
ブログの新着記事を一覧表示することで、訪れてきてくれた読者に、「どの記事が最近更新された記事なのか?」を一目で伝えることが出来ます。
また、初めての訪問者にも、サイトの運営状況や更新頻度などを、ひと目でわかるようになります。

ブログの新着情報を表示するプラグインは、いくつかありますが、今回は、使い勝手の良い 『What’s New Generator』の解説をします。
新着情報を表示するプラグイン『What’s New Generator』
『What’s New Generator』 の特徴としては
- 新着表示のプレビューを確認しながら編集出来る
- 管理画面が日本語表記
- 固定ページや投稿ページなど、指定した記事に一覧表示が可能
- 新着記事の「NEWマーク」を期間指定で表示できる
- 新着記事の一覧を「新着順」または「更新順」で表示が可能
などがあげられます。
インストールと有効化
まず、『What’s New Generator』をインストールして有効化しておきます。
プラグインのインストール方法と有効化は以下の記事を参考にしてください。
WordPressサイトのカスタマイズや、機能を拡張、効率化に、プラグインは非常に大きな役割を持ちます。 その大事なプラグインのインストール方法を初歩からわかりやすく解説します。 プラグインをインストールするには? プラ …
プラグインの設定
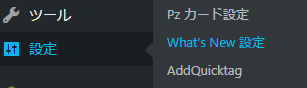
WordPressのダッシュボードから『設定』⇒『What’s New設定』と選択。

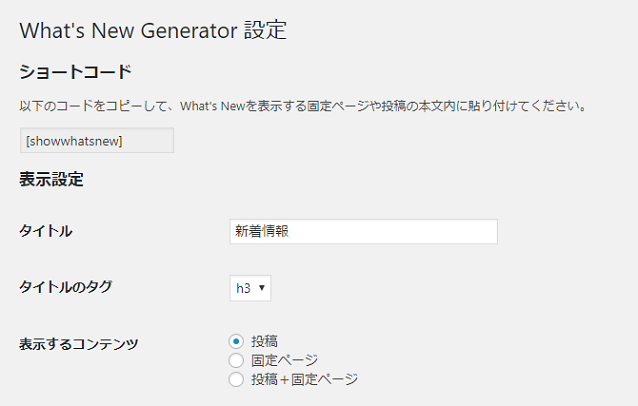
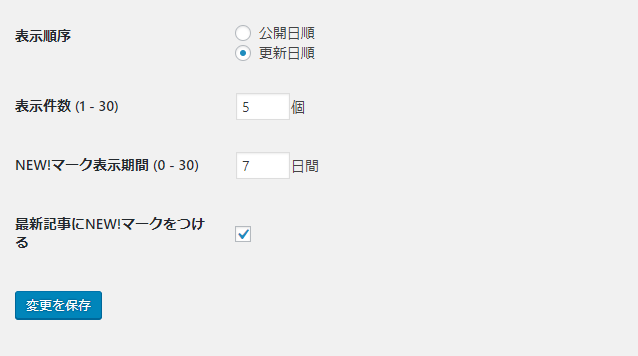
『What’s New Generator』の設定画面になります。
上から順にみていきます。

ショートコードは投稿に貼り付けて利用するコードです。
タイトルは新着記事一覧を表示した時のタイトルを設定します。
よくあるのが「新着情報」や「新着記事」などです。お好きなタイトルを入力してください。
タイトルのタグは「h3」あたりが良いかと思います。これもサイトのページに合わせて設定してください。
表示するコンテンツは「投稿」、「固定ページ」、「両方」が選べます。通常は「投稿」を選択する方が良いと思います。

表示順序は新着記事を、上から公開日順にするか更新日順にするかを設定します。
表示件数は1~30記事まで指定できますが、通常は5記事~10記事まででしょう。
New!マーク表示期間も指定できます。公開日、あるいは更新日が7日以内の記事にマークをつける場合は「7」を入力します。ブログの更新頻度によって調整してください。
好みの設定をしたら、『変更を保存』をクリックします。
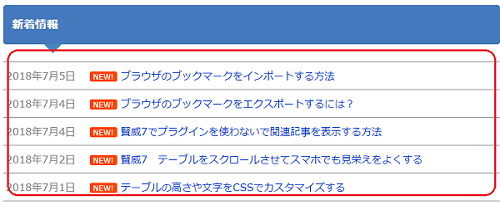
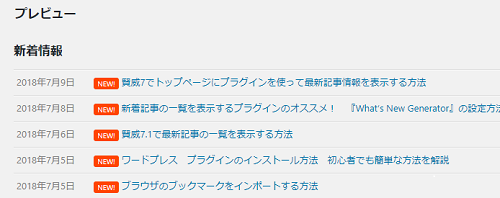
下に設定通りのプレビューが表示されますので、納得がいくまで調整してみてください。

プレビューで納得したら、画面上部にあるショートコードを確認します。
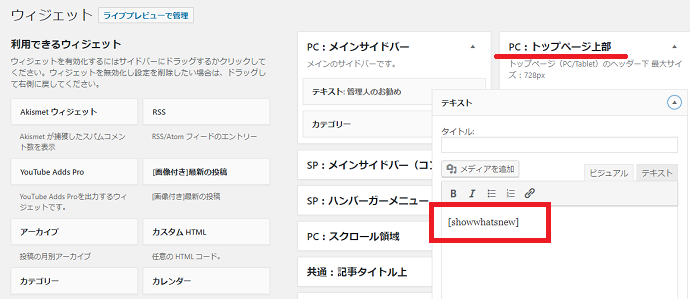
[showwhatsnew]このコードを最新記事一覧を表示したいところに貼り付けます。
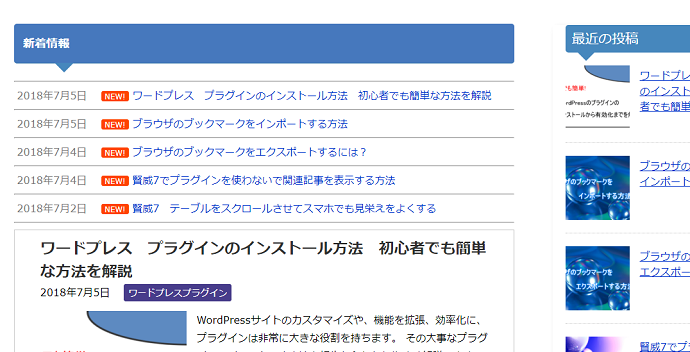
通常、最新記事情報はトップページの上に置くことが多いです。

WordPressの設定でトップページを「固定ページ」にしている場合、その固定ページに、先程のショートコードを貼り付けて更新すれば、トップページに新着記事情報が表示されます。
逆に、トップページを記事一覧にしている場合は、ウィジェットを使って「トップページ上」などにショートコードを貼り付けた方が簡単です。

賢威7でトップページに新着記事一覧を表示するには?
賢威の場合、ウィジェットがサイドバー用だけなんですね。したがって、トップページを「固定ページ」にしている場合は、ショートコードを貼り付けるだけで表示できます。
しかし、トップページを「最新の投稿」の投稿にしてある場合はウィジェットがありませんので、少しコードを変更する必要があります。
賢威のトップページが「最新の投稿」でも『What’s New Generator』プラグインを使って新着記事一覧を表示する方法はこちらを参考にしてください。
【編集】 親テーマ / index.php 最新記事情報が大切な理由 トップページに最近の記事情報の一覧があると、サイトの運営状況や記事の更新状況がわかって、訪問者にはありがたいものです。 「どんなサイト?」 「記事は新 …
以上、『What’s New Generator』で新着記事の一覧を表示する方法について解説しました。
他にも、スラッグを指定して決まったカテゴリーの記事だけを表示したり、固定ページでにリンクを配置してメニューのような使い方も可能です。
『What’s New Generator』は非常に使いやすいプラグインですので、使いこなしてみてください。