
賢威もバージョン8からリンクカードが実装されました。
以前は「Pz-LinkCard」などのプラグインを使っていたのですが、賢威に実装されたリンクカードは細かな設定も可能となり、実用性も高くなったと思います。
今回は、その賢威8に実装されているリンクカードの使い方を解説します。
賢威8のリンクカードの基本的な使い方
まず、基本的な使い方としては、以下のショートコードでリンク先を表示します。
[keni-linkcard url="リンク先URL"]
これで自動的にリンク先の記事タイトルやdescription、アイキャッチ画像などを取得して表示されます。
例えば、以下のURLにリンクカードを表示するなら
[keni-linkcard url="https://amehati.net/keni8/keni8inst/"]
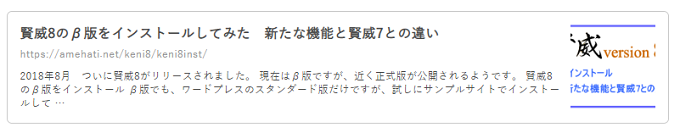
となり、以下のようなリンクカードが作成されます。

タイトル・URL・ description・アイキャッチ画像が表示されています。
これが基本的な使い方となります。
リンクカードをクリックすると同一ウィンドウでページが切り替わるのですが、これを別ウィンドウで表示したい場合は
[keni-linkcard url="https://amehati.net/keni8/keni8inst/" target="_blank"]
と、URLの後に「target=”_blank”」を追加します。
リンクカードの編集
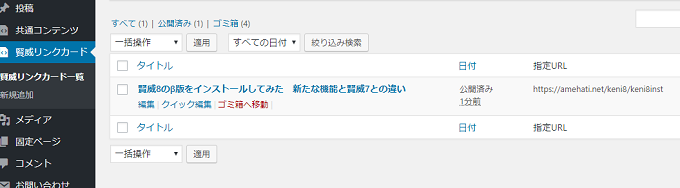
記事中にリンクカードを使うと、自動的に使用したリンクカードが登録されます。
ダッシュボードから、『賢威リンクカード』⇒『リンクカード一覧』で記事中に使われたリンクカードの一覧が表示されます。


なぜ、こういったリンクカードのデータベースのようなものがあるかというと、リンクカード自体のシステムに対応するからだな。
つまり、リンクカードのコードが有るページを表示する場合、リンク先のURLやメタコード、アイキャッチ画像などを取得してから表示するんだ。その分ページ表示が遅くなるわけだな。
そこで、賢威8ではブラウザのキャッシュのように、一度リンクカードになったURL情報を保存しておいて、その負担を無くそうというわけだね。
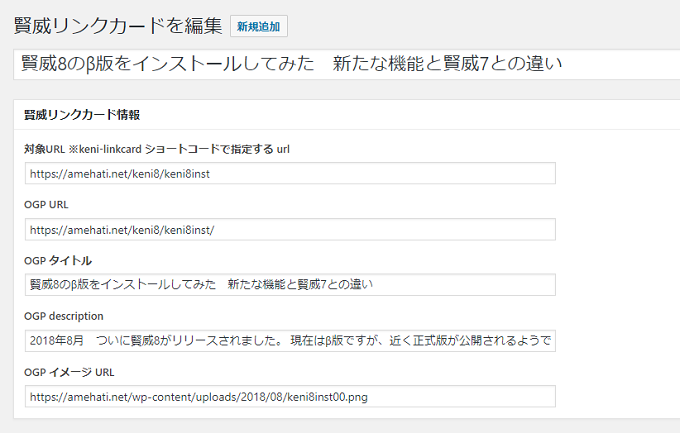
このリンクカードも編集が可能で、URLを替えたり、タイトルや説明文を変更することも可能となっています。

ここで、タイトルやdescription、表示画像などを変更することも可能です。
OGPタイトルを「アメハチ」、OGPdescriptionを「リンクカードの編集」などと変更してみると・・・

https://amehati.net/keni8/keni8inst/ へのリンクカードの表示が変更されたのが確認出来ると思います。
リンクカードの編集機能で、リンク先の記事タイトルを変更したり、descriptionを変更したり出来るわけですから、いろいろな使い方が考えつくと思います。
ショートコードで指定する
また、リンクURLやdescriptionなどを、直接ショートコードに入れることも可能です。
例えば、
リンク先:https://amehati.net
タイトル:リンクカードのテスト
Description:賢威8のリンクカードを使いこなそう
表示画像
https://amehati.net/wp-content/uploads/2018/09/cropped-header5.png
としたい場合、以下のコードになります。
[keni-linkcard url="https://amehati.net" src="https://amehati.net/wp-content/uploads/2018/09/cropped-header5.png" title="リンクカードのテスト" description=" 賢威8のリンクカードを使いこなそう"]
実際に表示されるリンクカードを見ると・・

このように、リンク先や画像、タイトルなどを自由に設定出来るわけです。
本来の使い方以外にも考えつくことがありそうですね。
是非、賢威8のリンクカードを活用してみてください。