編集:single.php
アイキャッチ画像を記事に表示
テンプレートを賢威に変えた時に、最初にまごついたのが、アイキャッチ画像が記事に表示されないことでした。
以前使っていたテンプレートは、アイキャッチを設定すれば自動的に、記事上に表示されていました。ところが、賢威では、それが無い。記事ごとにアイキャッチ画像や記事に関連した画像を挿入する必要があるのです。
たいした作業では無いのですが、毎記事となると結構わすれたりするんですね。
そこで、今回は「アイキャッチ画像を自動的に記事上に表示する」カスタマイズです。
single phpの編集
編集するのは、個別投稿 single php です。編集する前に必ずバックアップをとっておいてから行ってください。
ダッシュボードから『外観』⇒『テーマの編集』でsingle.phpを選択します。
38行目あたりの
<?php if (the_keni('social_post_view') == "y") get_template_part('social-button2'); ?>に注目。
これが記事上のソーシャルボタンの記述部分です。
アイキャッチをこの上に表示してみます。
以下のコードを、先程のコードの上に付け加えます。
<?php the_post_thumbnail('full'); ?>
保存して確認してみると、記事の更新日の下、ソーシャルボタンの上にアイキャッチ画像が挿入されています。

画像の表示方法
画像を中央寄せで表示したい場合は以下のコードで書く加えてください。
<div align="center"><?php the_post_thumbnail('full'); ?></div>画像の表示サイズ
(‘full’)の部分が画像のサイズとなっています。
以下に変えると表示する画像サイズを指定できます。
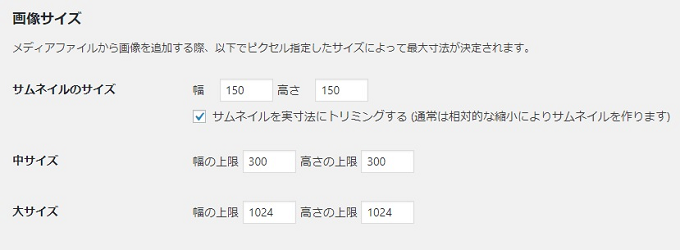
thumbnail:サムネイルのサイズ
medium:中サイズ
large:大サイズ
full:画像そのままのサイズ
thumbnail/ medium/ large はWordPressの管理画面から、「設定」⇒「メディア」で設定する画像サイズとなっています。

どちらかと言えば、メディア設定で画像サイズを調整するよりは、最初からアイキャッチ画像を作成する時からサイズを決めておいた方が良いと思います。
以上、賢威7.1でアイキャッチ画像を記事上に自動的に表示するカスタマイズでした。