
【編集】 base.css
賢威7.1で、リンクにマウスオーバーした時です。

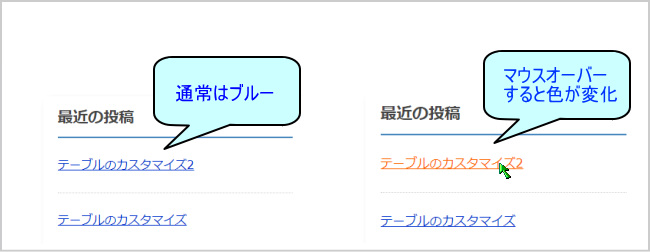
リンクにマウスを移動すると、オレンジ色に変わりますが、この色が「サイトの雰囲気を合わないのでは?」という時に、変更する方法を解説します。
マウスオーバー時の色を変えるには、base.cssを編集します。

『賢威テンプレートの共通設定』を探します。だいたい226行目 あたりです。
変更箇所は、すこし下にある次のコード
a:hover,
a:active,
a:focus{
color: #f60;
}Colorに続くカラーコードを変更します。
子テーマを使っている場合は、親テーマのbase.cssを編集しないで、以下のコードを子テーマのbase.cssに貼り付けてください。
/*-----------------------------
マウスオーバーの文字色の変更
------------------------------*/
a:hover,
a:active,
a:focus{
color: #008000;
}カラーコードをグリーン(#008000)にしてみました。

ちゃんと、指定した色に変化しました。
Color: の後にカラーコードを指定すれば、お好きな色に変更できます。
サイトカラーに合わせて、カスタマイズしてみてください。