賢威8からスマホのフッターパネルが実装されました。
ダッシュボードの「賢威の設定」から、カスタマイズが可能になっています。
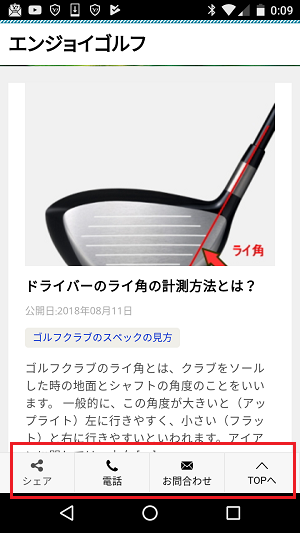
賢威8をインストールした直後は、SNSボタン、電話、お問い合わせ、トップへの4つが表示されています。

SNSボタンはタップすると、ツイッターやフェイスブックのボタンがポップアップします。
電話は任意の電話番号になっていますが、実際の電話番号を登録しておけば直に問い合わせ等の電話が掛けられるようです。
問い合わせは、コンタクトフォームなどで作成した問い合わせページのURLを登録しておけば問い合わせページにジャンプします。
トップへはトップページにといった具合です。
これをカスタマイズしたいのですが、まず、個人のブログとしては、電話はいらないですね。企業の問い合わせならともかく、個人のブログで問い合わせの電話はいりません。
電話を除いた、他の3つでも良いのですが、せっかくですので、電話の代わりにサイトマップを入れてみました。
以下のコードから、「●サイトマップページ」を、貴方のサイトのサイトマップページのURLに変更、「●問い合わせのページ」を貴方のサイトの問い合わせページのURLに、「●トップページ」を貴方のサイトのトップページのURLに変更して、スマホ向けフッターパネルの編集画面に貼り付けて保存します。
<ul class="utility-menu">
<li class="btn_share utility-menu_item"><span class="icon_share"></span><span 14px="">シェア</span></li>
<li class="utility-menu_item"><a href="●サイトマップページ"><span class="icon_map"></span>マップ</a></li>
<li class="utility-menu_item"><a href="●問い合わせページ"><span class="icon_mail"></span>お問合わせ</a></li>
<li class="utility-menu_item"><a href="●トップページ"><span class="icon_home"></span>TOPへ</a></li>
</ul>
<div class="keni-footer-panel_sns">
<div class="sns-btn_wrap sns-btn_wrap_s">
<div class="sns-btn_tw"></div>
<div class="sns-btn_fb"></div>
<div class="sns-btn_hatena"></div>
<div class="sns-btn_gplus"></div>
</div>
</div>
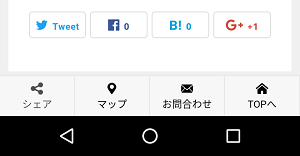
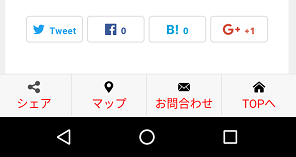
変更後にスマホで確認してみると・・

マップとトップはアイコンを変更してあります。
これでも良いのですが、サイトのカラーに合わせて、文字やアイコンの色も変えてみようと思います。
わかりやすいように、赤(#ff0000)に変更してみます。
アイコンも文字も、全て赤に変更するには、以下のコードを編集画面に貼り付けます。サイトマップページやトップページ、問い合わせページのURLも同様に変更しておくのも忘れずに。
dd
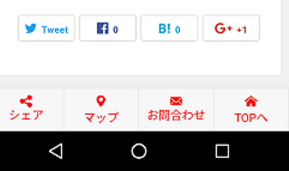
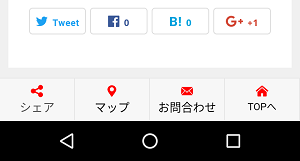
これをスマホで確認すると・・

文字だけ赤くするには、以下のコードを貼り付け。URLを変えるのも忘れずに。
<ul class="utility-menu">
<li class="btn_share utility-menu_item"><span class="icon_share" style="color: #ff0000;"></span><span style="font-size: 14px; color: #ff0000;">シェア</span></li>
<li class="utility-menu_item"><a href="●サイトマップページ"><span class="icon_map" style="color: #ff0000;"></span><span style="font-size: 14px; color: #ff0000;">マップ</span></a></li>
<li class="utility-menu_item"><a href="●問い合わせページ"><span class="icon_mail" style="color: #ff0000;"></span><span style="font-size: 14px; color: #ff0000;">お問合わせ</span></a></li>
<li class="utility-menu_item"><a href="●トップページ"><span class="icon_home" style="color: #ff0000;"></span><span style="font-size: 14px; color: #ff0000;"> TOPへ</span></a></li>
</ul>
<div class="keni-footer-panel_sns">
<div class="sns-btn_wrap sns-btn_wrap_s">
<div class="sns-btn_tw"></div>
<div class="sns-btn_fb"></div>
<div class="sns-btn_hatena"></div>
<div class="sns-btn_gplus"></div>
</div>
</div>スマホで確認すると・・

逆にアイコンだけ赤く、文字はそのままにするには以下のコードを。
<ul class="utility-menu">
<li class="btn_share utility-menu_item"><span class="icon_share" style="color: #ff0000;"></span><span 14px="">シェア</span></li>
<li class="utility-menu_item"><a href="●サイトマップページ"><span class="icon_map" style="color: #ff0000;"></span><span 14px="">マップ</span></a></li>
<li class="utility-menu_item"><a href="●問い合わせページ"><span class="icon_mail" style="color: #ff0000;"></span><span 14px="">お問合わせ</span></a></li>
<li class="utility-menu_item"><a href="●トップページ"><span class="icon_home" style="color: #ff0000;"></span><span 14px=""> TOPへ</span></a></li>
</ul>
<div class="keni-footer-panel_sns">
<div class="sns-btn_wrap sns-btn_wrap_s">
<div class="sns-btn_tw"></div>
<div class="sns-btn_fb"></div>
<div class="sns-btn_hatena"></div>
<div class="sns-btn_gplus"></div>
</div>
</div>確認すると・・・

色は貴方のサイトのカラーに合わせてくださいね。
以上、スマホ向けフッターパネルノカスタマイズでした。