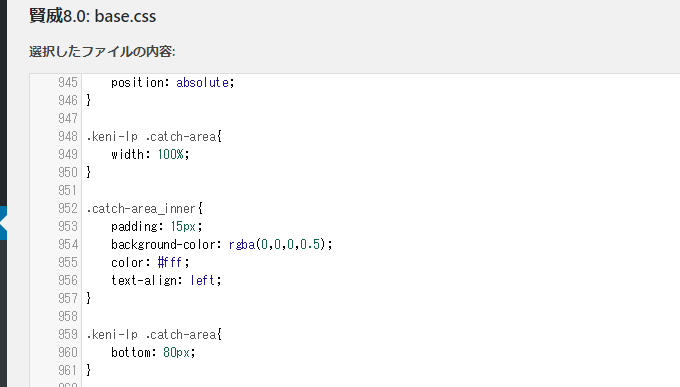
編集:base.css
賢威8でヘッダー画像を背景画像に設定している時の、文字の背景色を変更する方法です。
デフォルトだと、文字の背景色は黒の50%透過となっています。

この背景色を変更してみようと思うのです。

取り敢えず、わかりやすいように、赤の透過50%にしてみました。
デザイン的にはダメダメですが、やりたい事は判っていただけると思います。
変更するのはbase.cssの以下の部分

952行あたりの以下のコードを変更します。
.catch-area_inner{
padding: 15px;
background-color: rgba(0,0,0,0.5);
color: #fff;
text-align: left;
}Rgba(x,x,x,x)の部分が背景色(RGB)と透過率となっています。
上の例ですと、赤のRGBは、R:255 G:0 B:0 で、透過率50%ですから、
rgba(255,0,0,0.5)
となります。
この色コードと透過率を変更して背景画像の色に合わせてみてください。
透過率を0にすると、以下のように背景ナシで、これはこれで結構良いかと思います。

こんな感じでいろいろ数値を変えてためしてみてください。
以上、賢威8でヘッダー画像を背景画像にしている場合の文字背景色のカスタマイズでした。