編集:base.css
賢威8のグローバルメニューは、賢威7と比べ、だいぶコンパクトになったような・・
最近の流行りのデザインなのかもしれませんね。そういえば、ストークとかDiverなんかも、このようなグローバルメニューですよね。
メニュー項目によっては寂しい
ただ、メニューの項目数が少ないと、やや寂しい感は拭えないですね。
メニューの表示が左寄りですから、項目数が少ないと右側がやや寂しい感じがしませんか?
そこで、メニュー項目が少ない時にも寂しくならないように、賢威8のグローバルメニューを右寄せにしてみようと思います。
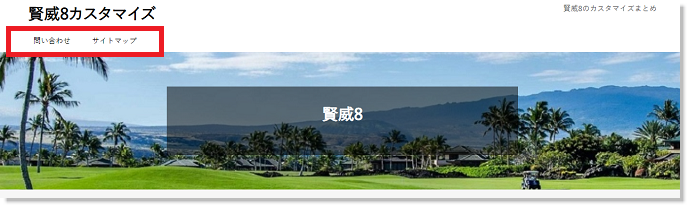
デフォルトだと、このような感じです。

この左よりのメニュー項目を以下のように右寄りにしたいのです。

右寄りが良いのか左が良いのかは別として、とりあえず、こういった事が出来るのだと覚えておけば良いかと思います。
base.cssの編集
賢威8の親テーマにあるbase.cssに変更を加えますので、必ずバックアップを取ってから行うようにしてください。
ダッシュボードから、『外観』⇒『テーマの編集』でbase.cssを選択してください。

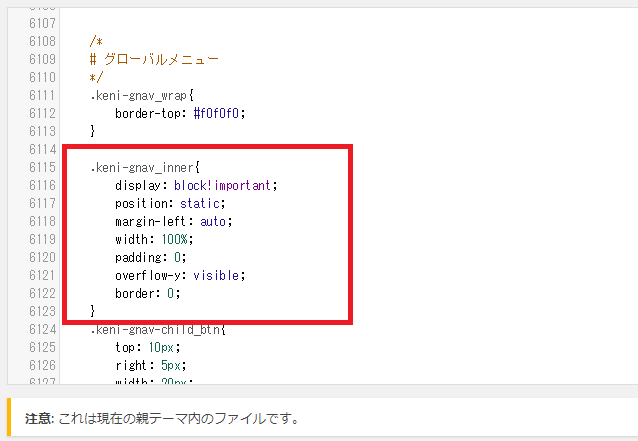
変更するのは6115行あたりの次のコード
.keni-gnav_inner{
display: block!important;
position: static;
margin-left: auto;
width: 100%;
padding: 0;
overflow-y: visible;
border: 0;
}この部分を次のコードに書き換えます。
.keni-gnav_inner{
display: -webkit-flex;
display: flex;
-webkit-flex-direction:row-reverse;
flex-direction: row-reverse;
position: static;
margin-left: auto;
width: 100%;
padding: 0;
overflow-y: visible;
border: 0;
}これで保存して、サイトを確認してみてください。ちゃんと右寄せでグローバルメニューが表示されているはずです。

親コードのbase.cssを直接書き換えるのが嫌でしたら、親テーマの方はコメントにして、子テーマのbase.cssに上記のコードを書き加えれば同じになります。
以上、賢威8のグローバルメニューを右寄せにする方法でした。