
【編集】 base.css
賢威7.1のサイト全体の背景色を変更する方法を解説します。
サイトの背景色を変えるだけで、サイトの印象が変わるのを確認してみてください。
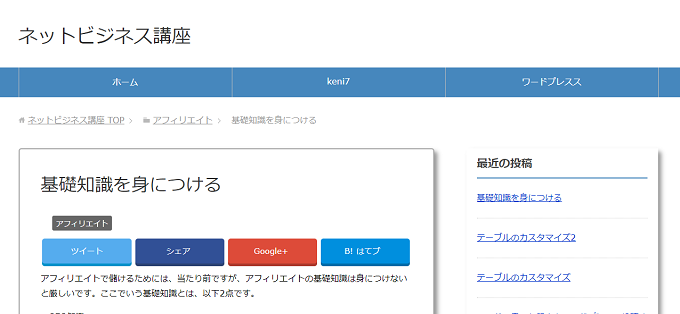
賢威7.1のスタンダード版では、以下のように、シンプルな画面になっています。

良く言えば、シンプルです。サイドバーなどを浮き上がらせたりしていますが、もう少しメリハリが欲しいと思うこともあります。
そんな時、背景色を変えるだけで大きく印象がかわります。
以下のコードをbase.cssに貼り付けます。(子テーマを使っている場合は子テーマのbase.cssに貼り付け)
/*サイト全体の背景色*/
body {
background: #e6e6fa;
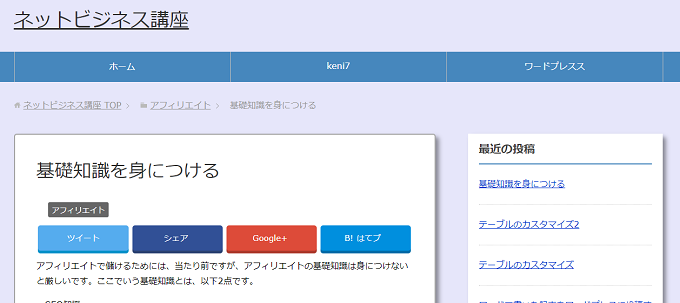
}バックグランドカラーをラベンダー(#e6e6fa)に変更してみると・・・

ちょっと今風のブログになりますね。
background:の後のカラーコードを変更すればサイトカラーに合わせた背景になります。
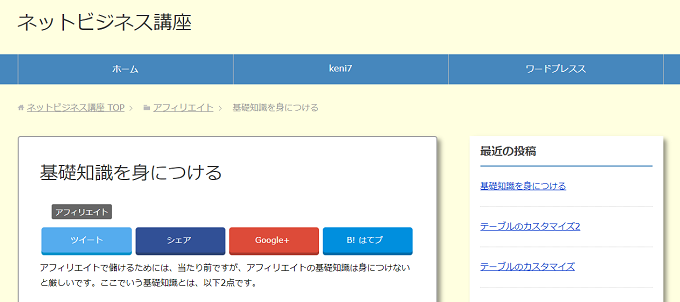
例えば、Background を Lightyellow(#ffffe0)にすると・・

こんな感じでサイトの雰囲気を変えるのもいいですね。
カラーコードはこういったサイトを参考にしています
原色大辞典
https://www.colordic.org/
以上、賢威7.1のサイト全体の背景色を変更する方法でした。