
【編集】 base.css
賢威7のサイドバーは、デフォルトのままだと、良くいえばシンプルだが、やや寂しい感じがするのは否めません。
メインよりサイドバーが目立つのも、どうかとは思いますが、あまりにも控えめな感じですので目立たない程度にカスタマイズしてみました。
賢威7.1のスタンダード版のサイドバーがこんな具合。

「OPENCAGE」のストークやスワローなどのテンプレートを使っていると、賢威のサイドバーが、ものすごく寂しく感じます。
これを、文字をやや大きくして見やすくしてみようと思います。
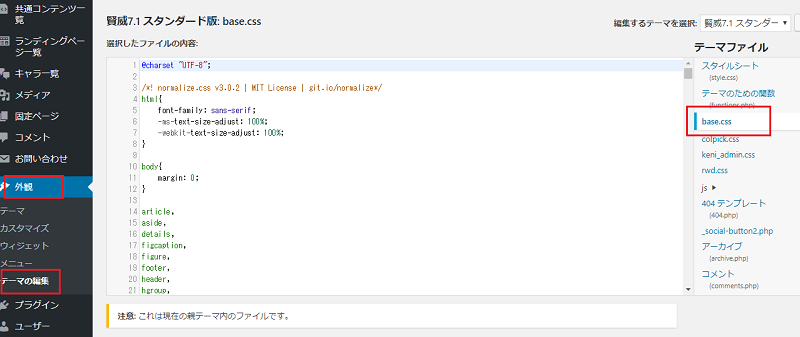
ダッシュボードから 「外観」→「テーマの編集」とたどって、base.css を開きます。

base.css から以下のコードを探します。
.sub-conts .section-wrap .section-in .section-title,
.sub-conts .section-wrap .article-header .section-title{
margin: 0 -20px 30px;
padding: 0 0 11px;
border-bottom: 1px solid #ccc;
font-weight: normal;
font-size: 1.125em;
}
大体1227行目あたりにあります。
例えば変更するとすれば・・・
文字の大きさを変える場合は「font-size」を1.125の数値を変更
太字にするなら「font-weight」をnomal から 「bold」に変更します。
参考までに、変更したコードは以下です。
/*サイドバ-のタイトル部分*/
/*=========================*/
.sub-conts .section-wrap .section-in .section-title,
.sub-conts .section-wrap .article-header .section-title{
margin: 0 0 20px;
padding: 12px 0;
font-weight: bold;
font-size: 1.3em;
border:none;
color:#444;
border-bottom: 3px solid #444;
}
フォントを太字にし、サイズを1.3emにしてあります。Marginなどの位置も多少調整しました。
このコードに書き換えて、「ファイルを更新」してください。
子テーマを使っている場合は、子テーマのbase.cssにコードを追加してください。
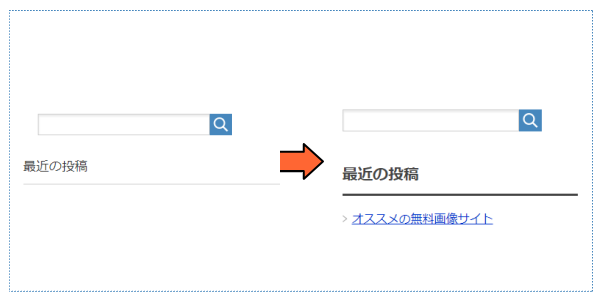
コードを変更したら確認してみます。

デフォルトと比べ、見やすくなったと思いませんか?
もう少し、コードをいじれば、背景色を変えたり囲み枠にしたり出来るのですが、メインコンテンツより目立ってもダメなので、このくらいがちょうど良いかと思います。