2018年8月、賢威のバージョン8のβ版が公開されました。
正式版が待たれるところですが、賢威7から賢威8への移行の準備として、賢威7で使っていたランキングリストの装飾タグを確認しておこうと思います。
ランキング
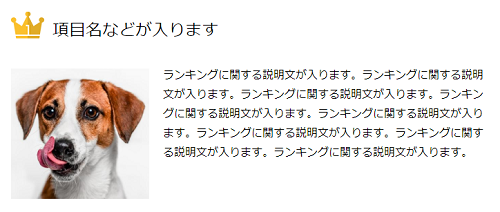
ランキング用の王冠アイコンのリスト
コード
<ol class="ranking-list ranking-list01">
<li class="rank01">
<h4 class="rank-title">項目名などが入ります</h4>
<div class="rank-thumb"><img src="./images/sample03.jpg" alt="猫1" width="200" height="200"></div>
<p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p>
</li>
</ol>【賢威7での表示】

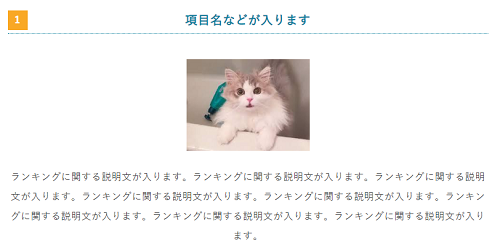
【賢威8での表示】

王冠のアイコンがなくなって、画像が中央になります。
ランキング用のメダルアイコンのリストも同様です。
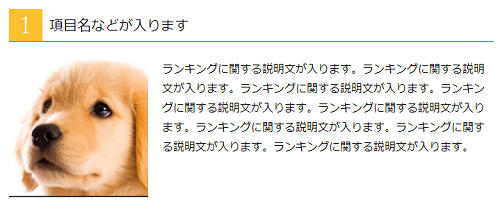
ランキング用のシンプルなリスト
コード
<ol class="ranking-list ranking-list03">
<li class="rank01">
<h4 class="rank-title">項目名などが入ります</h4>
<div class="rank-thumb"><img src="./images/sample03.jpg" alt="猫1" width="200" height="200"></div>
<p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p>
</li>
</ol>hh【賢威7での表示】

【賢威8での表示】

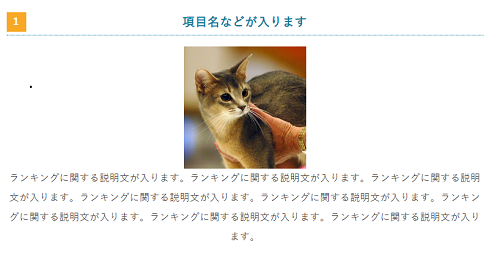
画像+ランキング番号のリスト
コード
<ol class="ranking-list ranking-list03">
<li class="rank01 on-image">
<div class="rank-thumb"><img src="./images/sample03.jpg" alt="猫1" width="200" height="200"></div>
<h4 class="rank-title">項目名などが入ります</h4>
<p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p>
</li>
</ol>【賢威7での表示】

【賢威8での表示】

情報比較エリア
商品掲載リスト(王冠)
コード
<ol class="ranking-list comparative-list01">
<li class="rank01">
<h4 class="rank-title">商品名が入ります(メーカー名)</h4>
<div class="rank-thumb"><img src="./images/sample19.jpg" alt="商品1" width="330" height="248"><table class="review-table">
<tr>
<th class="w30">価格</th>
<td><span class="star50">5.0</span></td>
</tr>
<tr>
<th>使用感</th>
<td><span class="star35">3.5</span></td>
</tr>
<tr>
<th>効果</th>
<td><span class="star40">4.0</span></td>
</tr>
</table></div>
<div class="item-data">
<dl>
<dt>価格:</dt><dd><span class="red f12em">2,000円</span><small>(税込)</small></dd>
</dl>
<dl>
<dt>容量:</dt><dd>100ml</dd>
</dl>
</div>
<div class="rank-desc">
<p>商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。</p>
</div>
<div class="review-desc">
<h5 class="review-desc-title">管理人のレビュー</h5>
<p>管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。</p>
<p class="al-r"><a class="btn btn-detail" href="#"><span>商品詳細を見る</span></a></p>
</div>
</li>
</ol>
【賢威7での表示】

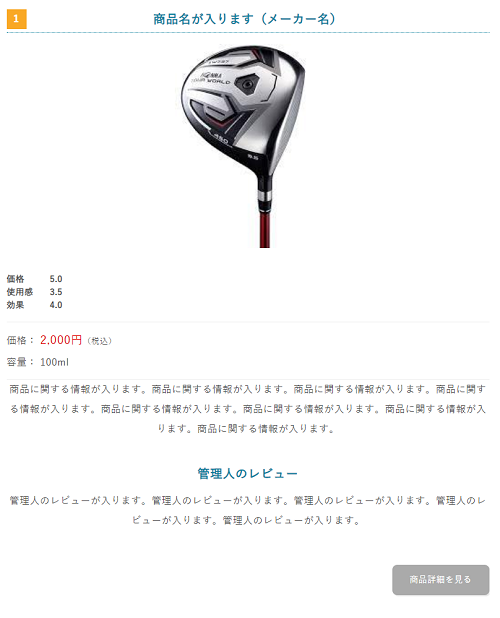
【賢威8での表示】

商品掲載リスト(画像にアイコンを重ねる場合)
コード
<ol class="ranking-list comparative-list02">
<li class="rank01 on-image">
<div class="rank-thumb"><img src="./images/sample19.jpg" alt="商品1" width="330" height="248"></div>
<h4 class="rank-title">項目名などが入ります</h4>
<table class="review-table">
<tr>
<th class="w40">価格</th>
<td><span class="star50">5.0</span></td>
</tr>
<tr>
<th>使用感</th>
<td><span class="star35">3.5</span></td>
</tr>
<tr>
<th>効果</th>
<td><span class="star40">4.0</span></td>
</tr>
</table>
<div class="item-data">
<dl>
<dt>価格:</dt><dd><span class="red f12em">2,000円</span><small>(税込)</small></dd>
</dl>
<dl>
<dt>容量:</dt><dd>100ml</dd>
</dl>
</div>
<div class="rank-desc">
<p>商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。</p>
</div>
<div class="review-desc">
<h5 class="review-desc-title">管理人のレビュー</h5>
<p>管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。</p>
</div>
<p class="al-r"><a class="btn btn-detail" href="#"><span>商品詳細を見る</span></a></p>
</li>
</ol>【賢威7での表示】

【賢威8での表示】

ランキングリストは使ったことはなかったのですが、こうしてみると賢威7の表示は綺麗だなと思いますね。
賢威7から賢威8に移行する場合、そのままでも構わない気もしますがどうでしょう。