投稿記事や固定記事にPDFファイルを表示したい場合があります。
普通なら、PDFファイルをメディアライブラリにアップロードしておいて、そのURLにリンクを貼りますね。
ブラウザがGoogle Chromenの場合、そのリンクをクリックすると、PDFファイルが表示されてプリントやダウンロード等が出来るのですが、これだとちょっと味気ないですね。

PDFはこちら などとしてPDFファイルを表示するにしてもテキストだけでなく、サムネイルも一緒に記事内に表示したいものです。
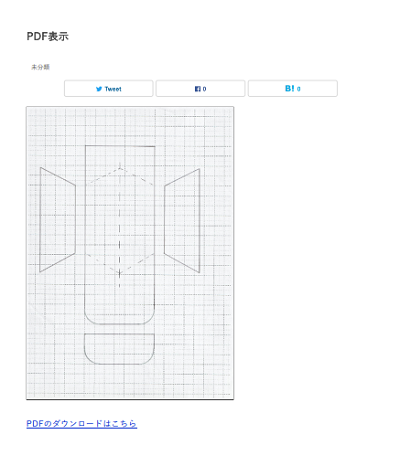
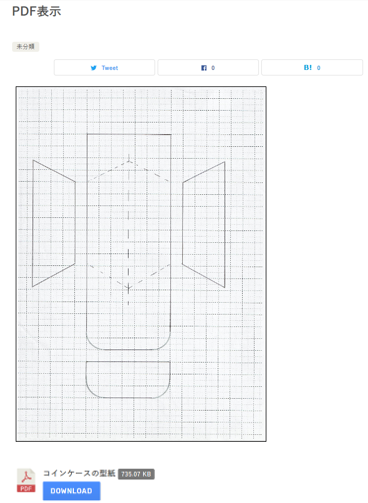
こんな感じですね。

PDFファイルのサムネイルとダウンロードリンクという形。
このような形にするには、予めPDFファイルの画像を作っておくのですが、それが非常に面倒となります。
そんな面倒な作業も『PDF embedder』というプラグインを導入すれば、ライブラリからPDFファイルを指定するだけで、自動的に記事内にPDFを埋め込んでくれます。
『PDF embedder』のインストールと設定
ダッシュボードから「プラグイン」⇒「新規追加」、PDF embedder で検索してインストール&有効化します。

プラグインのインストールが分からない方はこちらの記事を参考にしてください。
WordPressサイトのカスタマイズや、機能を拡張、効率化に、プラグインは非常に大きな役割を持ちます。 その大事なプラグインのインストール方法を初歩からわかりやすく解説します。 プラグインをインストールするには? プラ …
『PDF embedder』の設定
有効化しただけでPDFの埋め込みができるのですが、PDFの表示の大きさなどの設定を変更することも可能です。
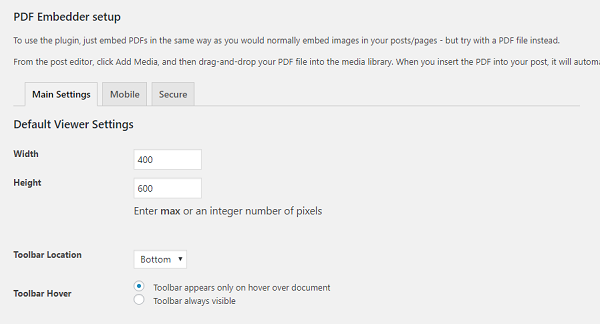
ダッシュボードから『設定』⇒『PDF embedder』で設定画面になります。

無料版では、3つの設定が可能となっています。
■ 表示の幅と高さの設定
記事内に表示するPDFの幅と高さを予め設定しておくことが出来ます

僕は賢威8のサイトでは横幅を400pxにしています。
■ ツールバーの表示位置の設定
記事内に埋め込んだPDFには拡大表示やページ数を表示するツールバーが表示されます。
そのバーの位置を「Toolbar Location」で変更が出来ます。

「Top」「Bottom」「Both」の3通りから選択できます。
「Top」はビューワーの下に、「Bottom」は上に、「Both」は上と下の両方にツールバーが表示されます。
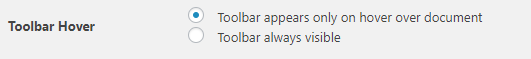
■ ツールバーの表示方法の設定
ビューワーのツールバーはマウスがホバーすると表示されます。
その表示タイミングを「Toolbar Hover」から設定します。

その設定は以下です。
「Toolbar appears only on hover over document」にチェックをいれたら・・・
PDFドキュメントにマウスなどがホバーしたときにだけツールバーを表示します
「Toolbar always visible」にチェックをいれたら・・・
常にPDFビューワーにツールバーを表示します
お好みに合わせて設定してください。
3つの設定を反映するには必ず「Save Changes」ボタンで設定を保存しておきます。
無料版で設定が出来るのは以上の3つだけです。
有料版に切り替えると機能も増えるのですが、PDFを記事内に埋め込むだけなら無料版で十分です。必要に応じて切り替えてください。
PDFの埋め込み方
設定が終了したら実際にどのように表示されるか確認してみると良いです。
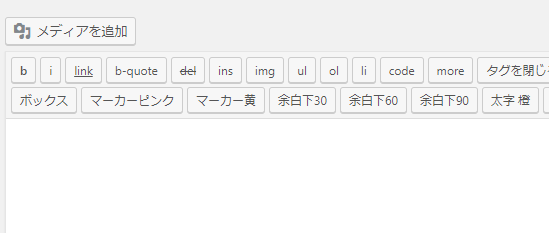
記事編集画面で、PDFを埋め込みたい位置にカーソルをあわせて、「メディアを追加」をクリックします。

すでにPDFファイルがライブラリに登録してあれば選択して投稿に挿入、無ければアップロードして選択します。

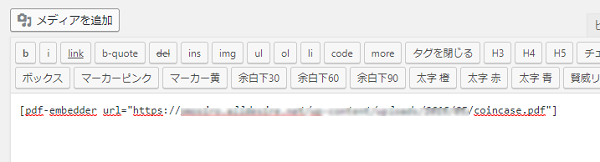
自動的に
[pdf-embedder url=”https:/XXXXXX.pdf] と、ショートコードが生成されます。

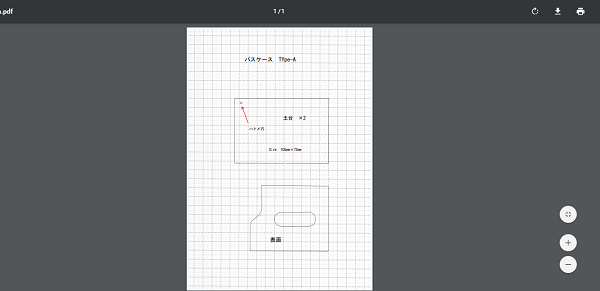
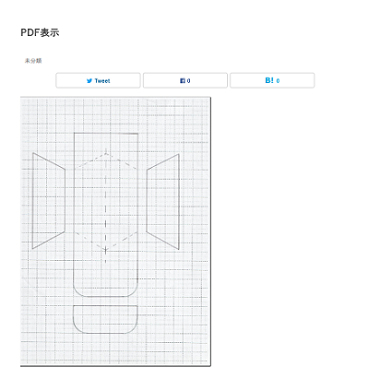
プレビューで確認すると・・

ちゃんとPDFが表示されていますね。
表示と一緒にダウンロードリンクをつけるなら以下のプラグインでダウンロードリンクを表示するのも良いですね。
ワードプレスでファイルをダウンロードさせることのできるプラグイン『WordPress Download Manager』の使い方と設定方法
するとこんな感じになります。

以上、記事内にPDFを埋め込み表示するプラグイン『PDF embedder』の設定と使い方でした。