【編集】 親テーマ / index.php
最新記事情報が大切な理由
トップページに最近の記事情報の一覧があると、サイトの運営状況や記事の更新状況がわかって、訪問者にはありがたいものです。
「どんなサイト?」
「記事は新しい?古い?」
「最近の更新状況はどうなの?」
といった情報がひと目でわかるからです。
賢威7の最新記事情報
賢威7.1には、標準で最新記事の一覧を表示する機能が備わっています。

サムネイル付きの最新記事情報なのですが、私としてはチョットな~!
画像も大きいし、スペースもとりすぎ。もう少しスッキリしないかなと思うのです。
What’s New Generator
そこで、プラグインを使って、トップページに最新記事情報を表示しようと思います。
使うプラグインは「What’s New Generator」です。

新着記事の一覧を表示するプラグインのオススメ! 『What’s New Generator』の設定方法
ブログの新着記事を一覧表示することで、訪れてきてくれた読者に、「どの記事が最近更新された記事なのか?」を一目で伝えることが出来ます。また、初めての訪問者にも、サ・・・
アメハチのネットビジネス最初の一歩まだ、「What’s New Generator」をインストールしていない場合は、上記記事を参考にインストールして有効化してください。
この後は、インストールして有効化、設定済みの前提で解説します。
賢威のトップページに表示
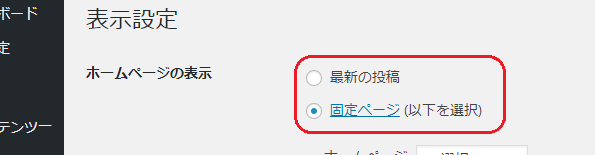
ダッシュボードから『設定』⇒『表示設定』を選択してください。

ホームページの表示が「固定ページ」の場合
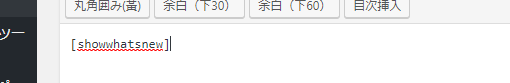
賢威のトップページが「固定ページ」の場合は、そのページに「What’s New Generator」のショートコードを貼り付けるだけで表示されます。

実際にプレビューで確認してみると・・・

すっきりしていい感じになりますね。
ホームページの表示が「最新の投稿」の場合
トップページが最新の投稿の場合、普通ならウィジェットにショートコードを貼り付けるのですが、賢威7.1の場合、ウィジェットがサイドバー用だけなんですね。
この場合はPHPのソースを編集することで解決できます。
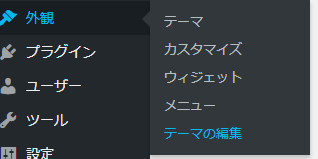
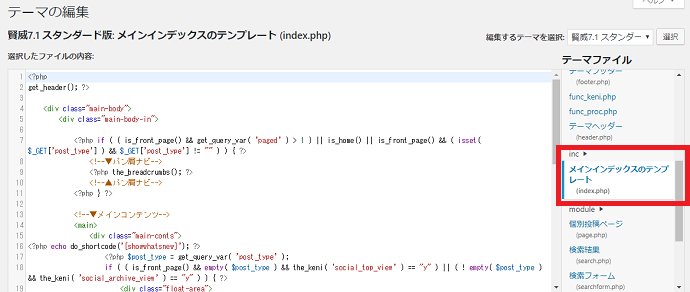
ダッシュボードから『外観』⇒『テーマの編集』を選択します。

テーマの編集画面からメインインデックスのテンプレート(index.php)を選択します。

ソースの中の15行目あたりの
kk
<!--▼メインコンテンツ-->
<main>
<div class="main-conts">の下に次のコードを付け足します
<?php echo do_shortcode('[showwhatsnew]'); ?>実際に貼り付けてみると
<!--▼メインコンテンツ-->
<main>
<div class="main-conts">
<?php echo do_shortcode('[showwhatsnew]'); ?>となり、『ファイルを更新』で完了です。
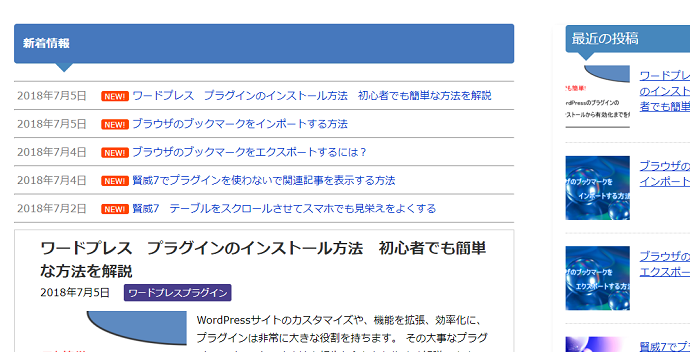
実際に確かめてみると

綺麗に新着情報が表示されました。
以上が賢威7のトップページに新着記事情報を表示する方法です。
これが一番簡単な方法かな?と思いますのでチェレンジしてみてください。








コメント Comments
コメント一覧
コメントはありません。