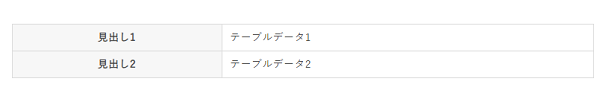
賢威8のデフォルトのテーブル
賢威8ではデフォルトでいくつかのテーブルスタイルが用意されています。
以下のコードを投稿画面に貼り付けるだけで綺麗な表が完成します。
<table>
<tbody>
<tr>
<th>見出し1</th>
<td>テーブルデータ1</td>
</tr>
<tr>
<th>見出し2</th>
<td>テーブルデータ2</td>
</tr>
</tbody>
</table>
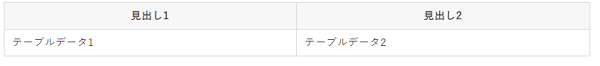
見出しの位置(縦横)を替えると以下のような表になります。
<table>
<tbody>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>テーブルデータ1</td>
<td>テーブルデータ2</td>
</tr>
</tbody>
</table>
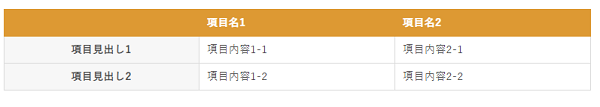
一般的に良く使うテーブルは次のスタイルでしょうか。
<table>
<thead>
<tr>
<th></th>
<th>項目名1</th>
<th>項目名2</th>
</tr>
</thead>
<tbody>
<tr>
<th>項目見出し1</th>
<td>項目内容1-1</td>
<td>項目内容2-1</td>
</tr>
<tr>
<th>項目見出し2</th>
<td>項目内容1-2</td>
<td>項目内容2-2</td>
</tr>
</tbody>
</table>
いずれのコードも、項目名や項目内容のセルの位置が理解できれば、どこにどの項目を書き込むか判ると思います。
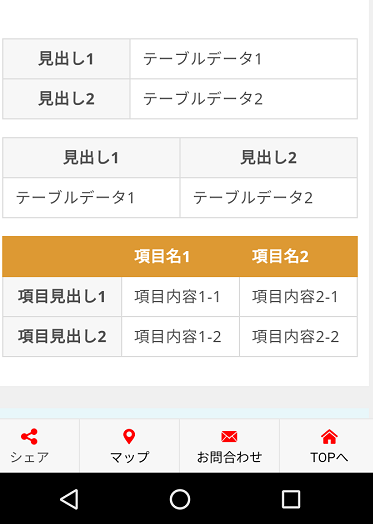
また、スマホ画面でもそれぞれ綺麗にテーブルが表示されています。

テーブルの文字列を折り畳まないようにする
ただ、これが項目内容の文字数が多く記事枠をはみ出る場合だと、セルの中で文字列が折り畳まれて表示されてしまいます。
せっかくテーブルで見やすくしたのに、かえって見にくくなっているようです。
スマホだともっと悲惨な状態に。

そこで、テーブル内の文字列を折り畳まないようにして、記事枠をはみ出したら、横にスクロールするようにします。
まず、以下のコードを追加CSSか子テーマのbase.cssに追加します。
/*--------------------------------------
テーブルの文字列を折り畳まない
--------------------------------------*/
.table-scroll{
overflow-x: auto;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}そしてテーブル全体を
table-scrollのコードで囲みます。
<div class="table-scroll">
<table>
<thead>
<tr>
<th></th>
<th>項目名1</th>
<th>項目名2</th>
</tr>
</thead>
<tbody>
<tr>
<th>項目見出し その1</th>
<td>項目内容1-1 ワードプレスのお勧めプラグイン10選</td>
<td>項目内容2-1 ワードプレスのお勧めテーマ20選</td>
</tr>
<tr>
<th>項目見出し その2</th>
<td>項目内容1-2 賢威8の初期設定とカスタマイズ</td>
<td>項目内容2-2 賢威8の必須プラグイン ベスト30まで</td>
</tr>
</tbody>
</table>
</div>
上はPCでの画面です。
セル内の文字列が折り畳まれずに横幅がはみ出るのですが、その分、表の下にスクロールバーが表示されて、横スクロールして全体が見られるよになります。
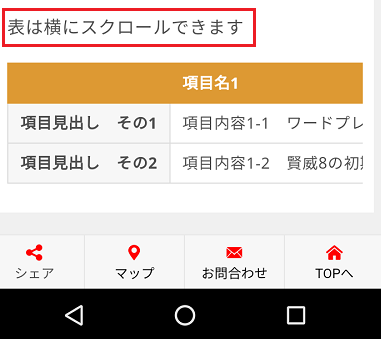
これが、スマホ画面だとこちらになります。

どちらも横スクロールで表全体が見やすくなってきます。
ただ、スマホ表示の
「※スクロールできます」
は、変更したいですね。
「表は横にスクロールできます。」とか。
カスタマイズするには以下のコードを追加CSSか子テーマのbase.cssに追加します。
/*スマホ用テーブルスクロール*/
.table-scroll::before {
content: "表は横にスクロールできます";
}スマホで見てみると・・・

こちらの方がわかりやすいと思いませんか?
まとめ
追加CSSか子テーマのbase.cssに以下のコードを追加する
/*--------------------------------------
テーブルの文字列を折り畳まない
--------------------------------------*/
.table-scroll{
overflow-x: auto;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
/*スマホ用テーブルスクロール*/
.table-scroll::before {
content: "表は横にスクロールできます";
}以下のコードでテーブル部分を囲む。
<div class="table-scroll">
</div>これで、いつでも見やすいテーブルが出来ると思います。