
【編集】 base.css
賢威7.1の記事タイトルの文字色とフォントサイズを変更してみます。
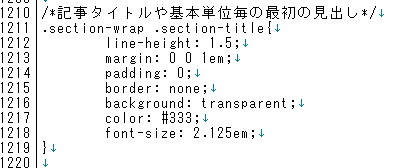
記事タイトルに関する記述は「base.css」のこの部分

親テーマのbase.cssを編集するよりは、子テーマのbase.cssにコードを追加した方が良いです。
以下、子テーマのbase.cssにコードを追加する方向で解説します。
■ 記事タイトルの文字色を変更する
記事タイトルの文字色を変えるには、以下のコードを子テーマのbase.cssに追加します。
/*記事タイトル色*/
.single .main-conts .section-wrap .section-title{
color: #ff0000;
}サンプルとして、タイトルをレッド(#ff0000)にしてみました。

color:の後に、変更したいカラーコードを入れれば、好きな色に変更できます。
■ 記事タイトルの文字の大きさを変更する
記事タイトルの大きさを変えるには、以下のコードを追加します。
.single .main-conts .section-wrap .section-title{
font-size: 1.2em;
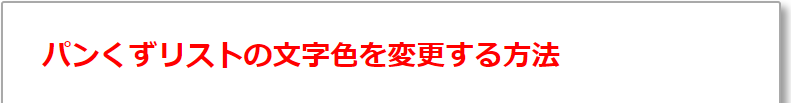
}font-size: 2.125em の場合

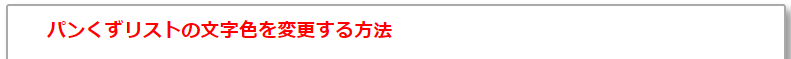
font-size: 1.2em に変更すると・・・

font-sizeの値を変更することで文字の大きさを変えられます。
以上、記事タイトルの文字色と大きさのカスタマイズでした。
サイトの雰囲気に合わせてカスタマイズしてください。