
ワードプレスのプラグイン「Broken Link Checker(ブロークンリンクチェッカー)」はリンク切れを定期的に報告してくれます
目次
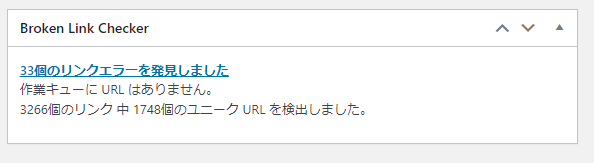
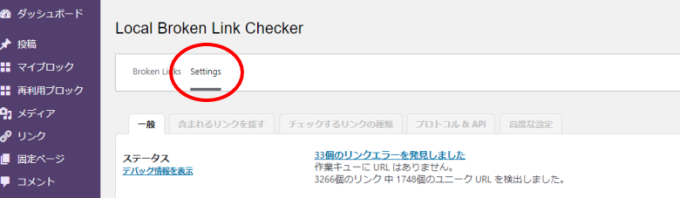
BrokenLinkCheckerのエラー報告
ページ内に張った他サイトのリンク先が無くなったり、アフィリエイト先の商品ページが無くなった時など、即座に知らせてくれるのは非常に便利なのですが、結構間違いというか、必要以上にリンク切れと判定されることが多くなってきました。

「33個って一度にそんなにリンクエラーが出るわけないだろう?」って思いますよね。
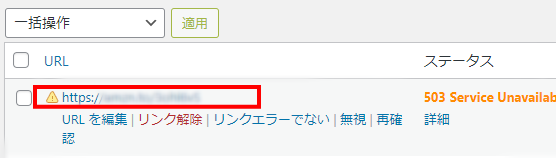
実際、そのリンクエラーを調べてみると・・・

問題のリンクURLをクリックしてみると問題なくページがひらきましたけど・・・

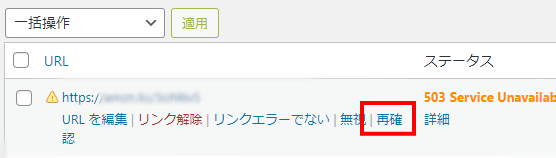
再確認してみると、ステータスは変わらずです。まれに緑色で「OK」と表示されることもありますが、ほとんどの場合はリンクエラーのままです。
リンクエラーが多発するURLをみると、amazonへのアフィリエイトリンクが多いことに気づきました。
amazonのページは、商品ページに加えてレビュー欄や関連商品欄など、多くの重いページを含んでいるため、重くなっているのかもしれませんね。
ネットで調べてみると、同様なエラーが出る人も多く、対策も豊富にあるようです。
デフォルト設定では、余計なところまでチェックしたり、エラー判定が厳しいため、問題が発生しやすくなっています。
そのため、Broken Link Checkerの設定を見直してみました。
いろいろなサイトを参考にして、設定を変更した結果、先のようなリンクエラーが出なくなったので、設定方法を紹介します。
BrokenLinkCheckerの設定
まずBrokenLinkCheckerの設定(Local)を開いて、『Setting』を選択します。

項目ごとにタブがあるので、ひとつづつ設定します。
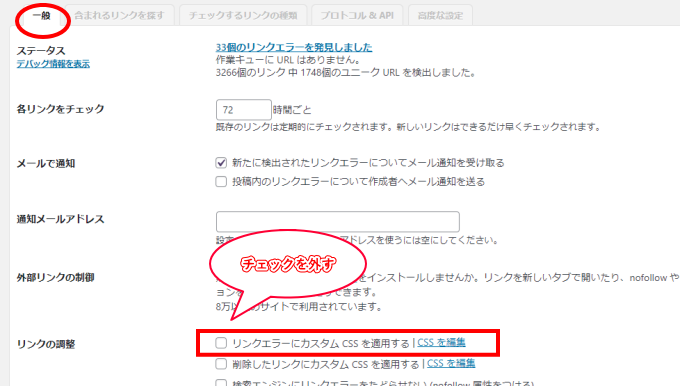
一般
まず、一般タブから。

リンクの調整から「リンクエラーにカスタムCSSを適用する|CSSを編集」のチェックを外します。
そして少し下にスクロール

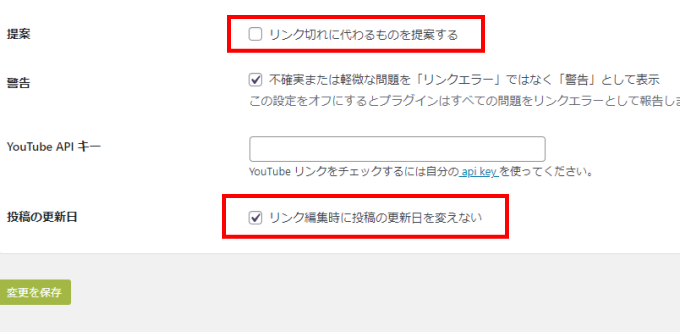
「リンク切れに代わるものを提案する」のチェックを外し、「リンク編集時に投稿の更新日を変えない」にチェックを入れます。
最後に『変更を保存』ボタンをクリックして一般タブは終了。
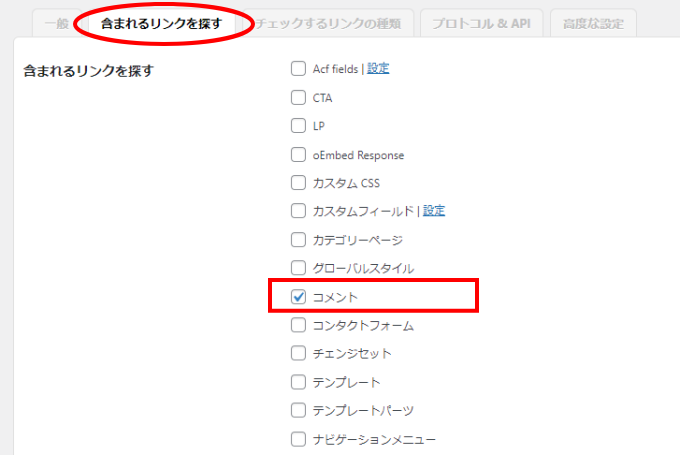
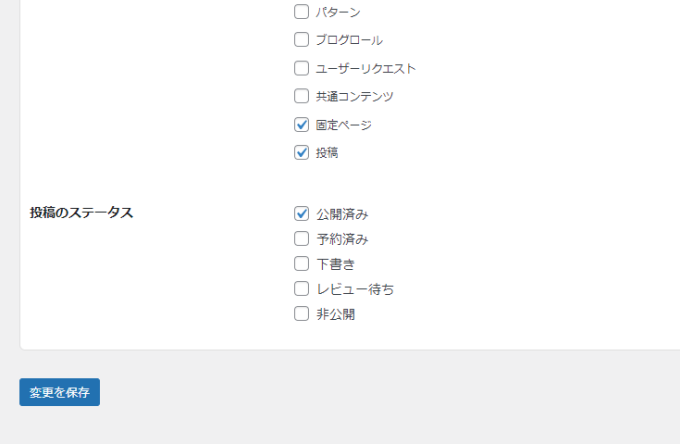
含まれるリンクを探る


チェックを入れたのは
- コメント
- 固定ページ
- 投稿
の3つ。
投稿のステータスでは公開済みのみにチェックを入れて『変更を保存』しました。
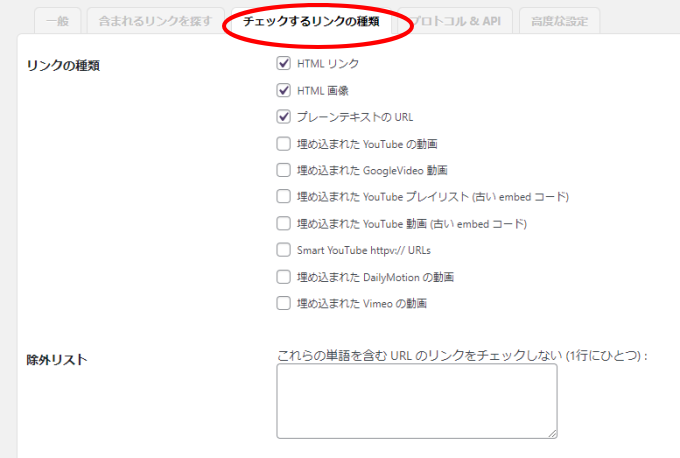
チェックするリンクの種類

チェックを入れたのは
- HTMLリンク
- HTML画像
- プレーンテキストのURL
の3つのみ。
『変更を保存』ボタンをクリックして完了
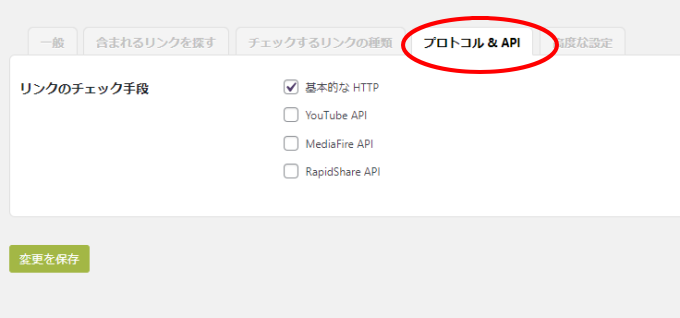
プロトコル&API

「基本的なHTTP」のみにチェックを入れて『変更を保存』します
高度な設定

まず、「バックグラウンドで1時間ごとに実行する」のチェックを外します。
タイムアウトの秒数ですが、先のようにamazonのページの読み込みが重い場合、タイムアウトとなってエラー判定されることもあるので、調整する必要があるかと思います。
(amazonのページが多いサイトの場合は少し長めにするとか)
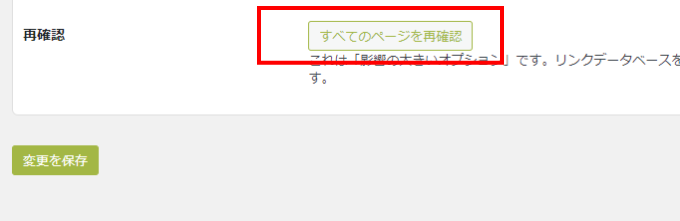
再確認
ここまで設定したら『すべてのページを再確認』ボタンをクリックしてみます。

先ほど33個あったエラーが無くなりました。

この設定でしばらく様子をみてみます。
僕の場合、設定後1カ月がたちますが、リンクエラーの報告は全く無くなりました。。
とりあえずこの設定のまま。なにか変わった事があればお知らせいたします。