賢威8のマーカー
賢威8では、青・黄・橙・ピンク・黄緑・灰の6色のマーカーが装備されています。
今では当たり前の装飾なのですが、このブログの訪問者様から「マーカーが下半分に引かれているのをなんとかならないか」というメールを頂きました。
確かに、文字の半分から下にマーカーが引かれていますよね。

学生の頃、ノートにマーカーを引いていた時は、文字全体に引いていたと思うのですよね。
こんな感じに。

昭和生まれの僕には、これが普通だと思うのですが、今は下半分にマーカーを引くのが流行りなのでしょうか。
そいういわけで、今回は賢威8のマーカーのカスタマイズを解説します。
マーカーのCSS
賢威8では、マーカーのCSSは親テーマの「advanced.css」にあります。
/*マーカー表示
背景に着色、「box-xx」から変更*/
.line-blue{ background: linear-gradient(transparent 50%, #9ddff1 50%); }/*青*/
.line-yellow{ background: linear-gradient(transparent 50%, #fff499 50%); }/*黄*/
.line-orange{ background: linear-gradient(transparent 50%, #f7d999 50%); }/*橙*/
.line-pink{ background: linear-gradient(transparent 50%, #f7c2e1 50%); }/*ピンク*/
.line-lime{ background: linear-gradient(transparent 50%, #aae59e 50%); }/*黄緑*/
.line-gray{ background: linear-gradient(transparent 50%, #d6d6d6 50%);
}/*灰*/「transparent 50%」の数値はマーカーの太さ、カラーコードの後ろの数値がグラデーションの値となっているようです。
マーカーを変更してみる
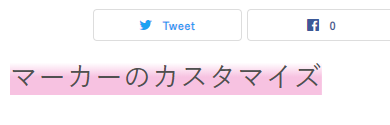
例として、ピンクのマーカーを変更してみます。
.line-pink{ background: linear-gradient(transparent 10%, #f7c2e1 50%); }/*ピンク*/
マーカーの太さにあたる数値を10%にして追加CSSに書き込んでみます。

逆にマーカーを細くしたい場合は数値を大きくします。
.line-pink{ background: linear-gradient(transparent 90%, #f7c2e1 50%);
}/*ピンク*/
グラデーションの数値は、あまり気にしないかな。変更しても変化がわかりづらいですからね。
マーカーを引いた文字の色やサイズを変更するのは後からでも出来ますが、CSSで設定することもできます。
例えば、文字を太字にする場合ですと
.line-pink{ background: linear-gradient(transparent 90%, #f7c2e1 50%);
font-weight:bold;}/*ピンク*/などとすれば良いわけです。文字カラーを設定するなら「color:#ffffff;」などと記述すればマーカーの色ごとに文字を設定できるわけですね。
以上、賢威8のマーカーのカスタマイス方法の解説でした。