有効なバージョン:賢威7.1(7.1.0.9)以上
編集:functions.php
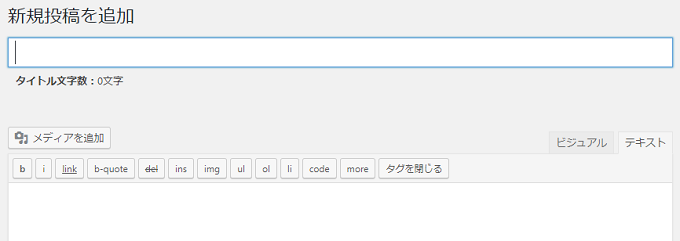
今回は賢威7のテキストエディタにあるクイックタグボタンをカスタマイズする方法です。
僕のように、記事の編集を行なう時にテキストエディタを使う人の殆どは、「AddQuicktag」というプラグインを使っていると思います。
しかし、あれもこれもと登録していると、ボタンの数が多くなって記事の編集がやりづらくなってきます。

ノートパソコンだと上下幅が狭いから非常にやりずらいです。
そこで、本当に良く使うタグだけを残して、エディタ画面を大きく使おうと思います。

それなら「AddQuicktag」に自分の使いたいタグボタンだけを登録すれば良いのでは?

賢威をインストールした時点でデフォルトで登録されているボタンがあるだろ?


ここに、「AddQuicktag」で登録したボタンが加わわって、エディタのスペースが圧迫されるわけだな。だから、賢威のデフォルトのボタンを削除して、必要なタグボタンだけを「AddQuicktag」で表示するといった方が良いと思うぞ。
賢威のデフォルトのクイックタグを非表示にするには、functions.phpを編集します。
まず、子テーマのfunctions.phpに以下のコードを追加します。
// テキストエディタ クイックタグの除外リスト
add_filter("keni_delete_quiucktags", "set_keni_delete_quiucktags", 10 );
function set_keni_delete_quiucktags() {
return array(
'wide', // wide block(LPのみ)
'normal', // normal block(LPのみ)
'br', // 改行(br)
'hr', // 水平線(hr)
'h2', // 見出し(h2)
'h3', // 見出し(h3)
'h4', // 見出し(h4)
'h5', // 見出し(h5)
'black', // 太字(黒)
'red', // 太字(赤)
'orange', // 太字(オレンジ)
'green', // 太字(緑)
'blue', // 太字(青)
'f12em', // 文字1.2倍
'f14em', // 文字1.4倍
'f16em', // 文字1.6倍
'f18em', // 文字1.8倍
'f20em', // 文字2倍
'al-l', // 左寄せ
'al-r', // 右寄せ
'al-c', // 中央寄せ
'm60-t', // 余白(上60px)
'm60-b', // 余白(下60px)
'm120-t', // 余白(上120px)
'm120-b', // 余白(下120px)
'blockquote', // 引用セット
'char', // キャラクター
'cc', // 共通コンテンツ
);
}これで賢威のデフォルトのクイックタグが全て非表示になります。

functions.phpに追加したコードは除外するクイックタグです。
残したいクイックタグは、リストから削除すればよいわけです。
賢威のデフォルトのクイックタグを全部非表示にする必要もないかと思いますので、必要なタグは残して、あとは「AddQuicktag」に登録すれば良いですね。
以上、テキストエディタで、賢威のデフォルトのクイックタグを削除する方法でした。