グーテンベルク
ワードプレスの大きなバージョンアップから、エディタはGutenberg(グーテンベルク)に変わりました。
プラグインの「Classic Editor」を使えば旧エディタで記事の編集もできますが、これも付け焼き刃的で、グーテンベルクが標準のエディタになった今、これからのプラグインやテーマもグーテンベルク対応になっていくはずです。
今は使い慣れなくとも、いずれはグーテンベルクで記事を書くのが当たり前になってきますから、なるべく早くグーテンベルクに慣れる必要があると思います。
グーテンベルクは旧エディタとは全くの別物となって、旧エディタ用のプラグインも使えなくなるものもあるようです。
AddQuicktag(アドクイックタグ)
その中でも、最も気になるのが「AddQuicktag(アドクイックタグ)」です。
僕なんか、ずっとテキストとAddQuicktagで記事をかいてきたから、使えなくなると記事を書くのも厳しくなります。
「グーテンベルクではAddQuicktagが使えない」という記事も見ましたが、今現在のワードプレス5.0.2では、そんなことはないのです。ちゃんと使えます。
そこで、今回はグーテンベルクでアドクイックタグを使う方法を解説します。
グーテンベルクでアドクイックタグを使う方法
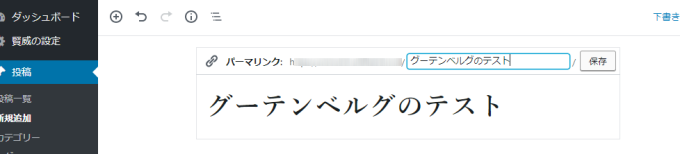
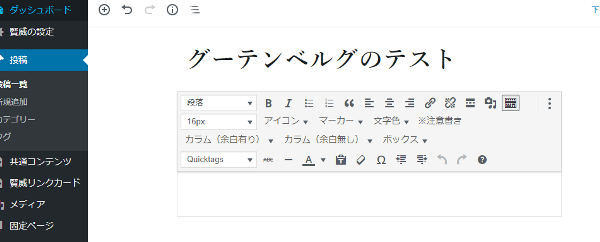
これがグーテンベルクの投稿画面。

まずは記事タイトルを入力してパーマリンクを編集します。

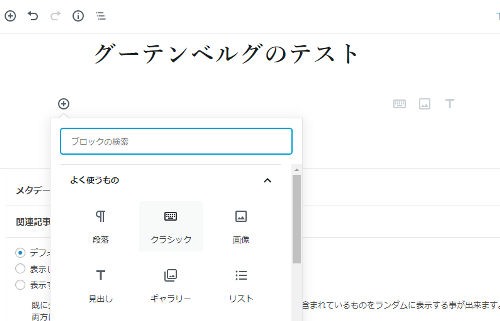
「ブロックの追加」クリックして一覧にある「クラシック」を選択します。

お馴染みの画面ですね。賢威8のボックスやアイコンなど、旧エディタと同じように使えます。
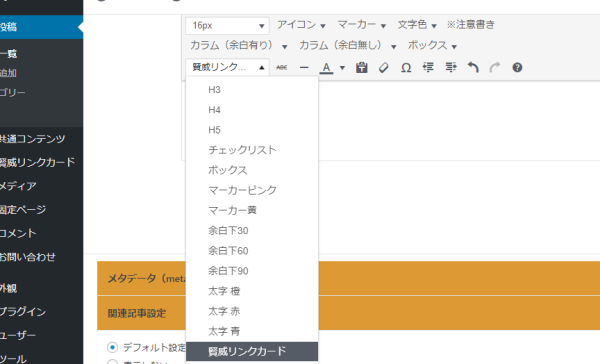
左にAddQuicktagのドロップボックスが確認出来ると思います。

ここをクリックすればAddQuicktagに登録しているタグの一覧が表示されます。

旧エディタでビジュアル編集で記事を書いていた人は、この「クラシック」なら以前と変わらずに記事が書けると思います。
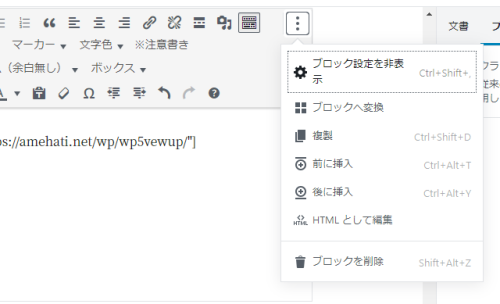
僕のように、テキストで記事を書いてきた人はHTMLがどうなっているのか気になりますよね。その時は、右上の3点リーダーをクリックして「HTMLとして編集」を選択します。

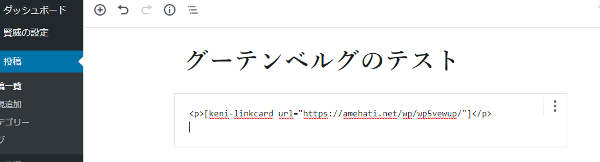
今編集しているブロックのHTMLが表示されますから、ここで確認も出来るわけです。

本当はここで旧エディタのようにAddQuicktagが使えれば良いのですけどね。
グーテンベルクがその方向に改良されていくのか、AddQuicktagがグーテンベルクに対応していくのか、どちらかになってほしいですね。
最後に
今のところ、AddQuicktagが使えるところは、このクラシックのブロックだけのようです。
希望を言えば、カスタムHTMLのブロックで、ビジュアルなら「TinyMCE Advanced」、HTMLなら「AddQuicktag」が使えるようになると嬉しいのですけどね。
良い方向に向かってくれるのを願います。