
【編集】 base.css
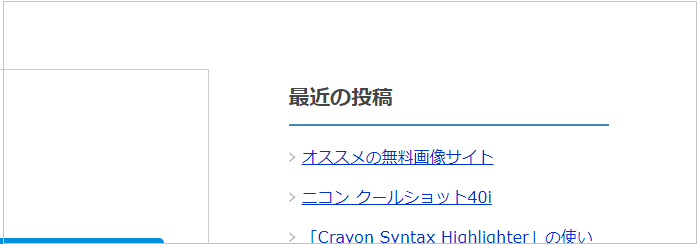
下の画像が賢威のスタンダード版のサイドバー付近なのですが、シンプルといえばシンプル。ですが、あまりにも寂しい感じかしませんか?。

もう少し、枠とか背景と境をつけるようなデザインにしたいですよね。
そこで、CSSにコードを少し付け足して、目立ちすぎない程度に枠と影をつけてみます。
付け足すコードは以下です。
/*コンテンツとサイドバ-に影をつける/*
/*==================================*/
.widget-conts,.post {
border: solid 1.5px #A9A9A9;/*線の太さ、色*/
box-shadow: 6px 6px 12px rgba(0,0,0,0.4);/*影の大きさ、位置*/
margin-bottom: 1.0em; /*ウィジェット同士の間隔*/
border-radius: 5px;
}このコードをダッシュボードから「外観」→「テーマの編集」で、base.cssを開きます。

コードに一番下あたりに、先のコードを貼り付けて「ファイルを更新」します。
子テーマを使っている場合は、子テーマのbase.cssに貼り付けてください。
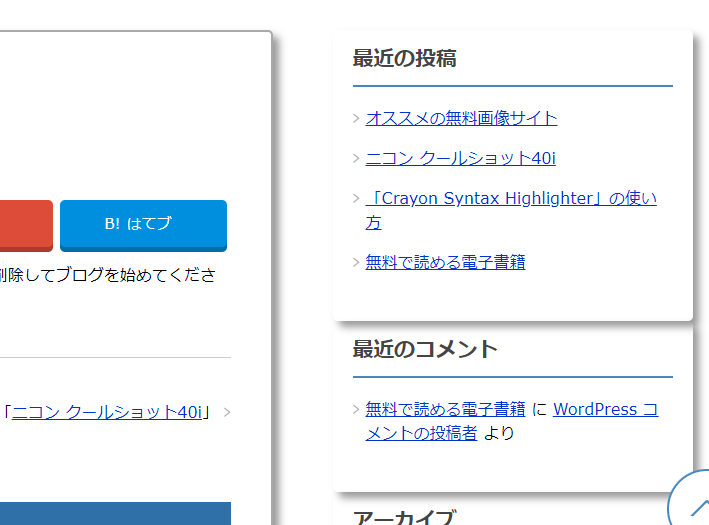
サイトを確かめてみると

少しおしゃれになったと思いませんか?。
線の太さや影の大きさなど、先程のコードを変更して調整してみてください。
コードに説明を付けてあるので、どの数値を変更すると、どこが変更になるのか判ると思います。
CSSの勉強にもなりますよ。頑張ってください。
CSSの勉強にもなりますよ。頑張ってください。