【編集】 base.css / social-button2.php
私も、いくつかワードプレスを使ったサイトを運営していますが、数あるワードプレスのテーマの中でも、「賢威」の使い勝手が一番だと思うのです。
しかし、デフォルトで搭載されているソーシャルボタンだけはどうかな?と思うのです。
しかし、デフォルトで搭載されているソーシャルボタンだけはどうかな?と思うのです。
![]()
全体的に控えめで、うっかり見落としそうな感じだと思いませんか。
ブログを、ツイッターやフェイスブックなどのSNSと連携している方にとっては、不安ですよね。
ブログを、ツイッターやフェイスブックなどのSNSと連携している方にとっては、不安ですよね。
そこで、ソーシャルボタンを見やすく押しやすくカスタマイズしてみます。
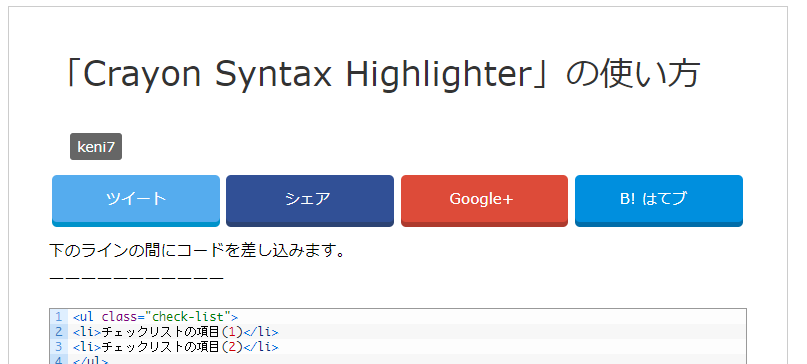
完成イメージはこのようになります。
完成イメージはこのようになります。

ダッシュボードから「賢威の設定」→「SNSの設定」で、ソーシャルボタン表示のチェックを外してソーシャルボタンを表示する設定にしておいてください。(賢威の場合、デフォルトでは「ソーシャルボタンは表示しない」になっている)
手順は以下の順で行います。
- social-button2.php のバックアップ
- social-button2.php の書き換え
- base.caa にコードを追加
social-button2.php のバックアップ
social-button2.php のコードを書き換える前に、バックアップをとっておきます。ファイルをコピ-して保存しておくのも良いのですが、うっかり削除したりする場合もあるので、書き換え前の social-button2.php の名前を変えておきます。
最初に、FTPソフトなどで、social-button2.php をダウンロードして、サーバーにある social-button2.php の名前を X_ social-button2.php に変更します。(変更する名前は自分でわかれば何でも可)
そして、ダウンロードした social-button2.php を再びアップロードします。

名前は違いますが、同じ内容の social-button2.php が2つあることになりますね。
このようにしておけば、social-button2.php を削除して X_ social-button2.php の名前をもどせば、いつでもカスタマイズ前の状態に戻せるわけです。
social-button2.php の書き換え
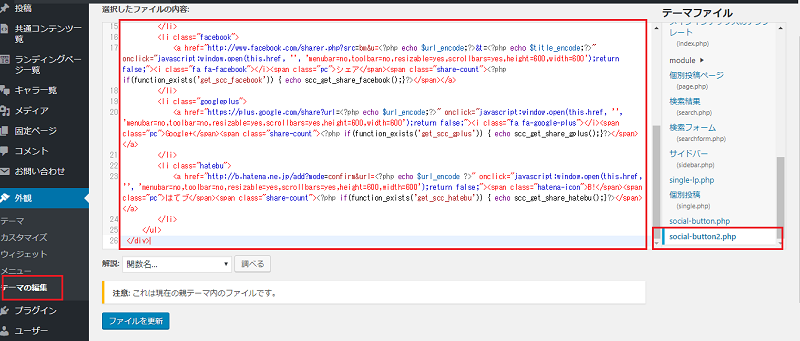
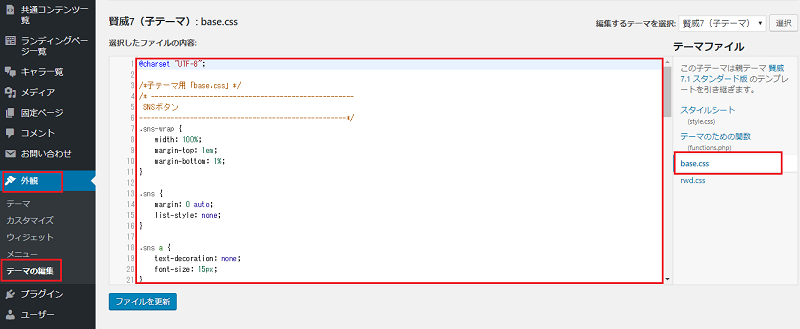
ダッシュボードからに戻り、「プラグイン」→「テーマの編集」で「social-button2.php」の内容を以下のコードに書き換えます。
<?php
if( function_exists( "enqueue_font_awesome") ):
add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome' );
function enqueue_font_awesome() {
wp_enqueue_style( 'font-awesome', '//maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css' );
}
endif;
$url_encode = urlencode( get_permalink() );
$title_encode = urlencode( get_the_title() );
$twitter_account = 'news5days';
?>
<ul class="sns clearfix">
<li class="twitter">
<a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode; ?>&text=<?php echo $title_encode . urlencode( ' | ' ); echo urlencode( get_bloginfo('name')); ?>&via=<?php echo $twitter_account; ?>&tw_p=tweetbutton&related="<?php echo $twitter_account; ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><i class="fa fa-twitter"></i><span class="pc">ツイート</span></a>
</li>
<li class="facebook">
<a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><i class="fa fa-facebook"></i><span class="pc">シェア</span><span class="share-count"><?php if(function_exists('get_scc_facebook')) { echo scc_get_share_facebook();}?></span></a>
</li>
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><i class="fa fa-google-plus"></i><span class="pc">Google+</span><span class="share-count"><?php if(function_exists('get_scc_gplus')) { echo scc_get_share_gplus();}?></span></a>
</li>
<li class="hatebu">
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><span class="hatena-icon">B!</span><span class="pc">はてブ</span><span class="share-count"><?php if(function_exists('get_scc_hatebu')) { echo scc_get_share_hatebu();}?></span></a>
</li>
</ul>
</div>10行目あたりの
$twitter_account = ‘貴方のツイッターアカウント’;
「貴方のツイッターアカウント」の部分を貴方のツイッターアカウントに変更してください。
ツイッターアカウントは OOO@●●●● の ●●●●の部分です。
ツイッターアカウントは OOO@●●●● の ●●●●の部分です。

アカウントを書き換えて、コードを張り替えたら、「ファイルを更新」してください。
この状態で一旦ソーシャルボタンがどうなっているか確認してみます。
以下のようになっていればOKです。

base.caa にコードを追加
最後に「base.css」に以下のコードを追加します。
/* ----------------------------------------------------
SNSボタン
-----------------------------------------------------*/
.sns-wrap {
width: 100%;
margin-top: 1em;
margin-bottom: 1%;
}
.sns {
margin: 0 auto;
list-style: none;
}
.sns a {
text-decoration: none;
font-size: 15px;
}
.sns {
text-align: center;
}
.sns li {
float: left;
width: 24.0%;
margin: 0 .5% 2%;
}
.sns a {
position: relative;
display: block;
padding: 10px 5px;
color: #fff;
border-radius: 5px;
text-align: center;
}
.sns span,
.sns .fa {
margin-right: .4em;
color: #fff;
}
.sns li a:hover {
-webkit-transform: translate3d(0px,5px,1px);
-moz-transform: translate3d(0px,5px,1px);
transform: translate3d(0px,5px,1px);
box-shadow: none;
}
.sns .twitter a {
background: #55acee;
box-shadow: 0 5px 0 #0092ca;
}
.sns .facebook a {
background: #315096;
box-shadow: 0 5px 0 #2c4373;
}
.sns .googleplus a {
background: #dd4b39;
box-shadow: 0 5px 0 #ad3a2d;
}
.sns .hatebu a {
background: #008fde;
box-shadow: 0 5px 0 #016DA9;
}
@media only screen and ( max-width: 736px ) {
.sns li {
width: 49.0%;
margin: 0 .5% 4%;
}
.sns a {
font-size: 13px;
padding: 6px 3px;
}
}
「ファイルを更新」して完了です。
では、ソーシャルボタンが変更できたか確認してみます。

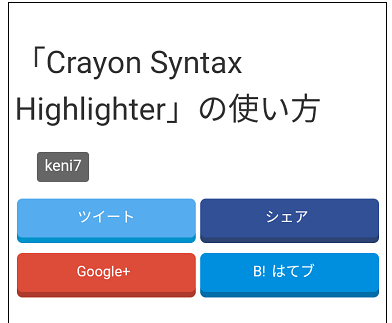
スマホで見るとこうなります

デフォルトより、ずっと見やすく、ボタンも押しやすくなったと思います。
ソーシャルボタンは記事の上下に表示されるのですが、ボタンが大きくなった分、ちょっとくどい感じがしますね。上下どちらか一方で良いと思います。
どちらかを非表示にしたい場合は以下の記事を参考になさってください。
【編集】 親テーマ / single.php 賢威7.1のソーシャルボタンを表示する場合、デフォルトだと、記事の最初と最後に表示されます。 デフォルトのソーシャルボタンなら小さくて、さほど気にならないかもしれませんが、ソ …