今回はスマホ表示の時のハンバーガーメニューのカスタマイズです。
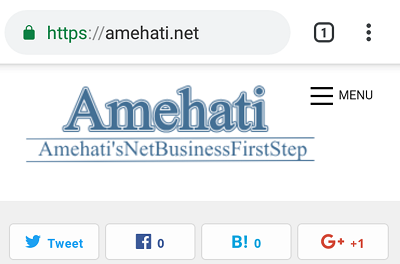
グローバルメニューを設定すると、スマホでは横3本線の、いわゆるハンバーガーメニューと呼ばれるアイコン?になりますね。

賢威7では、この右横に「メニュー」という文字が入っていたのですが、賢威8からは文字が無くなり、アイコンも右端に置かれるようになりました。
デザイン的にもこれでも良いと思うのですが、先日、姉がこのマークを見て
「何?このマーク」
と。
私たちは普通に見てますけど、このマーク自体がわからない人もいるんだなと思いました。
やはり、賢威7のように、「メニュー」の文字を入れておきたいですね。
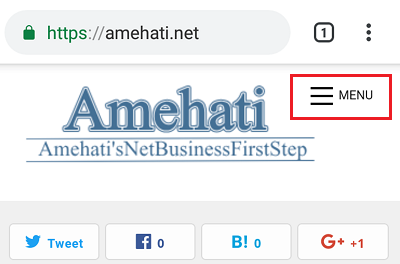
「メニュー」でも「MENU」でも良いですから、以下のようにアイコン横に「MENU」の文字を入れてわかりやすいようにしてみたいと思います。

上のような表示にするには、以下のコードを子テーマのbase.cssに追加してみました。
/*スマホハンバーガーメニュー*/
.keni-gnav_btn::before {
position:absolute;
left:40px;
width: 100%;
content:"MENU";
background: #FFF;
}
.keni-gnav_btn {
right: 45px;
}Background の色はサイトのカラーに合わせて、表示位置はロゴ画像のサイズ等に合わせて調整してみたら良いと思います。
実際に確認してみると・・・

ひと目でメニューだとわかると思います。
以上、スマホ表示のハンバーガーメニューに文字を挿入する方法でした。
【補足】
以下のような、ヘッダーコンテンツをカスタマイズしているとうまく表示出来ないので注意です。
賢威8でウィジェットの検索ボックスをヘッダーの右に表示する ヘッダーコンテンツのカスタマイズ
当サイトでは、検索ボックスはウィジョットでサイドバーに移動しました。