させて準備しました。
結局、メニュー項目それぞれに2つ用意するので、このブログの場合は12枚の画像を用意しました。
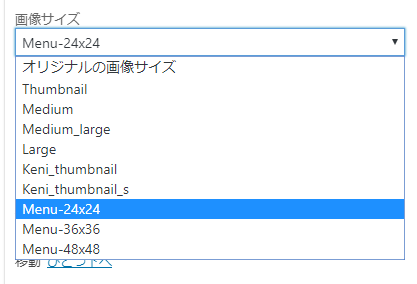
アイコンの表示サイズはドロップダウンメニューから選択できます。
このブログでは24×24の画像にしましたので参考になさってください。

タイトルの位置は「上」「下」「前」「非表示」「後ろ」から選択できます。サイトに合わせて設定してみてください。
たったこれだけの設定です。この設定を他の項目にも同様に設定して、最後に「メニューを保存」すれば完了です。
サイトを表示してみて確認してみてください。

最後に
グローバルメニューにアイコンを表示するプラグインは、他にもあると思いますし、プラグインを使わない方法もありますが、この『Menu Image』プラグインを使った方法が1番簡単だと思います。
難点はアイコンを用意することでしょうか。画像処理ソフト等でサクッと作れるスキルがあれば簡単ですが、そうでない場合はフリーの素材サイトなどで探すことになるかと思います。
以上、賢威8のグローバルメニューにアイコンを設置する方法でした。