
【編集】 base.css
賢威7.1のパンくずリスト
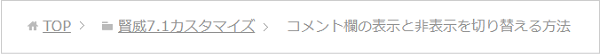
賢威7.1のスタンダード版のパンくずリストがこれ。

悪くは無いが、サイトカラーによっては文字色を変えたい時もあります。
また、リンクにマウスオーバーした時がこちら

これも、サイトのカラーによっては変更を加えたい時がありますよね。
今回は、賢威7.1のパンくずリストの文字色を変更してみます。
CSSを書き換える
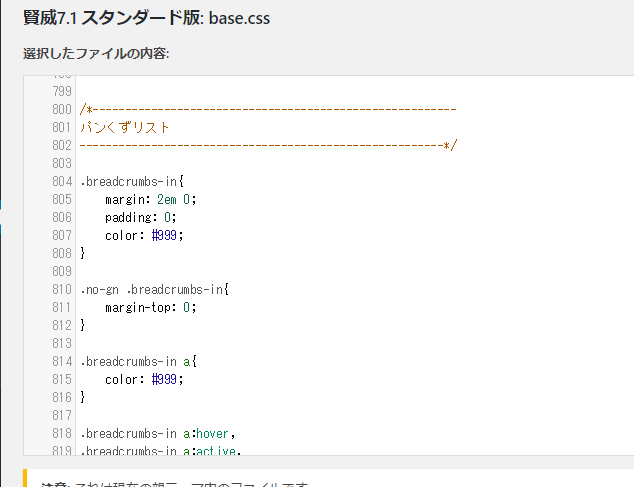
『Base.css』のパンくずリストの記述しているところは、大体800行目あたりの、この部分

親テーマのbase.cssを書き換えるより、子テーマのbase.cssに付け加えた方が安全ですので、子テーマに記述する方向で解説します。
子テーマについては以下の記事を参考にしてください
多くのユーザーがいる賢威のワードプレステーマ。そのまま使ってもよいのですが、文字の色を変えたり、背景や見出しのデザインを変えたりと、自分の好みにカスタマイズする人も多いと思います。 その際にCSSをカスタマイズするのです …
パンくずリスト全体の文字色を変える
まず、パンくずリストの文字全体を変更するには、以下のコードを子テーマのbase.cssに加えます。
/*--------------------------------------
パンくずリストの文字色
--------------------------------------*/
.breadcrumbs-in li.bcl-last {
color: #008000;
}
.breadcrumbs-in a {
color: #008000;
}パンくずリストの文字色をグリーン(#008000)に変更しました。

「Color:」の後を、変更したいカラーコードにすればよいわけです。
マウスオーバーした時の文字色を変える
リンクにマウスオーバーした時の色を変えるには、以下のコードをbase.cssに加えます。
.breadcrumbs-in a:hover {
color:#0000ff;
}リンクにマウスオーバーした時の色をブルー(#0000ff)にしてみました。

「COLOR:」の後のカラーコードを変更するだけで、サイトにあった文字色にすることができます。
例えば、リンクの文字は通常の場合はブルー(#0000ff)、マウスオーバーの時はレッド(#ff0000)、最後の記事タイトル部分は黒( #000000)にする場合は以下のコードを追加します。
/*--------------------------------------
パンくずリストの文字色
--------------------------------------*/
.breadcrumbs-in li.bcl-last {
color: #000000;
}
.breadcrumbs-in a {
color: #0000ff;
}
.breadcrumbs-in a:hover {
color:#ff0000;
}すると、通常時は

リンクにマウスオーバーした時は

といった感じになります。
以上、パンくずリストの文字色の変更方法の解説でした。
パンくずリストの色を変更したい時の参考にしてください。