賢威8のグローバルメニュー
今回は賢威8のグローバルメニューのカスタマイズです。
以前の記事でグローバルメニューの文字の色やサイズを変更したカスタマイズを紹介しました。
編集:base.css 賢威8のグローバルメニューの文字 賢威8のグローバルメニューですが、シンプルといえばシンプルですが、やや寂しい気もしませんか? モバイルファーストなのか、PCでのビューは、少し物足りない部分もある …
が、それでも「もっと目立つようにしたい!」というメールも頂きました。
賢威7から賢威8に移行した方からすれば、賢威8のグローバルメニューは物足りのかもしれません。
ちなみに、当サイトではプラグインを使ってメニュー文字にアイコンを使用しています。
賢威8のグローバルメニューにプラグインを使ってアイコンを表示する方法を解説
マウスオーバー時のバックカラー
デザインとかを考えると、このようにアイコンなどを設置するのがちょうど良いと思うのですが、更にという方は、マウスオーバー時のバックカラーを変えるというのはどうでしょう。
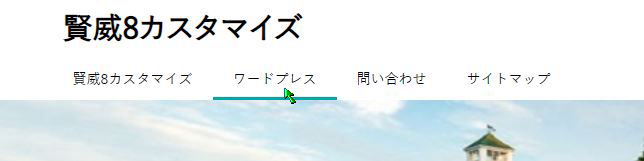
なにもカスタマイズしていない状態だとグローバルメニューはこのような状態です。

マウスオーバー時に下線が出るだけです。ここがちょっと物足り無いということでしょうかね。
そこでマウスオーバー時にバックカラーを変えてみます。
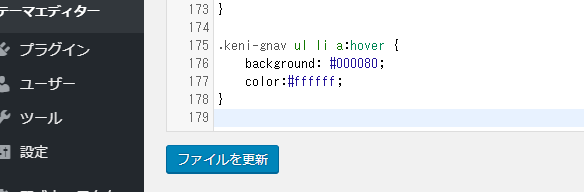
以下のコードをカスタマイズの追加CSSに追加するか、子テーマのbase.cssに追加してみてください。
.keni-gnav ul li a:hover {
background: #000080;
color:#ffffff;
}
ファイルを更新して確認してみると・・・

「background」に続くカラーコードがバックカラー、「color」の後が文字のカラーコードです。
これらの色はサイトのカラーに合わせて変更してみてください。
以上、賢威8グローバルメニューのカスタマイズ バックカラーの変更方法でした。