
ブログ記事に、Cssのソースコードやタグの入ったHTMLコードを記載したい時があります。
しかし、実際にWordpressでソースコードを直接記載すると、タグが上手く表示されなかったり、違ったコードになったりします。
しかし、実際にWordpressでソースコードを直接記載すると、タグが上手く表示されなかったり、違ったコードになったりします。
ウェブでWordPress のカスタマイズをした記事などを見ると、

HTML や CSS を行番号つきで綺麗に表示しているブログをよく見かけますよね。
このように、ソースコードを綺麗に表示させることができるWordPressプラグインが「Crayon Syntax Highlighter」です。
目次
「Crayon Syntax Highlighter」のインストール
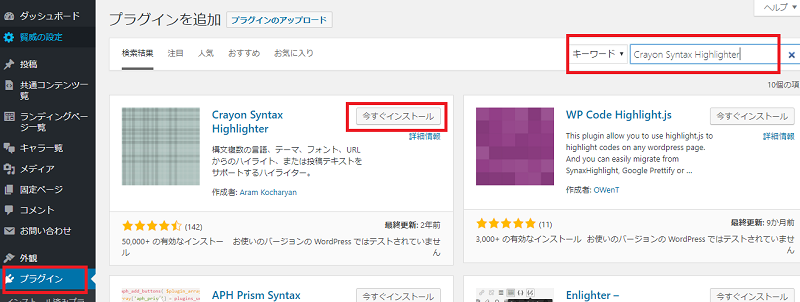
WordPressのダッシュボードから「プラグイン」→「新規追加」で、検索窓に「Crayon Syntax Highlighter」と入力。

「今すぐインストール」を選択して「有効化」してください。
「Crayon Syntax Highlighter」の設定
インストールして有効化したらプラグインの設定となるのですが、デフォルトのままでも十分使えます。
ひととおり、使い方に慣れたら、テーマや表示方法、カラーなどの細かな設定を行っていけば良いと思います。
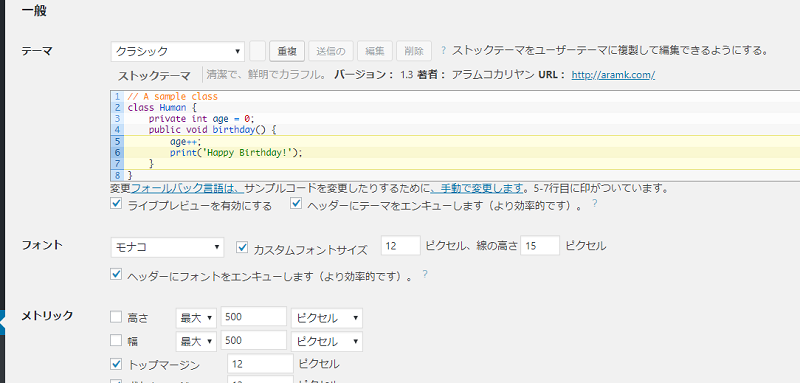
「Crayon Syntax Highlighter」の設定は、ダッシュボードの 「設定」→「Crayon」 から設定の確認・変更が行えますので確認しておきましょう。

「Crayon Syntax Highlighter」の使い方
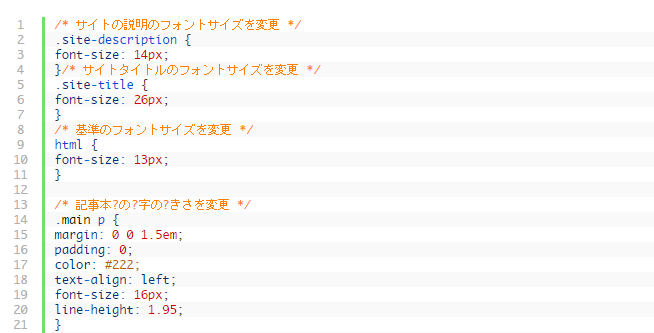
では、実際に以下のコードをページ内に書き込んでみます。

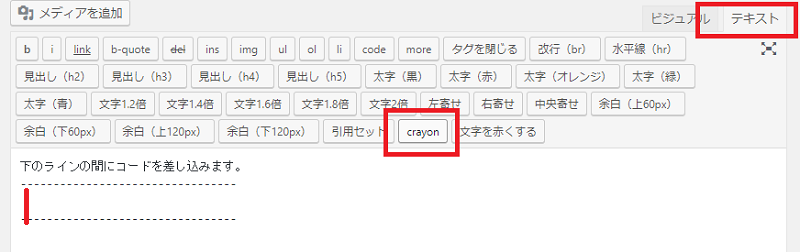
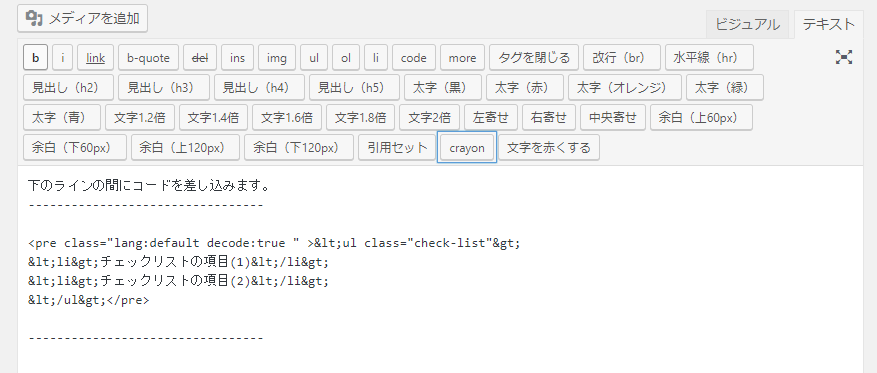
まず、記事投稿画面から、「テキスト」タブを選択します。
次に、ソースコードを差し込む、2本のラインの間にカーソルを起きます。そして「cyayon」ボタンをクリックします。
次に、ソースコードを差し込む、2本のラインの間にカーソルを起きます。そして「cyayon」ボタンをクリックします。

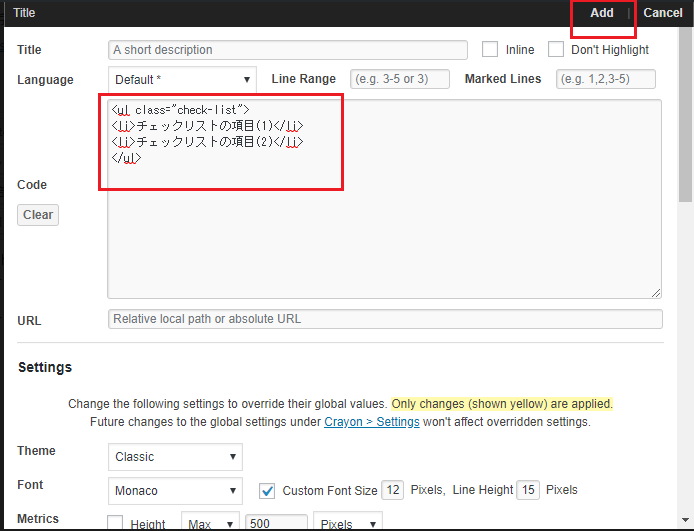
ソースコードを書き込むエディターがひらきますので、先程のコードを貼り付けて、右上の「Add」をクリックします。

記事投稿画面に戻ると、ラインの間にコードが差し込まれたのが確認できます。

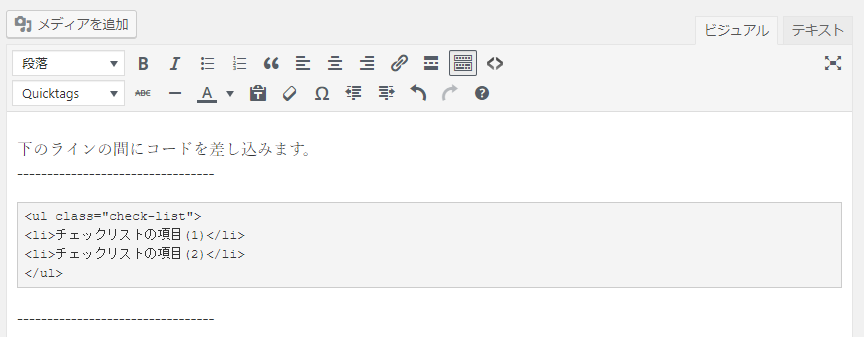
「テキスト」タブでは「&1t;」や「li>」など、文字化けかと思いますが、「ビジュアル」タブで見ると以下のようになっています。

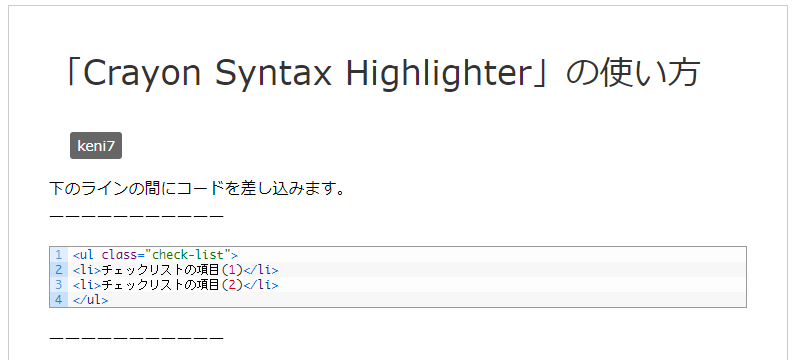
プレビューで確認すると、「Crayon Syntax Highlighter」プラグインによって綺麗にコードが表示されています。

以上が「Crayon Syntax Highlighter」プラグインの説明になります。表示カラーやフォントなど、貴方のブログに合わせてカスタマイズされると良いと思います。
ぜひ活用してみてください!