
2018年8月、賢威のバージョン8のβ版が公開されました。
正式版が公開される前に、賢威7から賢威8への移行の準備として、賢威7で使っていた装飾タグを確認しておこうと思います。今回は会話とストーリー編です。
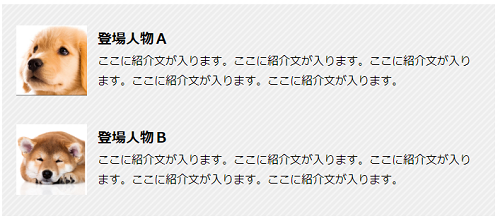
登場人物紹介
コード
<div class="cast-box">
<dl class="cast">
<dt class="cast-name">登場人物A</dt><dd class="cast-headshot"><img src="./images/cast01.jpg" width="100" height="100" alt="登場人物A"></dd>
<dd class="cast-profile">ここに紹介文が入ります。ここに紹介文が入ります。ここに紹介文が入ります。ここに紹介文が入ります。ここに紹介文が入ります。</dd>
</dl>
<dl class="cast">
<dt class="cast-name">登場人物B</dt><dd class="cast-headshot"><img src="./images/cast02.jpg" width="100" height="100" alt="登場人物B"></dd><dd class="cast-profile">ここに紹介文が入ります。ここに紹介文が入ります。ここに紹介文が入ります。ここに紹介文が入ります。ここに紹介文が入ります。</dd>
</dl>
</div><!--cast-box-->【賢威7での表示】

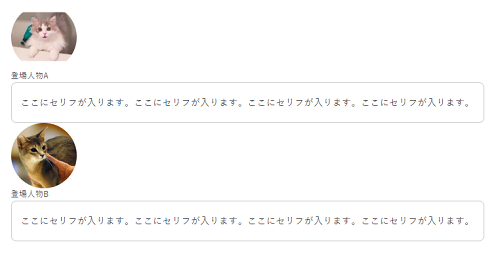
【賢威8での表示】

背景色と画像の回り込みが無いようです。
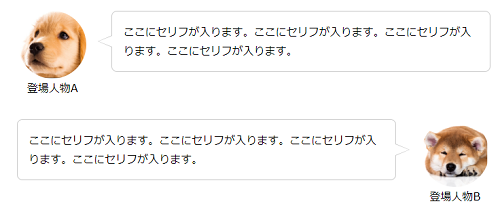
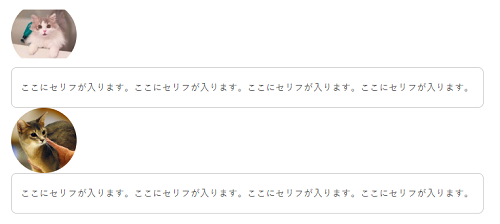
吹き出し(スタイル)
アイコン:丸で名前有り、吹き出し:角丸で境界線有り
コード
<div class="chat-l"><div class="talker"><b><img class="circle" alt="登場人物A" src="./images/cast01.jpg">登場人物A</b></div><div class="bubble-wrap"><div class="bubble rc8"><div class="bubble-in">
<p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p>
</div></div></div></div>
<div class="chat-r"><div class="talker"><b><img class="circle" alt="登場人物B" src="./images/cast02.jpg">登場人物B</b></div><div class="bubble-wrap"><div class="bubble rc8"><div class="bubble-in">
<p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p>
</div></div></div></div>【賢威7での表示】

【賢威8での表示】

画像の回り込みをしないようです。
以下も同様の表示でした。
- アイコン:丸で名前無し、吹き出し:角丸で境界線有り
- アイコン:四角で名前有り、吹き出し:角有りで境界線有り
- アイコン:四角で名前無し、吹き出し:角有りで境界線有り
- アイコン:丸で名前無し、吹き出し:無し
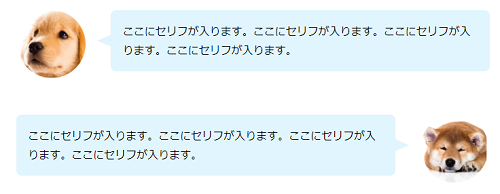
吹き出し(カラー)
吹き出し背景色:青
コード
<div class="chat-l"><div class="talker"><b><img class="circle" alt="登場人物A" src="./images/cast01.jpg"></b></div><div class="bubble-wrap"><div class="bubble bubble-blue rc8"><div class="bubble-in">
<p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p>
</div></div></div></div>
<div class="chat-r">
<div class="talker"><b><img class="circle" alt="登場人物B" src="./images/cast02.jpg"></b></div><div class="bubble-wrap"><div class="bubble bubble-blue rc8"><div class="bubble-in">
<p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p>
</div></div></div></div>【賢威7での表示】

【賢威8での表示】

画像の回り込みがナシで、吹き出しの色がつかないようです。
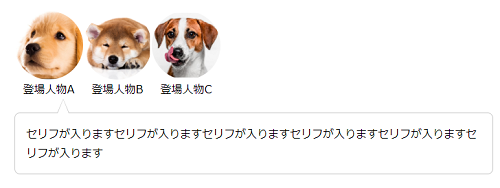
吹き出し(複数人)
複数人の吹き出し
コード
<div class="chat-l together"><div class="talker"><b><img class="circle" alt="登場人物A" src="./images/cast01.jpg">登場人物A</b><b><img class="circle" alt="登場人物B" src="./images/cast02.jpg">登場人物B</b><b><img class="circle" alt="登場人物C" src="./images/cast03.jpg">登場人物C</b></div><div class="bubble-wrap"><div class="bubble rc8"><div class="bubble-in">
<p>セリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入ります</p>
</div></div></div></div>【賢威7での表示】

【賢威8での表示】

アイコン:丸で名前無し でも同じ表示です。
文章中の間の表現
文章中の間1
コード
<div class="interval">
<img src="./images/common/interval01.png" alt="" width="24" height="24">
<img src="./images/common/interval01.png" alt="" width="24" height="24">
<img src="./images/common/interval01.png" alt="" width="24" height="24">
</div><div class="m30-b"></div>【賢威7での表示】

【賢威8での表示】

文章中の間2 も同様に賢威8では左によって行間隔がナシです。
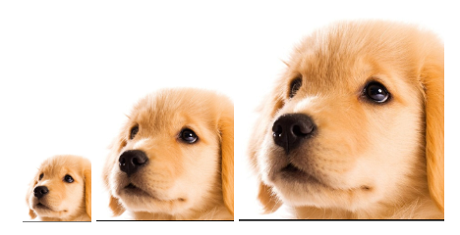
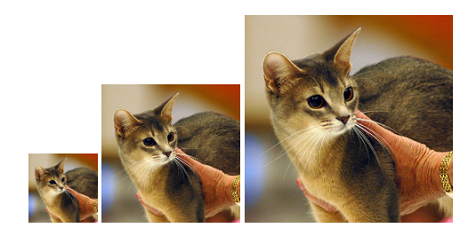
画像のサイズ
コード
<div class="interval">
<img src="./images/common/interval01.png" alt="" width="24" height="24">
<img src="./images/common/interval01.png" alt="" width="24" height="24">
<img src="./images/common/interval01.png" alt="" width="24" height="24">
</div><div class="m30-b"></div>【賢威7での表示】

【賢威8での表示】

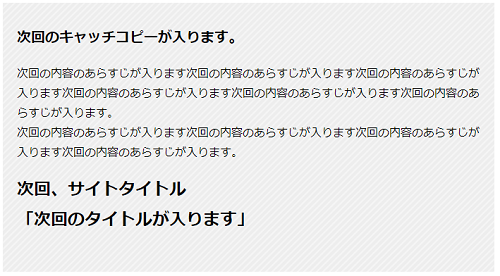
次回予告
コード
<div class="info-box">
<p class="trailer-text">次回のキャッチコピーが入ります。</p>
<p>次回の内容のあらすじが入ります次回の内容のあらすじが入ります次回の内容のあらすじが入ります次回の内容のあらすじが入ります次回の内容のあらすじが入ります次回の内容のあらすじが入ります。<br>
次回の内容のあらすじが入ります次回の内容のあらすじが入ります次回の内容のあらすじが入ります次回の内容のあらすじが入ります。</p>
<p class="trailer-text-l">次回、サイトタイトル<br>
「次回のタイトルが入ります」</p>
</div>【賢威7での表示】

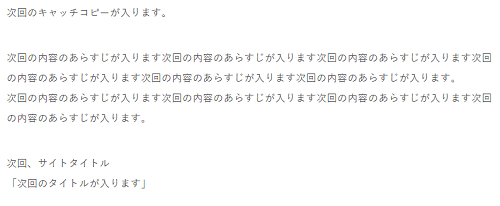
【賢威8での表示】

以上、賢威7の装飾タグを賢威8で引き継げるかを検証してみました。
賢威8から、吹き出は「キャラ設定機能」のプラグインで行うようです。
正式版まで、細かな変更があるとは思いますので、賢威7から賢威8にテーマを移行するには、もうすこし様子を見ようと思います。








