2018年8月、賢威のバージョン8のβ版が公開されました。
正式版が待たれるところですが、賢威7から賢威8への移行の準備として、賢威7で使っていた装飾タグを確認しておこうと思います。
ボタンセット
コード
<p><a href="#" class="btn btn-green"><span>お問い合わせ</span></a></p>【賢威7での表示】

【賢威8での表示】

アイコンセット
小さなアイコン
コード
<p class="icon-point">ポイント</p>【賢威7での表示】

【賢威8での表示】
![]()
<p class="icon-point">ポイント</p>のコードを
<i class="icon_point">ポイント</i>に変更
pをiに、ハイフンをアンダーバーに変更すれば、賢威8でも引き継げます。
『Search Regex』で一括変換すれば対応できそうです。
大きなアイコン
コード
<p class="icon-point-l">ポイント</p>【賢威7での表示】

【賢威8での表示】

チェックリスト
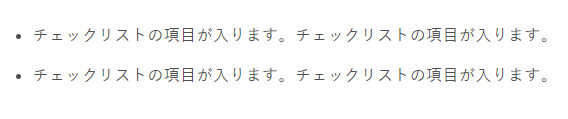
小さなチェックリスト
コード
<ul class="check-list">
<li>チェックリストの項目が入ります。チェックリストの項目が入ります。</li>
<li>チェックリストの項目が入ります。チェックリストの項目が入ります。</li>
</ul>【賢威7での表示】

【賢威8での表示】

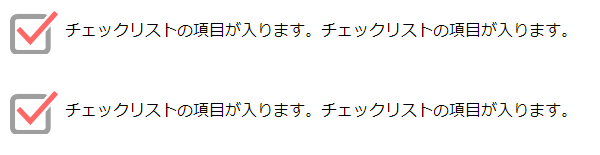
大きなチェックリスト
コード
<ul class="check-list-l">
<li class="odd">チェックリストの項目が入ります。チェックリストの項目が入ります。</li>
<li class="even">チェックリストの項目が入ります。チェックリストの項目が入ります。</li>
</ul>【賢威7での表示】

【賢威8での表示】

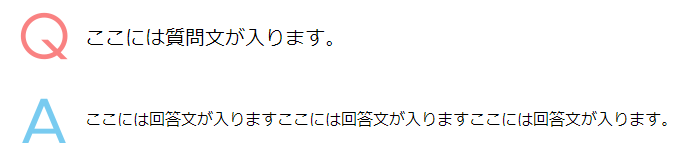
Q&A
コード
<dl class="qa-list">
<dt>ここには質問文が入ります。</dt>
<dd>ここには回答文が入りますここには回答文が入りますここには回答文が入ります。。</dd>
</dl>【賢威7での表示】

【賢威8での表示】

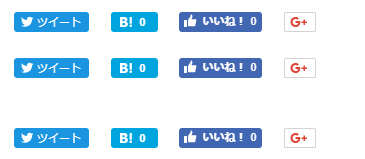
SNSリスト
コード
<aside class="sns-list">
<ul>
<li class="sb-tweet">
<a href="https://twitter.com/share" class="twitter-share-button" data-lang="ja">ツイート</a>
</li>
<li class="sb-hatebu">
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="simple-balloon" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>
</li>
<li class="sb-fb-like">
<div class="fb-like" data-width="110" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
</li>
<li class="sb-gplus">
<div class="g-plusone" data-size="medium"></div></li>
</ul>
</aside>【賢威7での表示】

【賢威8での表示】

SNSボタンは賢威7で標準でありましたから、記事内に表示することは無いとおもいます。
よく使うのがアイコンやボタン、リストなどでしょう。
アイコンは『Search Regex』で変換すれば大丈夫。
リストはそのままでもOK
ボタンはチェックが必要
という感じですね。