
ネットサーフィンをしていると、「このサイトいいな~」とか「このサイト綺麗!」と思う時ありますよね。
自分もこのテーマを使ってブログを作ってみたいけど、どんなテーマを使っているのか。
自分もこのテーマを使ってブログを作ってみたいけど、どんなテーマを使っているのか。
それを調べる方法は至極簡単ですので試してみてください。
ページソースからテーマを調べる方法
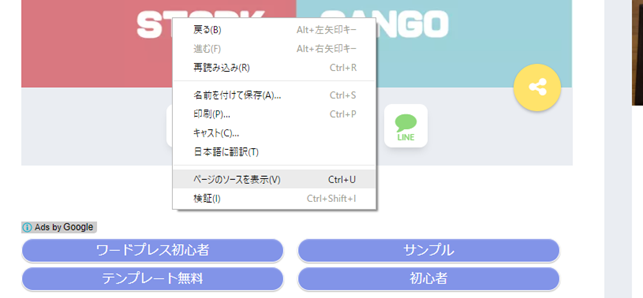
お使いのブラウザが「Google Chrome」なら、まずは気に入ったサイトの画面上から右クリックして「ページのソースを表示(V)」を選択してください。

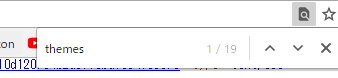
別枠で、今見ているページのソースコードが表示されますので、ファンクションキーの「F3」を押します。すると右上にインプットボックスが現れますので、「[color color=”red”]themes[/color]」と入力します。

すると、ソースコードの「themes」という文字全てがハイライト表示されます。

そのthemesの後にテーマ名が書かれているのが判ると思います。
この場合ですと
/themes/affinger4/
とありますから、「AFFINGER4」というテーマだとわかります。
/themes/affinger4/
とありますから、「AFFINGER4」というテーマだとわかります。
右クリック出来ないサイトのテーマを調べるには?
まれに、コンテンツをコピーされないようにしているようなサイトでは、右クリックの出来ないサイトがあります。
その場合は、こちらのサイトを利用します。
その場合は、こちらのサイトを利用します。
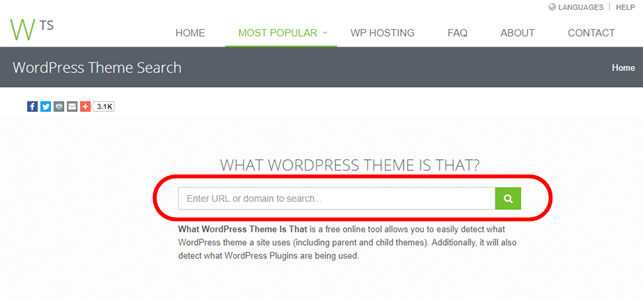
WHAT WORDPRESS THEME IS THAT?
https://whatwpthemeisthat.com/

使い方も簡単で調べたいサイトのURLを入力して虫眼鏡ボタンを押すだけ。

例えばこちらのサイト

https://ajouter-essence.com/
このURLを入力して調べてみると・・


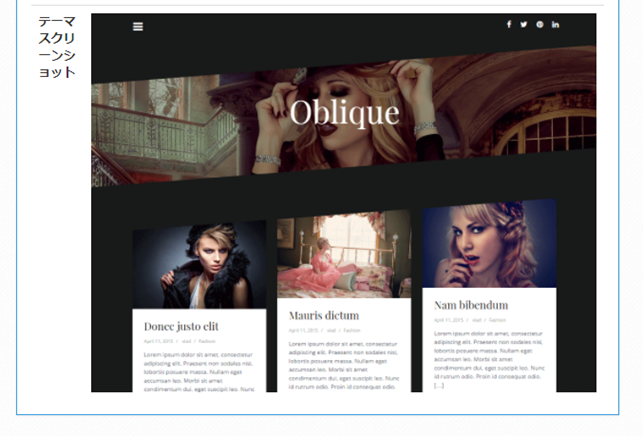
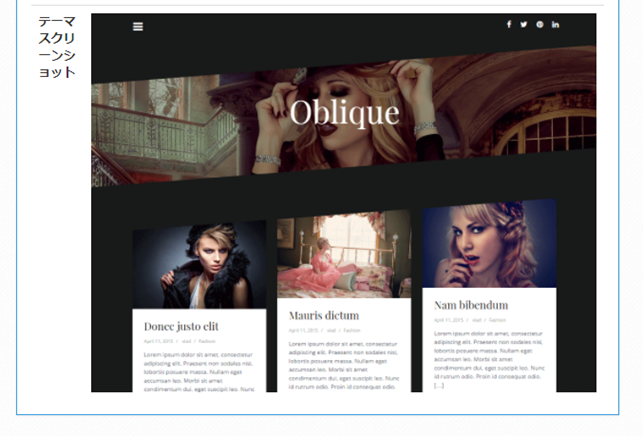
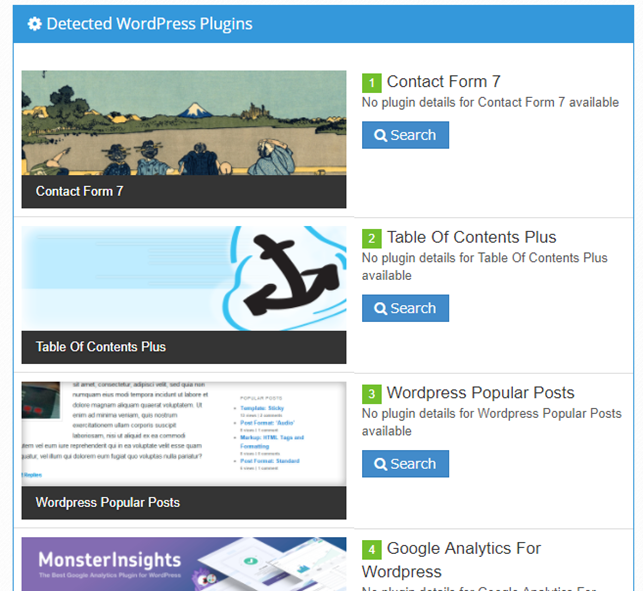
テーマのスクリーンの他、使っているプラグインも表示されます。



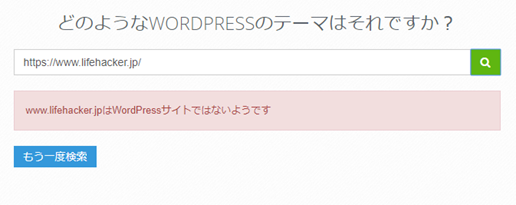
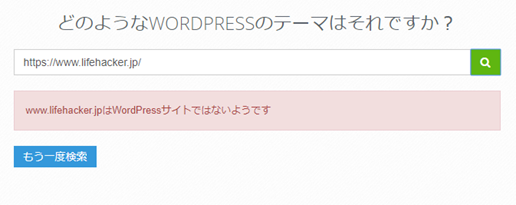
このサイトで調べられるのはワードプレスのサイトだけです。ワードプレス以外のサイトを入力すると


といったメッセージが表示されます。ご参考までに。