ブログのステマ規制対策
2023年10月1日から、ブログやWebサイトに対して景品表示法のステマ規制が始まりました。
ブログなどでアフィリエイトを行っている方は、すでにASPからその旨のお知らせが来ていると思います。
とは言え、多くの方が「ステマ規制って何をすればよいのか?」という状態で、はっきりとした対処していないのではないでしょうか。
そこで、この記事では「ステマ規制」の対応として具体的にワードプレスブログでどのように対策したら良いのかを解説します。
基本的にステマ規制で押さえておきたいルールは下記2つ
1. アフィリエイトリンクがある記事には「広告がある」ことを表記する
2. その「広告がある」旨の表記は、アフィリエイトリンクより前に表記する
要するに、アフィリエイト広告を張ったページに「広告」「宣伝」「プロモーション」「PR」などの文言をリンク前(ページの上方)に明記するということです。
広告表記の実例
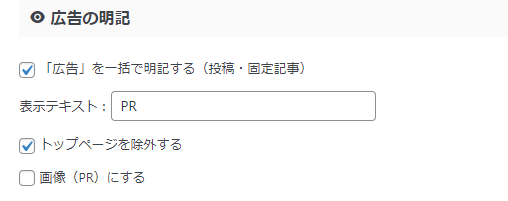
ワードプレステーマ『affinger6』では、設定で「広告の明記」という箇所があり、表示するテキストを入力するだけで簡単に設定できます。

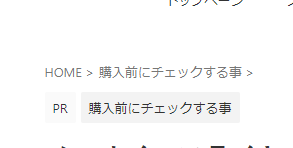
実際にページに表示されるときはこのようになります

ページ上部、パンくずリストの下にあるカテゴリーボタンの横に表示されます。
賢威8でのステマ規制対策
賢威8では、affinger6の『広告の明記』のようなステマ規制対策の機能は無いようですので、賢威8での広告表記方法を考えてみました
ウィジェットを使う
まずは簡単なところでウィジェットを使う方法があります。
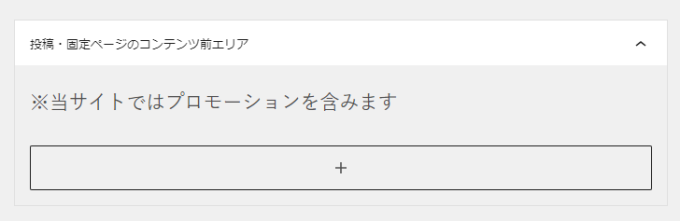
ウェジェットの『投稿・固定ページのコンテンツ前エリア』に広告ありの文言を記載します。

実際のページではこのように表示されます。

これはちょっとね。広告表記の上下余白が気になります。もっとさりげなく表記したいですね。
content-post.phpの中に記載
次は賢威のフォーラムでの回答から。
content-post.phpのheaderタグの中に記載するというもの。

この感じはいいですね。CSSで文字サイズなども変更できますし。
ただ、この位置にあるとページ全体がプロモーションのような感じを受けますね。
やはり、affinger6のようにカテゴリボタンの横あたりに表示するようにした方が良い感じになります。
そこで考えたのがカテゴリーボタンで表記する方法です。
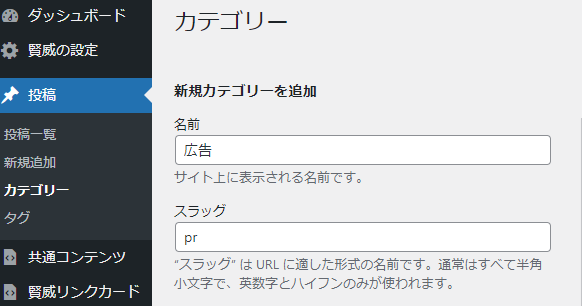
新規カテゴリーを追加で、カテゴリー名を「広告」や「PR」などの広告表記文言にします。

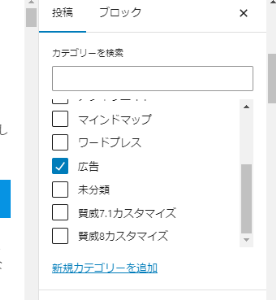
カテゴリーを作ったら、投稿ページのカテゴリーで作成したカテゴリーにチェックを入れます。

するとこのような表記になります

先のウィジェットに記載する方法やphpに記載する方法では、全ての投稿ページに表示されますが、よくよく考えるとアフィリエイト広告の無いページもありますよね。
この方法なら、必要なページのみに表記することになるので、一番スマートかと思います。
ただし、過去の投稿をひとつづつチェックしていかないとならないので、ページ数が多いサイトでは大変かなと思います。
最後に
2023年10月現在、賢威には「ステマ規制対策機能」というものはないようです。いずれaffinger6のような機能が追加されるとは思いますが、今のところは、上記の表記方法で様子見が良いかと思います。