
【編集】 base.css
賢威は数あるワードプレステーマの中でもトップクラスのテーマだと思うのですが、不満の声もなきにしもあらず。特にデザイン面では少なからず不満を持っている方もいるかと思います。
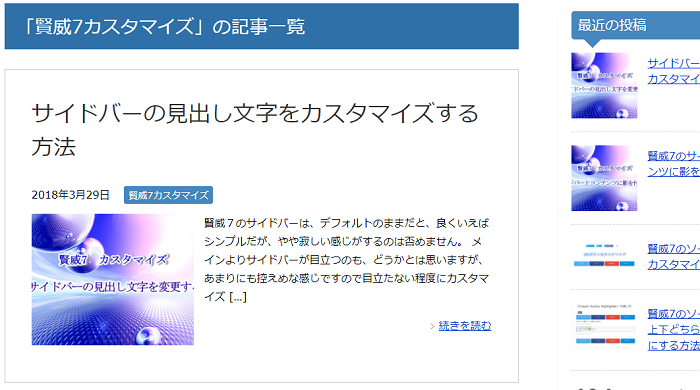
そのデザインですが、個人的には、記事一覧画面が大きすぎて、どうにも気に入らないのですよね。

賢威6から賢威7にバージョンアップした時、真っ先に「なんでこんなに大きいの?」と思いましたね。
ただ、こんな事でも、簡単にカスタマイズできてしまうのが賢威なんですね。
ただ、こんな事でも、簡単にカスタマイズできてしまうのが賢威なんですね。
記事一覧をどうすればコンパクトに?
「記事一覧」というのですから、なるべくなら多くの記事が画面に並んでほしいところです。
要するに、横幅はいいとして、上下の縦幅を狭くすれば、問題は解決するのではないかと思うのです。
要するに、横幅はいいとして、上下の縦幅を狭くすれば、問題は解決するのではないかと思うのです。
カスタマイズできそうな点は3つ
- タイトル文字をもう少し小さくする
- 枠内の上下の余白を小さくする
- アイキャッチ画像を小さくする
なるべくなら、子テーマのbase.cssにコードを付け足すだけにしようと思います。
記事一覧をコンパクトにする手順
まず、以下のコードを、子テーマのbase.cssにコピペしてみてください。
/*========================*/
/* 記事一覧をコンパクトに*/
/*========================*/
.section-wrap{
margin-bottom: 10px;
padding: 10px 40px 2px 40px;
}
/* 記事一覧をコンパクトに タイトルの文字*/
.section-wrap .section-title{
font-size: 1.5em;
margin-bottom:1px;
}Base.cssの「ファイルを更新」して、記事一覧画面を確認してみてください。

かなり、スマートになったと思います。
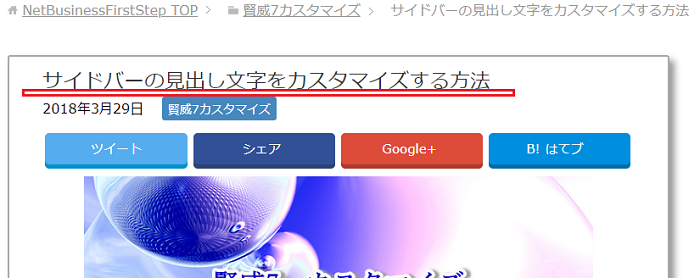
しかし、このままでは、個別ページのタイトルにも影響されてしまいます。

タイトル下が狭すぎると思いませんか?。
これを解決するには、以下のコードをbase.cssに付け足します。
/* 記事一覧をコンパクトに タイトル周り */
.type-post > .section-in > .article-header > .section-title {
margin: 0 0 1em;
padding: 20px 0;
}変更後の個別ページはこのようになります。

以上が、記事一覧の表示をカスタマイズする方法です。
一例ですので、マージン等をサイトに合わせて調整してみてください。
タイトル下を、もう少し広くしたければ「padding:20px」の部分を30pxにしたり、逆に狭くしたければ10pxにするとか、お好みで変更してください。
あとは、アイキャッチ画像のサイズを小さくすればもう少しコンパクトになりますが、あまりにも小さくするとインパクトに掛ける一覧になりそうですので、全体を見ながら調整をしてください。
賢威7.1のアイキャッチ画像のサイズ変更を以下の記事を参考にしてください。
【編集】 functions.php 賢威7.1になって、「アイキャッチ画像の変更方法がわからない」という方が多くなったのではないでしょうか。 ネットで検索してみると functions.phpのset_post_thu …