記事下にある「この記事を書いた人」
最近、人気ブログなどを見ていると、記事下に「この記事を書いた人」と、記事を書いた人のプロフィールが表示されているのが多くなりました。
最初の頃は、複数の人で運営するブログで、記事を書いた人を区別するためにあるのだと思っていたのです。
しかし、よくよく考えると、野菜や果物でも、「顔が見える野菜」とか生産者の顔写真付きで販売しているのがありますよね。どこの誰が作ったかわからないような野菜より顔写真付きで「私がつくりました」という方が安心して食べられますよね。
やはり、ブログも同じだと思うのですよ。「この人が書いたんだ」というのがわかると、記事の信憑性も増しますし、読者もブログを思い出しやすいのですよね。
ワードプレスでは、最初から実装されているテーマが多くなってきましたが、賢威7.1では、実装されていないのです。
ウェイジェットで「この記事を書いた人」と、作っても良いのですが、賢威7.1の場合、ウェジェットはサイドバー用のものだけ。
いろいろ探すとプラグインを使うと簡単に表示されるのがわかりました。
VK Post Author Display のインストール
「VK Post Author Display」というプラグインで簡単に「この記事を書いた人」を表示できます。
ダッシュボードから、『プラグイン』⇒『新規追加』と進み、検索窓に「VK Post Author Display」と入力して探します。
今すぐインストールか有効化しておきます。

プラグインのインストールがわからない人はこちらの記事を参考にしてください。
⇒ ワードプレス プラグインのインストール方法 初心者でも簡単な方法を解説
VK Post Author Display の設定
プロフィールの設定
インストールして有効したら、早速設定をおこないます。
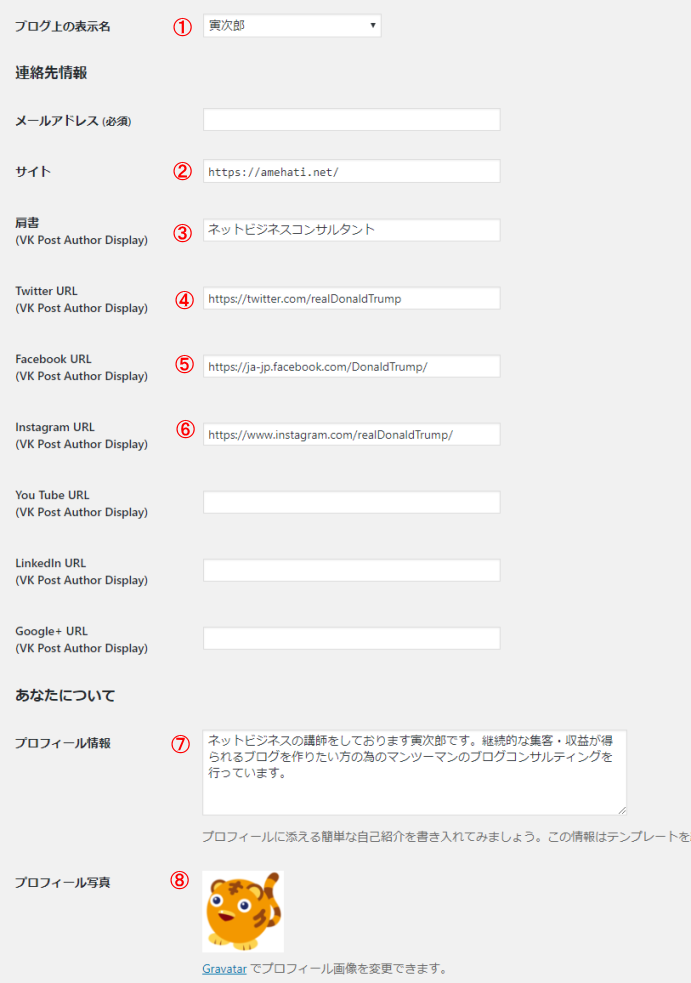
まずは、貴方のプロフィールの編集を行います
ダッシュボードから『ユーザー』⇒『あなたのプロフィール』と進んで設定画面を表示します。

主に設定するのが
- 貴方の名前
- 肩書
- 簡単なプロフィール
- プロフィール画像
④ツイッターURL ⑤フェイスブックURL 等、その下は任意で。ツイッターなどやっていないなら必要は無いですね。
実際に表示すると以下のような表示になります。

各番号が設定画面の項目と同じになっています。
貴方のプロフィールに合わせて設定してみてください。
表示画面の設定
プロフィールの設定が終わったら、「この記事を書いた人」の表示設定を行うと良いでしょう。
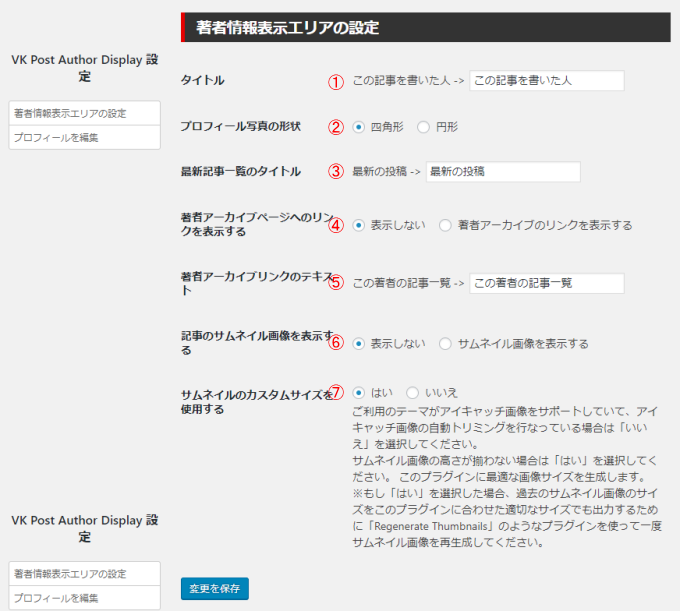
ダッシュボードから『設定』⇒『Post author display』と選択します。

設定出来る項目は以下の7つ。
- タイトル 「この記事を書いた人」などのタイトルを設定
- プロフィール写真の形状 丸/四角
- 最新記事一覧のタイトル 「最新記事はこちら」等のタイトルを設定
- 著者アーカイブページへのリンクを表示する/しない
- 著者アーカイブリンクのテキスト:リンクテキストを設定
- 記事のサムネイル画像を表示する/しない
- サムネイルのカスタムサイズを使用する/しない
上記で設定すると以下のようになります。最新記事一覧のサムネイル画像を表示しない設定にしてみました。

だいぶスッキリした感じになりましたが、このあたりは、貴方のブログデザイン等に合わせて調整してみてください。
設定する箇所も少なく、迷うこと無く設定出来るプラグインだと思います。
以上、「この記事を書いた人」を表示するプラグイン「VK Post Author Display」の設定方法でした。