
PS Auto Sitemap のインストール
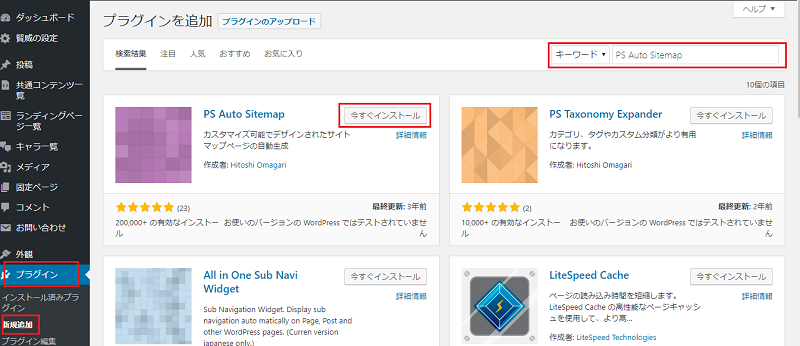
ダッシュボードから「プラグイン」→「新規追加」で、検索窓に「PS Auto Sitemap」と入力。

PS Auto Sitemap の設定
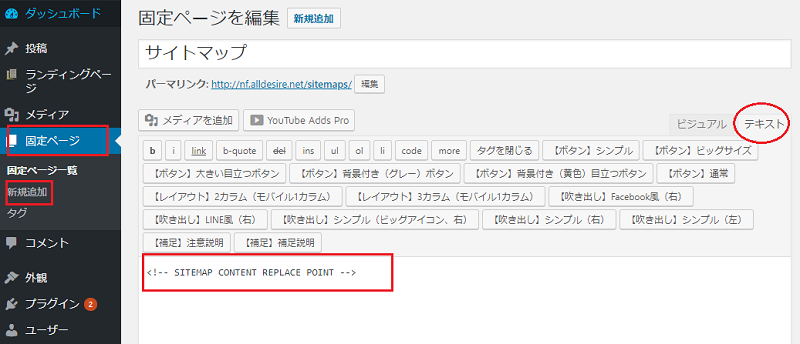
ダッシュボードから「固定ページ」→「新規追加」と進み、
記事タイトルを「サイトマップ」とか「目次」などにします。大抵は「サイトマップ」としている方が多いようです。

記事編集画面のタブを「テキスト」にして、以下のコードを書き込みます。コピペでOK!
<!-- SITEMAP CONTENT REPLACE POINT -->ページ公開後、ブラウザのURL欄に表示される「Post=」に続く数字(赤枠部分)をメモしておきます。
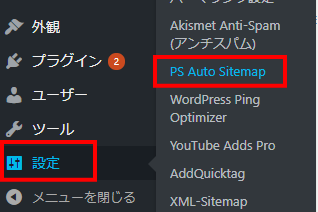
ダッシュボードから「設定」→「PS Auto Sitemap」として設定画面を表示します。

先程メモした「Post=」に続く数字を「サイトマップを表示する記事」のボックスに入力して、下方にある「変更を保存」で完了です。

先程、作成した固定ページの「サイトマップページ」をプレビューで確認すると、綺麗にサイトマップページが作成されたのが確認できました。

ダッシュボードから「設定」→「PS Auto Sitemap」の設定画面では、細かな設定が出来ますので、貴方のサイトに合わせてカスタマイズが可能です。是非、お試しください。