目次
賢威8のキャラクター設定プラグイン
賢威8から、専用のプラグインでキャラクターと吹き出しを表示できます。
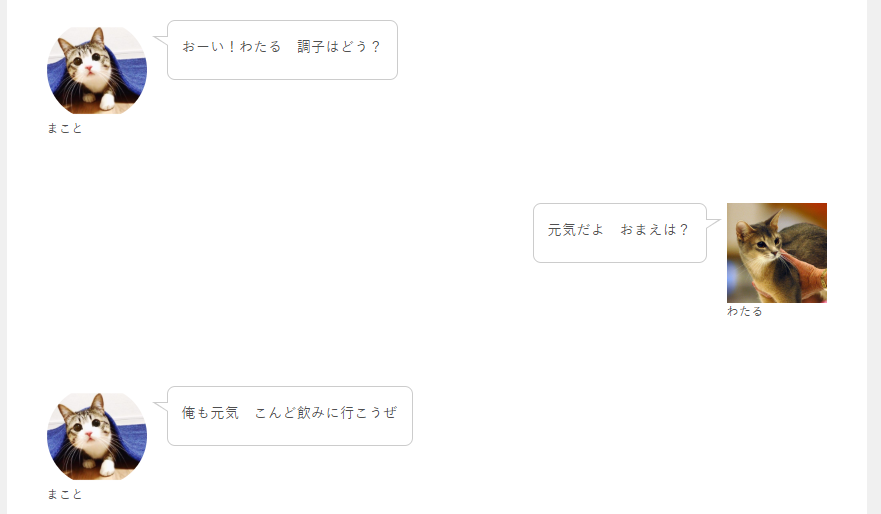
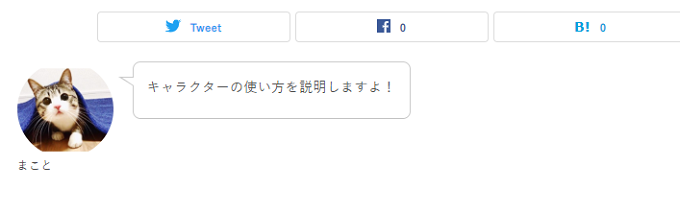
こんな感じ。

キャラクターを好みに設定したり、会話形式のやりとりやQ&Aなど、様々な用途で利用出来ます。
「キャラ設定プラグイン」のインストール
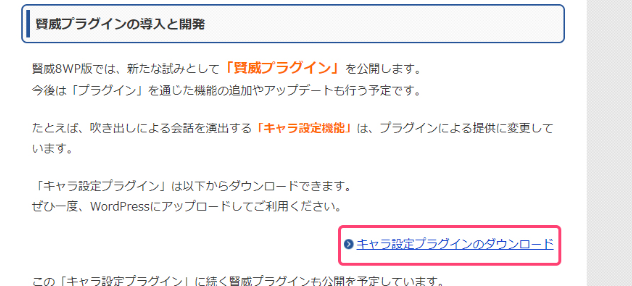
まず、賢威のサポートサイトから「キャラ設定プラグイン」をダウンロードしておきます。

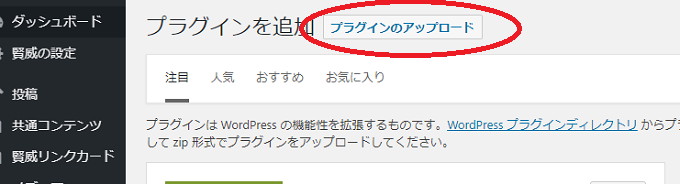
ワードプレスのダッシュボードから『プラグイン』⇒『新規追加』でプラグインのアップロードをクリック。

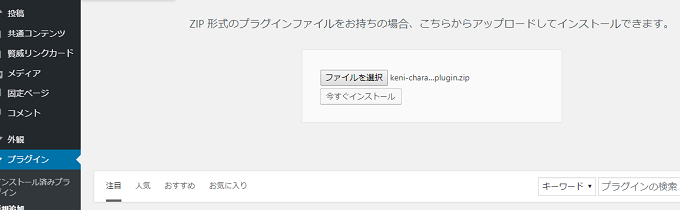
ダウンロードした「キャラ設定プラグイン」を選択
今すぐインストールをクリックしてセット完了です。

「キャラ設定プラグイン」の設定
プラグインをインストールすると、ダッシュボードのメニューに「賢威キャラクター」が加わります。

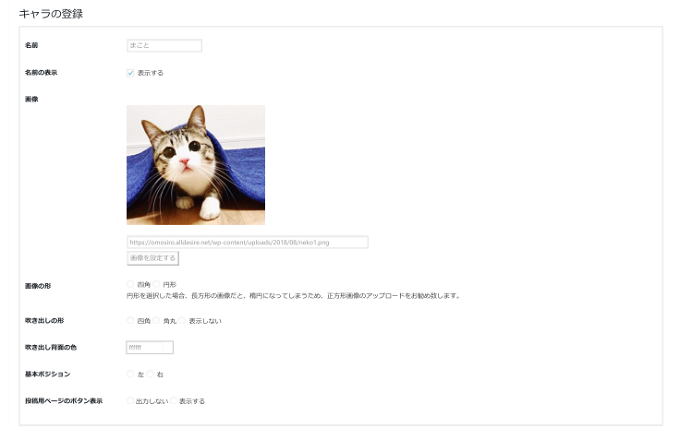
キャラクター登録でキャラの画像や名前を設定します。

設定項目は以下です。
- キャラクターの名前
- キャラ画像の下に名前を表示するかしないか
- キャラの画像
- 画像の表示形式 (四角か円形)
- 吹き出しの形 (四角か円形)
- 吹き出しの背景色
- キャラ画像のポジション (吹き出しの右か左)
- キャラのタグを表示するかしないか
最後のキャラのダグボタンを「表示する」に設定すると、記事編集画面にタグボタンが追加されます。

(Classic Editorを使っている場合です。グーテンベルグでは追加されません。)

簡単な設定なので、キャラごとに背景色や形を変更したほうが良いです。
また、タグボタンは表示するに設定したほうが良いと思います。
「キャラ設定プラグイン」の使い方
キャラの設定が済んだことを前提に解説します。
記事編集はクラッシックエディタで「テキスト」で行います。(ビジュアルではないですよ)
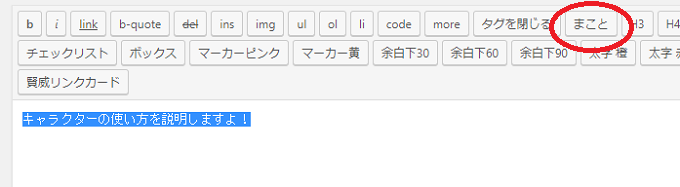
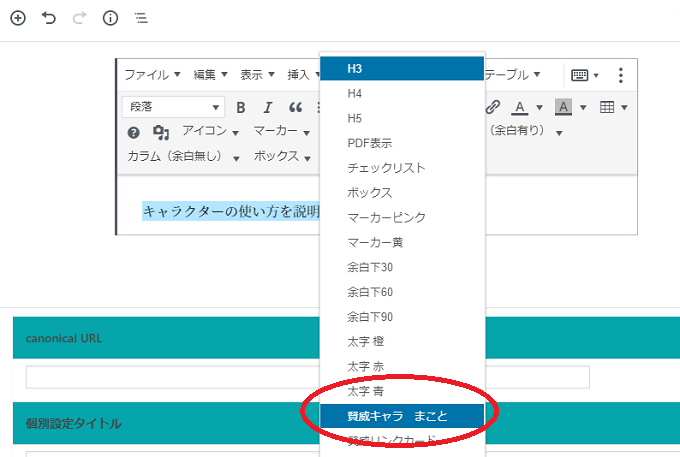
吹き出しに表示する文字を選択して、キャラのタグボタンをクリックします。

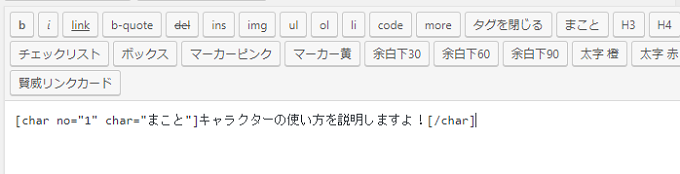
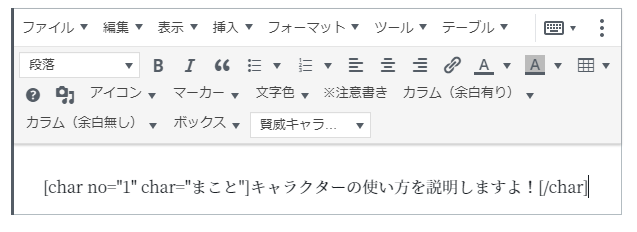
エディタ画面にショートコードが追加されます。

プレビューで見ると・・・

ものすごく簡単ですよね。
「キャラ設定プラグイン」をグーテンベルグで使うには?
今現在、賢威8ではクラッシックエディタを使うことを勧めているようですが、グーテンベルグで記事編集を行っている方もいるかと思います。
しかし、グーテンベルグでは「Classic Editor」のようにタグボタンは追加されません。
HTMLモードでキャラのショートコードを書き込んでいくしかないですよね。
でも、これだと非常に面倒です。
もっと簡単にグーテンベルグで「キャラ設定プラグイン」を使うには、「AddQuicktag」にキャラごとのショートコードを登録します。

そしてグーテンベルグではクラッシックブロックで吹き出しの文字を書き込んで選択。
AddQuicktagからタグ一覧を表示して、登録したキャラのタグを選択します。

クラッシックエディタ同様に自動でショートコードが埋め込まれます。

この方法が一番簡単かと思います。
いずれ賢威もグーテンベルグに対応していくと思いますから、今現在のちょっとした不便は仕方ないかとは思います。
以上、賢威8のキャラ設定プラグインの使い方の解説でした。