賢威8でも、賢威7から引き続き、Q&Aが表示できるようになっています。
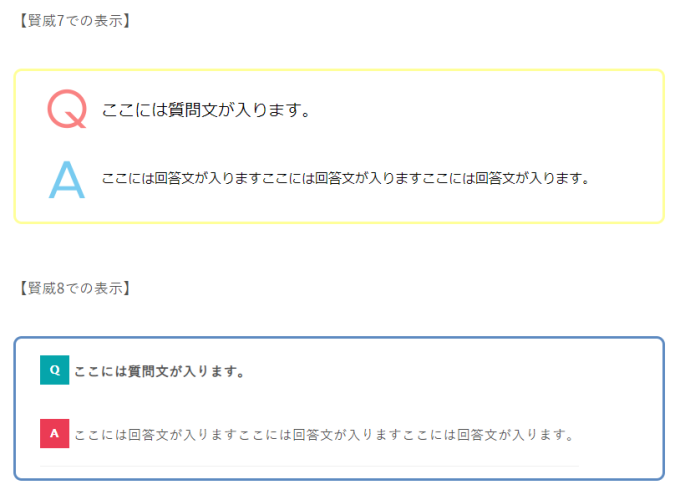
多少の表示は違いますが、賢威7からのHTMLコードで、そのままQ&Aが表示できています。
記事中に「Q&A」を表示するには以下のコードで表示されます。
<dl class="qa-list">
<dt>ここには質問文が入ります。</dt>
<dd>ここには回答文が入りますここには回答文が入りますここには回答文が入ります。。</dd>
</dl>このコードで実際にプレビューしてみると賢威7と8の表示の違いがわかります。

賢威8では、クエスチョンの「Q」の色がターコイズ、アンサーの「A」がピンク色となっています。これは固定のようですね。
今回は、この色をサイトのカラーに合わせたいと思います。
変更するのは、base.cssの2700行目あたり。
.qa-list dt::before{
background: #05a5ab;
content: 'Q';
}
.qa-list dd::before{
background: #eb3b54;
content: 'A';
}ここがバックグラウンドのカラーコードの記載部分。
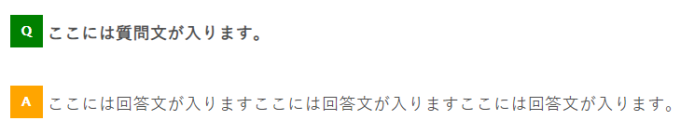
わかりやすいように、クエスチョンを緑(#008000)、アンサーをオレンジ(#ffa500)に変更してみます。
以下のコードに書き換えるか、base.cssの最後に追加します。
.qa-list dt::before{
background: #008000;
content: 'Q';
}
.qa-list dd::before{
background: #ffa500;
content: 'A';
}プレビューで確認してみると以下のように色は変更されています。

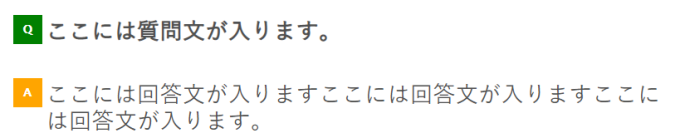
Q&Aの文字を大きくしたい場合は、以下のコードを付け足します。
.qa-list dt,dd{
font-size:1.5em;
}確認してみると・・

「1.5em」の数値をお好みで変更してみてください。
以上、賢威8で「Q&A」をカスタマイズする方法でした。