自分もこのテーマを使ってブログを作ってみたいけど、どんなテーマを使っているのか。
それを調べる方法は至極簡単ですので試してみてください。
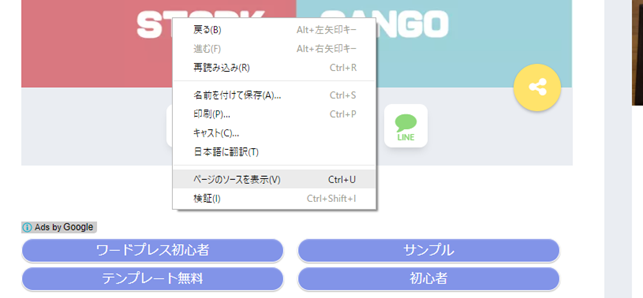
ページソースからテーマを調べる方法

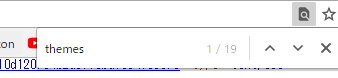
別枠で、今見ているページのソースコードが表示されますので、ファンクションキーの「F3」を押します。すると右上にインプットボックスが現れますので、「[color color=”red”]themes[/color]」と入力します。

すると、ソースコードの「themes」という文字全てがハイライト表示されます。

/themes/affinger4/
とありますから、「AFFINGER4」というテーマだとわかります。
右クリック出来ないサイトのテーマを調べるには?
その場合は、こちらのサイトを利用します。
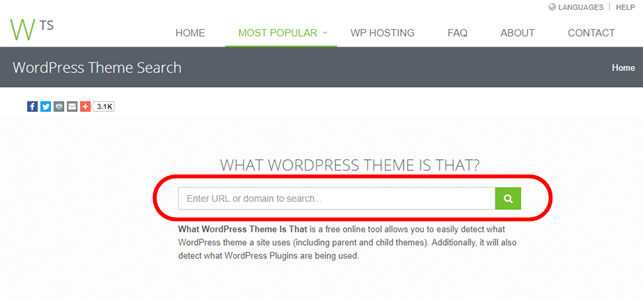
WHAT WORDPRESS THEME IS THAT?
https://whatwpthemeisthat.com/

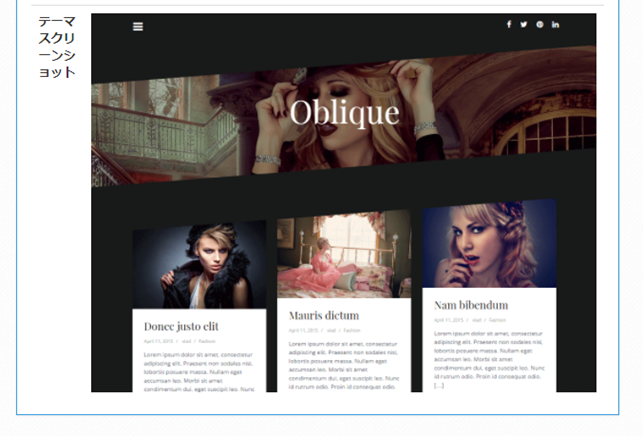
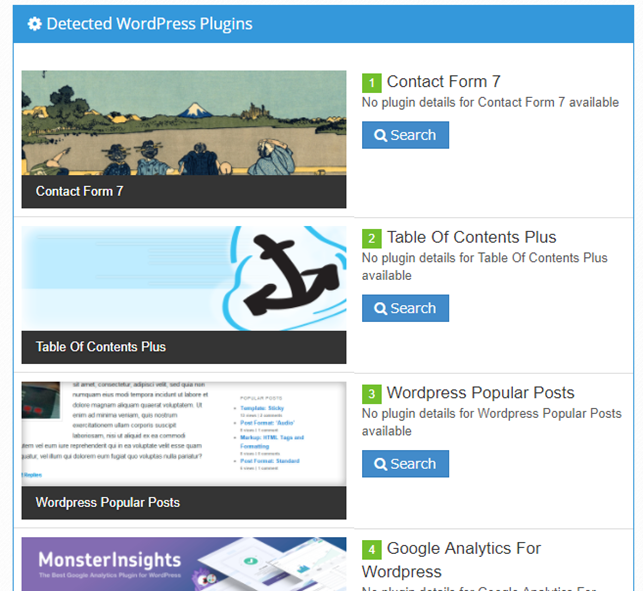
使い方も簡単で調べたいサイトのURLを入力して虫眼鏡ボタンを押すだけ。

例えばこちらのサイト

https://ajouter-essence.com/




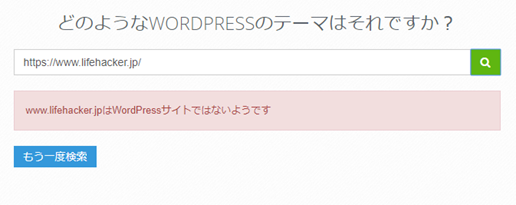
といったメッセージが表示されます。ご参考までに。








コメント Comments
コメント一覧
コメントはありません。