
編集:base.css
賢威8からデザインが大幅に変更されて今風?のデザインに近くなったような気がします。
その賢威8にデザインされたボーダーラインですが、サイトによっては、ボーダーが無い方が良い場合もあると思うのですよね。
賢威7の時も、プリティ版の上部にある、カラフルなボーダーを消すにはどうしたら良いか?などと問い合わせがありましたね。
賢威8のボーダー
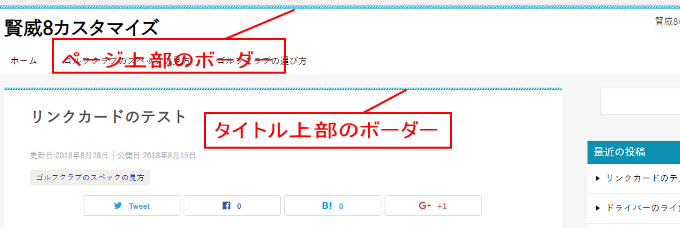
賢威8ではページ最上部と、記事タイトル上、アーカイブなどの記事一覧タイトル上などに表示されます。

今回は、そのボーダーを非表示にする方法を解説します。
base.cssを編集する前に、必ずバックアップをとっておいてください。
ページ上部のボーダー
まずは、ページ上部にあるボーダーを消す方法です。
Base.cssの610行目あたりにある
.keni-header_wrap{ padding-top: 4px; background-image: linear-gradient( -45deg, #fff 25%, #05a5ab 25%, #05a5ab 50%, #fff 50%, #fff 75%, #05a5ab 75%, #05a5ab ); background-size: 4px 4px; background-repeat: repeat-x; background-color: #fff; /*ヘッダーの背景色*/ }
このあたりがボーダーの色とかサイズの記述部分ですね。
この中の background-size: 4px 4px;の部分。
これを0pxにしてしまえば表示しなくなります。
子テーマのbase.cssに以下のコードを付け足します。
/*タイトル上のボーダーを非表示*/
.keni-header_wrap{
padding-top: 0px;
background-size: 0px 0px;
}これでページ上部のボーダーは非表示になります。
記事タイトル上のボーダー
記事タイトルの上のボーダーは以下のコードを子テーマのbase.cssに以下のコードを付け足します。
/*記事タイトルのボーダーを非表示*/
.keni-section h1{
background-size: 0px 0px;
}
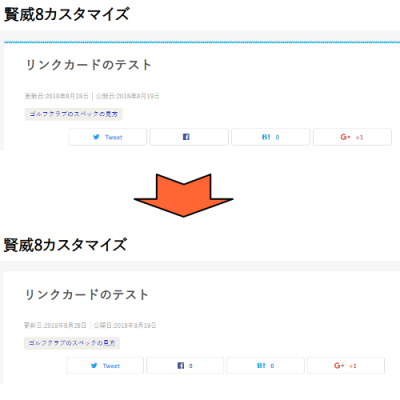
記事タイトルの上にあるボーダーが非表示になりました。
アーカイブ一覧タイトル上のボーダー
カテゴリーやアーカイブ一覧のタイトル上にあるボーダーを非表示にするには、以下のコードを子テーマのbase.cssに加えます
/*アーカイブのボーダーを非表示*/
.archive_title{
background-size: 0px 0px;
}確認してみると・・・

まとめ
- ページ上部のボーダーを非表示にするには以下のコードをbase.cssに書き加える
/*タイトル上のボーダーを非表示*/
.keni-header_wrap{
padding-top: 0px;
background-size: 0px 0px;
}- 記事タイトル上のボーダーを非表示にするには以下のコードをbase.cssに書き加える
/*記事タイトルのボーダーを非表示*/
.keni-section h1{
background-size: 0px 0px;
}- アーカイブのタイトル上のボーダーを非表示にするには以下のコードをbase.cssに書き加える
/*アーカイブのボーダーを非表示*/
.archive_title{
background-size: 0px 0px;
}以上、賢威8のボーダーを非表示にするカスタマイズでした。








