
【編集】 親テーマ / single.php
賢威7.1のソーシャルボタンを表示する場合、デフォルトだと、記事の最初と最後に表示されます。
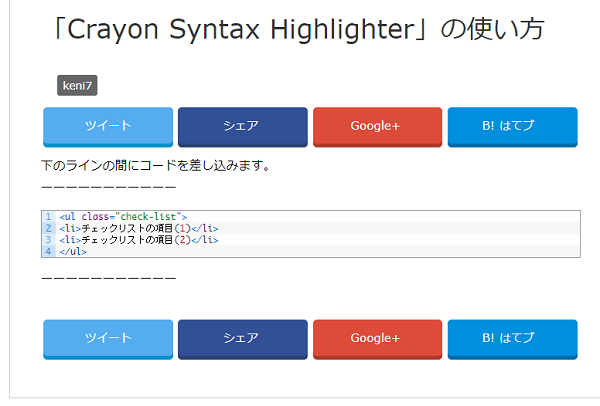
デフォルトのソーシャルボタンなら小さくて、さほど気にならないかもしれませんが、ソーシャルボタンをカスタマイズしている、以下のような場合など、ボタンばかり目立ってしまいますよね。

いかにも「押して~」と催促しているような・・・
このような場合は、上下どちらかだけの表示にしたいものです。
記事の上下、どちらかのソーシャルボタンを非表示にする方法は、個別投稿(single.php)を変更します。
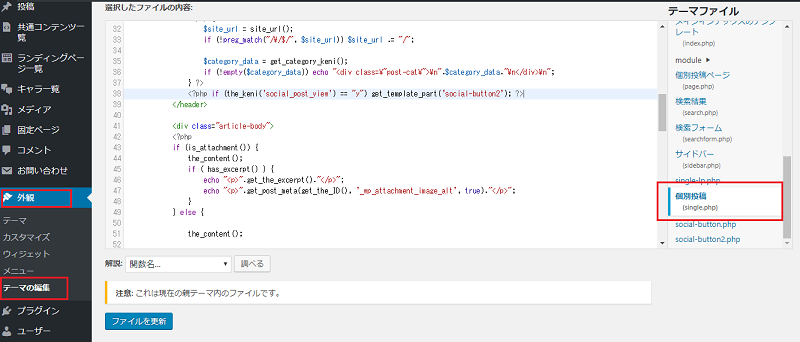
ダッシュボードから「外観」→「テーマの編集」から個別投稿(single.php)を選択します。

その中から以下のコードを探してください。
<?php if (the_keni('social_post_view') == "y") get_template_part('social-button2'); ?>大体、34行目くらいと64行目くらいに2つあります。
34行目にあるのが記事上のソーシャルボタン、64行目が記事下のソーシャルボタンです。
34行目にあるのが記事上のソーシャルボタン、64行目が記事下のソーシャルボタンです。
記事上のソーシャルボタンを表示しない場合は、34行目のコードを削除。記事下は64行目あたりのコードを削除します。
削除したら「ファイルの更新」で完了です。
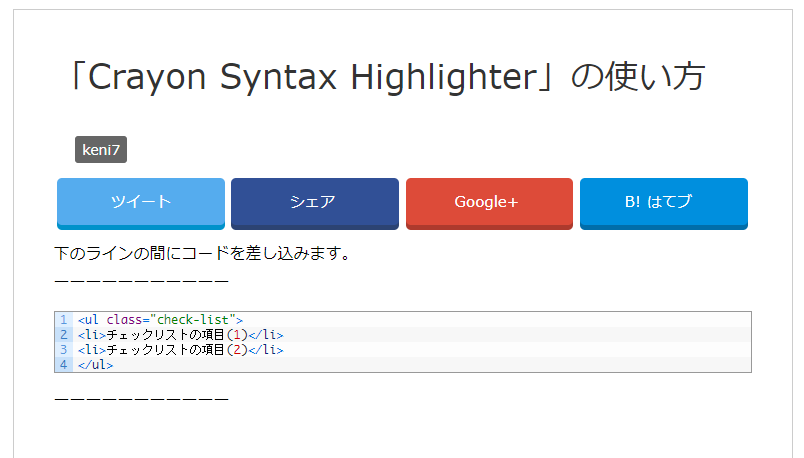
確認してみると結構スッキリしたと思いますね。

【 補足 】
個別投稿(single.php)のコードを削除するよりは、変更した箇所が後でわかりやすように、コメントタグを付ける方がいいかもしれませんね。
先ののコードを削除するのではなく
<!-- <?php if (the_keni('social_post_view') == "y") get_template_part('social-button2'); ?> -->とコメントタグを付けて書き換えた方がいいかと思います。









“賢威7.1のソーシャルボタンを上下どちらか一方を非表示にする方法” への1件のフィードバック