賢威8の目次生成機能
賢威8では、標準装備された目次の自動生成機能が使いやすくなりました。
以前は、「Table of Contents Plus」といったプラグインを使っていたのですが、賢威8の目次生成機能は、こういったプラグインを使わなくとも十分満足できると思います。
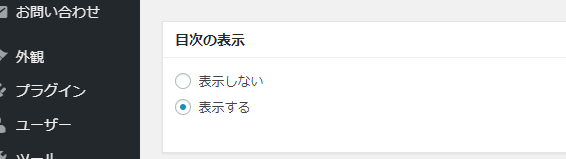
『賢威の設定』⇒『投稿設定』から記事全般の目次設定ができます。
目次の表示を「表示する」に設定すると、すべての投稿記事に対し、見出しをチェックして自動で目次を生成してくれます。

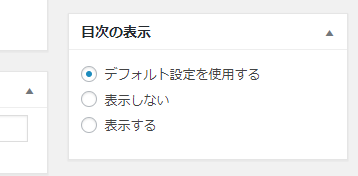
また、記事ごとに目次を「表示する/しない」かは、記事投稿画面から設定が可能です。

デフォルトとなる『賢威の設定』⇒『投稿設定』での設定よりもこちらが優先します。
投稿記事によっては目次が必要の無い場合もあります。デフォルトでは目次を生成することになっていても、ここで記事ごとに表示する/しない が選択出来るようになっています。
目次の表示位置
通常、目次の位置は、自動生成の場合H2見出しの前に表示されます。

しかし、記事によっては目次を好きな位置に表示したい場合がありますね。
その場合は以下のコードを目次を表示したい位置に追加します。
賢威の設定から目次を「表示する」にしてある場合、あるいは投稿画面で目次を「表示する」に設定してある場合でも
<div id="keni_toc"></div>この一行を加えるだけで、目次を思った位置に表示することができます。
目次を閉じて表示しておいて、読者が目次を開くようにする
通常は目次が開いた状態で表示するのですが、目次項目が多い場合など、目次だけでページの大部分をしめてしまうこともあります。また、読者によっては目次を必要とせず、逆に目次が邪魔になってしまうこともあるようです。
その場合は、目次を閉じた状態で表示して、読者の必要に応じて開くようにすることも出来ます。
目次を表示する際に以下のコードを挿入すると、目次が閉じた状態で表示されます。
<div id="keni_toc" closed="true"></div>
右横の『∨』をクリックすると目次が表示されます。
目次のタイトルを変更する
目次のタイトルはそのまま「目次」ですが、このタイトルも変更できます。
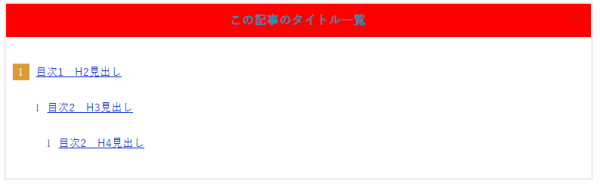
<div id="keni_toc" title="この記事のタイトル一覧"></div>titleを変更することでサイトや記事内容にあったタイトルに変更できると思います。
目次のCSSを編集
あとは文字の大きさや色、背景など細かな設定はCSSを変更する方が簡単です。
base.css の2000行目あたりにある「/*目次*/」からなるコードが目次に関する記述です。
このあたりのコードを見ていくと、カスタマイズする箇所がわかります。
例えばタイトルの背景色を赤に変えるなら以下のコードを追加CSSか子テーマのbase.cssに加えます。
.toc_title{
background-color: #ff0000;
}
といったように、サイトの色に合わせた目次が出来ると思います。
以上、賢威8の目生成機能の使い方とカスタマイズでした。







