
最新記事の一覧を表示するにはプラグインを使う方法があります。
代表的なプラグインは以下の2つ
- Newpost Catch
- What’s New Generator
カスタマイズも可能で、簡単で使いやすいのですが、他のプラグインとの相性等で、なるべくならプラグインは少なくしたいと思っている方も多いと思います。
賢威の最新情報
賢威7では、トップページやサイドバーにサムネイル付きの最新記事一覧を表示する機能が、最初から装備されています。
賢威のテーマをインストールした時点、デフォルトでは最新記事は表示しない設定になっていまので、その設定を外すだけで、トップページに最新記事の一覧が表示されるようになります。
設定方法
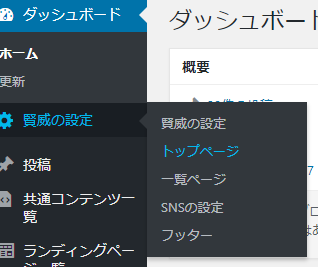
最新記事の設定は、ダッシュボードから、『賢威の設定』⇒『トップページ』と選択します。

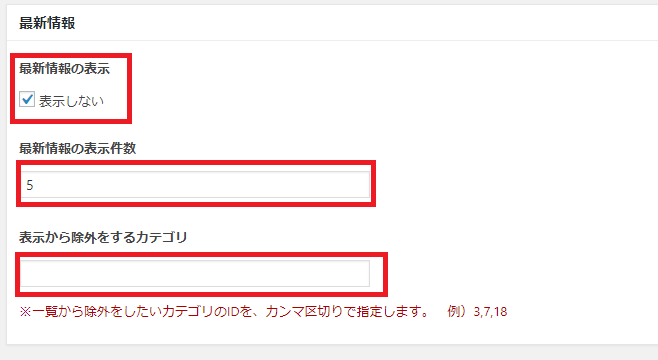
まず、デフォルトでは、『最新情報の表示』が表示しないにチェックが入っているので、チェックを外します。

『最新情報の表示件数』は、最新記事をいくつ表示するかの設定で、3~5の数値を入れておくのが普通です。
『表示から除外をするカテゴリ』は、最新情報に表示させないカテゴリを選択できます。
表示させたくないカテゴリのIDを数値でいれます。複数ある場合は、カンマで区切って入力します。
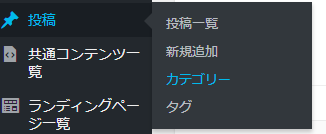
ガテゴリIDの調べ方は、ダッシュボードから『投稿』⇒『カテゴリー』と選択します。

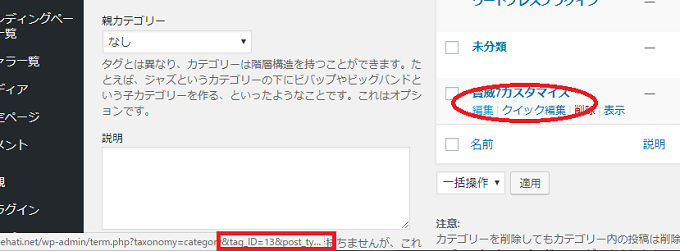
カテゴリーの一覧が表示されているところで、カテゴリーの上にマウスをもっていくと、画面の左下にリンクが表示されます。その中の『ID=OO』が、そのカテゴリーのIDです。

『表示から除外をするカテゴリ』の欄に、その番号を入力します。

最後に『変更を保存』をクリックして設定は完了です。
トップページの表示は以下の様になります。

最新情報にしては結構な情報量で、記事一覧とあまり変わらないような気もしますね。
もし、サイトに合わないとか、気に入らないとかで、デザインを変更するなら、CSSを編集してみる手もありますが、プラグインを使った方が良いと思います。
おすすめのプラグインは以下のプラグインです。
ブログの新着記事を一覧表示することで、訪れてきてくれた読者に、「どの記事が最近更新された記事なのか?」を一目で伝えることが出来ます。 また、初めての訪問者にも、サイトの運営状況や更新頻度などを、ひと目でわかるようになりま …