
【編集】 base.css
ブログで、他のサイトの文章などを引用したいときには、引用タグ(blockquote)を使います。
引用タグにより、「他からの引用ですよ~」と読者にも検索エンジンにも明確にすることができます。
賢威7の引用スペース
賢威7にも引用スペースが実装されています。
ブログで、他の人の文章などを引用したいときには、「引用タグ(blockquoteタグ)」を使います。
<blockquote>
<p>賢威7
引用スペースをカスタマイズ</p>
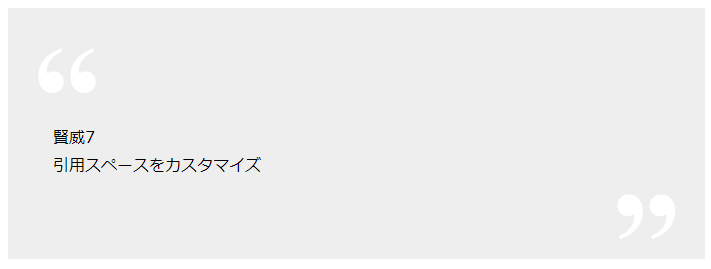
</blockquote>賢威7の引用は、上のコードで以下のような表示になります。(賢威スタンダード版)

これがいささか気に入らない。背景色をサイトカラーに合わせたいし、引用の文字を、もっと真ん中に寄せたいとか、上下の間隔を狭めたいとか。いろいろ変更したい部分も有るわけです。
そこで、今回はCSSを変更して引用部分をカスタマイズしてみます。
CSSで引用部分の記述は「base.css」内のこの部分です。
/*引用*/
blockquote{
position: relative;
margin: 2em 0;
padding: 115px 45px 80px;
background: #eeeeee;
}引用スペースの背景色を変更する
まずは、引用スペースの背景色を変更してみます。
背景色を変更するのは「background:」の後のカラーコードを変更します。
試しに背景色をオレンジにしてみます。
以下のコードに変更するか、あるいは子テーマを使用しているのなら子テーマのbase.cssに貼り付けてください。
blockquote{
position: relative;
margin: 2em 0;
padding: 115px 45px 80px;
background: #ffa500;
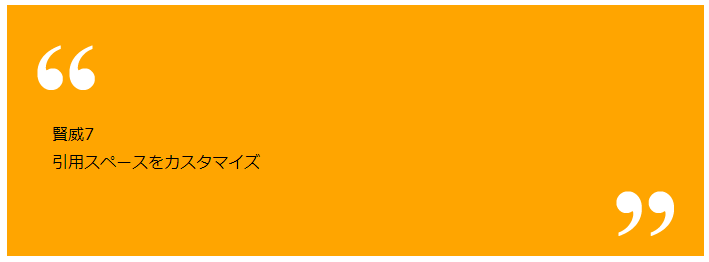
}色が違っただけで、ガラリと雰囲気がかわりましたね。

引用スペースの背景色を変更するには「background:」の後のカラーコードを変更する。
文字の配置を少し右へ
今度は文字の書き出し位置を右に移動する方法です。
「padding:」の後の115px 45px 80px という3つの数値があります。
それぞれ、引用スペース内の文字位置を表していて、最初の115pxが上からの間隔、次の45pxが左からの間隔、最後の80pxが下への間隔を表しています。
例えば、引用内の文字の書き出し位置を右にずらしたい場合は、45pxの値を大きくすれば良いので、
Padding:115px 145px 80px;
と、45pxから145pxに書き出し位置を100pxほど右になるように変更してみました。
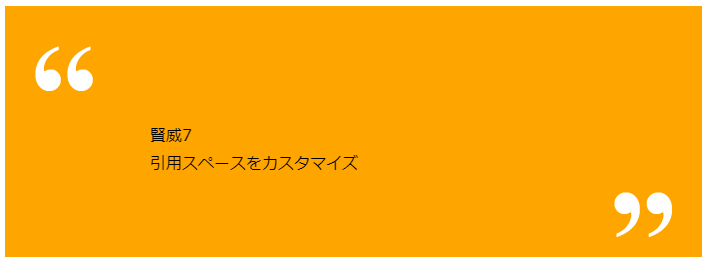
変更後の引用が以下です。

引用スペース内の文字位置を変更するには「padding:」の後の数値を変更する。
以上、賢威7の引用スペースのカスタマイズでした。
サイトのカラーや雰囲気に合わせて、カスタマイズされると良いと思います。