
2018年8月に賢威8のβ版が公開されて、正式版の公開が待たれるところですが、すぐに賢威8に変えるには、少々手間もかかりそうです。
賢威に限ったことではないですが、ブログのテーマを変更する時は、そのテーマ専用のショートコードや装飾タグが使えなくなるので、新しいテーマに合わせて変更しなければなりません。
記事数が少なければ大した事もないのですが、200記事300記事となってくると、それも大変ですよね。
今回の、賢威8の場合は、賢威7からのバージョンアップですので、装飾タグなどは、そんなに変わることは無いと思うのですが、実際に賢威8をインストールしてみると、賢威7で使っていた装飾タグが使えないものもありました。
今回は、賢威7の装飾タグが賢威8で使えるかどうか。ひとつひとつ確認してみようと思います。
◎:そのまま使える ○:若干の違いはあるが使える
△:画像の位置とか文字揃えが大きく違う ☓:引き継げない
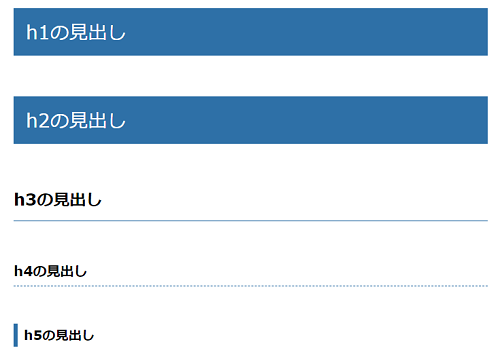
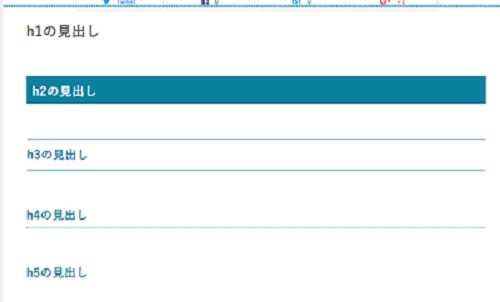
見出し (○)
コード
<h1>h1の見出し</h1>
<h2>h2の見出し</h2>
<h3>h3の見出し</h3>
<h4>h4の見出し</h4>
<h5>h5の見出し</h5>【賢威7での表示】

【賢威8での表示】

若干の違いがありますが、そのままでも大丈夫かな~といったところでしょうか。
最新情報
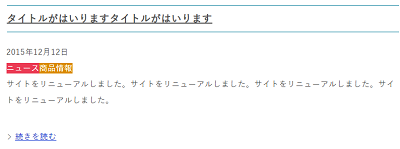
最新情報(テキストのみ) (◎)
コード
<div class="news">
<article class="news-item">
<h3 class="news-title"><a href="#">タイトルがはいりますタイトルがはいります</a></h3>
<div class="news-date"><time datetime="2015-12-12">2015年12月12日</time></div>
<div class="news-cat">
<span class="cat cat001">ニュース</span><span class="cat cat002">商品情報</span>
</div>
<p class="news-cont">サイトをリニューアルしました。サイトをリニューアルしました。サイトをリニューアルしました。サイトをリニューアルしました。</p>
<p class="link-next"><a href="#">続きを読む</a></p>
</article>
</div>【賢威7での表示】

【賢威8での表示】

かえってスマートになった感じです。
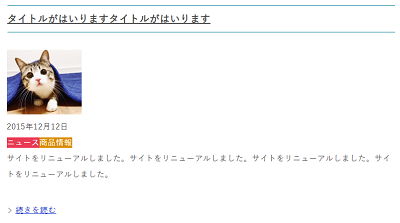
最新情報(サムネイル付) (○)
コード
<div class="news">
<article class="news-item">
<h3 class="news-title"><a href="#">タイトルがはいりますタイトルがはいります</a></h3>
<div class="news-thumb">
<a href="#"><img src="./images/sample07.jpg" alt="猫5" width="150" height="150"></a>
</div>
<div class="news-date"><time datetime="2015-12-12">2015年12月12日</time></div>
<div class="news-cat">
<span class="cat cat001">ニュース</span><span class="cat cat002">商品情報</span>
</div>
<p class="news-cont">サイトをリニューアルしました。サイトをリニューアルしました。サイトをリニューアルしました。サイトをリニューアルしました。</p>
<p class="link-next"><a href="#">続きを読む</a></p>
</article>
</div>【賢威7での表示】

【賢威8での表示】

サムネイルの位置が上になってます。
文字の装飾
文字色 (◎)
コード
<p class="navy">文字色を紺色に変更することができます。</p>
<p class="aqua">文字色を水色に変更することができます。</p>
<p class="red">文字色を赤色に変更することができます。</p>
<p class="orange">文字色をオレンジ色に変更することができます。</p>【賢威7での表示】

【賢威8での表示】
賢威8でも同様に表示されます。
マーカー (☓)
コード
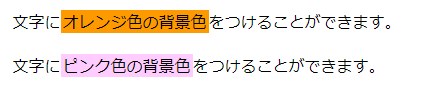
<p>文字に<span class="box-orange">オレンジ色の背景色</span>をつけることができます。</p>
<p>文字に<span class="box-pink">ピンク色の背景色</span>をつけることができます。</p>【賢威7での表示】

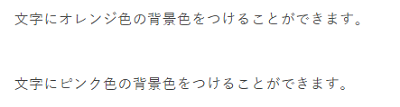
【賢威8での表示】

賢威7から賢威8に移行してソースを変更する場合
box-orange や box-pink を line-orange line-pink に変更。
文字に<span class="line-orange">オレンジ色</span>の背景色をつけることができます。
文字に<span class="line-pink">ピンク色</span>の背景色をつけることができます。インラインの装飾 (◎)
コード
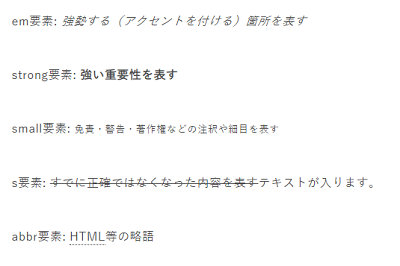
<p>em要素: <em>強勢する(アクセントを付ける)箇所を表す</em></p>
<p>strong要素: <strong>強い重要性を表す</strong></p>
<p>small要素: <small>免責・警告・著作権などの注釈や細目を表す</small></p>
<p>s要素: <s>すでに正確ではなくなった内容を表す</s>テキストが入ります。</p>
<p>abbr要素: <abbr title="HyperText Markup Language">HTML</abbr>等の略語</p>【賢威7での表示】

【賢威8での表示】

傍点 (◎)
コード
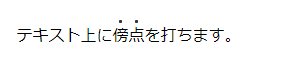
<p>テキスト上に<span class="dot">傍</span><span class="dot">点</span>を打ちます。</p>【賢威7での表示】

【賢威8での表示】

注意書き (◎)
コード
<p class="note"><small>※注釈・注記です。最初の一文字だけ飛び出て、それ以降の文字がぶら下がります。</small></p>【賢威7での表示】

【賢威8での表示】

整形済みテキスト (◎)
コード
<pre>
整形済みテキストです。コードなどを記述する場合は以下のようにcode要素でマークアップします。
<code><code>コード</code></code>
</pre>【賢威7での表示】

【賢威8での表示】

リストの装飾
リスト(ul要素) (◎)
コード
<ul>
<li>リストが入ります。</li>
<li>リストが入ります。</li>
</ul>【賢威7での表示】

【賢威8での表示】

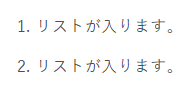
リスト(ol要素) (◎)
コード
<ol>
<li>リストが入ります。</li>
<li>リストが入ります。</li>
</ol>【賢威7での表示】

【賢威8での表示】

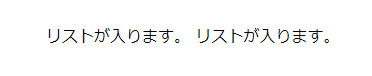
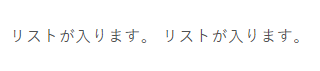
横並びリスト (◎)
コード
<ul class="inline">
<li>リストが入ります。</li>
<li>リストが入ります。</li>
</ul>【賢威7での表示】

【賢威8での表示】

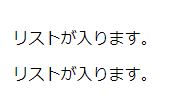
リストの先頭に表示するマーカー文字を非表示 (◎)
コード
<ul class="none">
<li>リストが入ります。</li>
<li>リストが入ります。</li>
</ul>【賢威7での表示】

【賢威8での表示】

記述リスト(旧定義リスト) (◎)
コード
<dl>
<dt>dt要素</dt>
<dd>dd要素dd要素dd要素dd要素</dd>
</dl>【賢威7での表示】

【賢威8での表示】

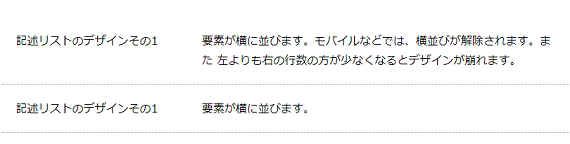
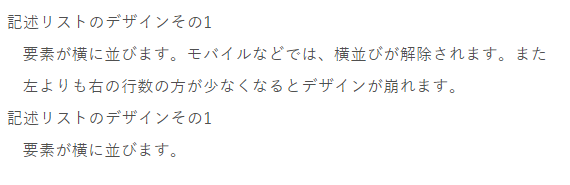
記述リストのデザインその1 (△)
コード
<dl class="dl-style01">
<dt>記述リストのデザインその1</dt>
<dd>要素が横に並びます。モバイルなどでは、横並びが解除されます。また
左よりも右の行数の方が少なくなるとデザインが崩れます。</dd>
<dt>記述リストのデザインその1</dt>
<dd>要素が横に並びます。</dd>
</dl>【賢威7での表示】

【賢威8での表示】

記述リストのデザインその2 (X)
コード
<dl class="dl-style02">
<dt>記述リストのデザインその2</dt>
<dd>要素が縦に並びます。</dd>
</dl>【賢威7での表示】

【賢威8での表示】

テーブルの装飾
標準のテーブル (◎)
コード
<table>
<thead>
<tr>
<th></th>
<th>項目名</th>
<th>項目名</th>
</tr>
</thead>
<tbody>
<tr>
<th>項目名が入ります</th>
<td>項目内容</td>
<td>項目内容</td>
</tr>
<tr>
<th>項目名が入ります</th>
<td>項目内容</td>
<td>項目内容</td>
</tr>
<tr>
<th>項目名が入ります</th>
<td>項目内容</td>
<td>項目内容</td>
</tr>
</tbody>
</table>【賢威7での表示】

【賢威8での表示】

比較用テーブル (△)
コード
<table class="table-comparison">
<thead>
<tr>
<th class="w25"></th>
<th class="w25">項目内容</th>
<th class="highlight w25"><span class="f12em">項目内容</span></th>
<th class="w25">項目内容</th>
</tr>
</thead>
<tfoot>
<tr>
<th>項目名が入ります</th>
<td>項目内容</td>
<td class="highlight"><span>項目内容</span></td>
<td>項目内容</td>
</tr>
</tfoot>
<tbody>
<tr>
<th>項目名が入ります</th>
<td>項目内容</td>
<td class="highlight"><span>項目内容</span></td>
<td>項目内容</td>
</tr>
<tr>
<th>項目名が入ります</th>
<td>項目内容</td>
<td class="highlight"><span>項目内容</span></td>
<td>項目内容</td>
</tr>
<tr>
<th>項目名が入ります</th>
<td>項目内容</td>
<td class="highlight"><span>項目内容</span></td>
<td>項目内容</td>
</tr>
</tbody>
</table>【賢威7での表示】

【賢威8での表示】

引用エリア
blockquote要素(◎)
コード
<blockquote>
<p>ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。</p>
<p class="link-ref"><cite>引用元: <a class="outbound" href="https://www.google.co.jp/" target="_blank">参照記事のタイトル</a></cite></p>
</blockquote>【賢威7での表示】

【賢威8での表示】

q要素 (◎)
コード
<p>ここにテキストが入ります<q>文中に出てくる短文の引用部分への装飾です</q>ここにテキストが入ります</p>【賢威7での表示】
![]()
【賢威8での表示】
![]()
以上、賢威7の装飾タグの基本スタイル編でした。
賢威7から賢威8に、そのまま移行するには、多少の変更が必要ですね。








