
子テーマとは?
したがって、親テーマがバージョンアップなどで更新されても、子テーマのカスタマイズ内容が残るので、親テーマのバージョンアップ時に「また最初からカスタマイズのやり直し」という事がなくなりますね。
順を追って説明します。
子テーマのインストール手順
子テーマのインストールは以下の手順で行います。
- 親テーマのファイル名を確認
- サポートサイトサイトから子テーマをダウンロード
- ダウンロードした子テーマの中にある「style.css」を書き換え
- 「style.css」を戻してワードプレスのダッシュボードからインストール
(1)まずは、親テーマの名前を調べます。
新たに最新版の賢威のテーマをインストールする場合は、サポートサイトからダウンロードした時のファイル名です。
keni71_wp_standard_green_201803000000.zip
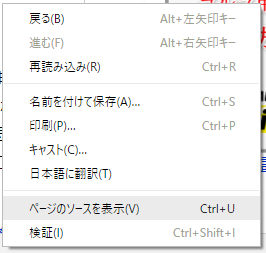
既に賢威をインストール済みの場合は、そのサイトを表示して右クリックから「ページのソースコードを表示(V)」を選択。

ソースコードを表示している画面からファンクションキーのF3を押して「themes」と入力。
themesの文字がハイライトされますから、その後ろの文字が、ファイル名となっています。
![]()
このファイル名を後で使いますので、メモ帳などに保存しておいてください。
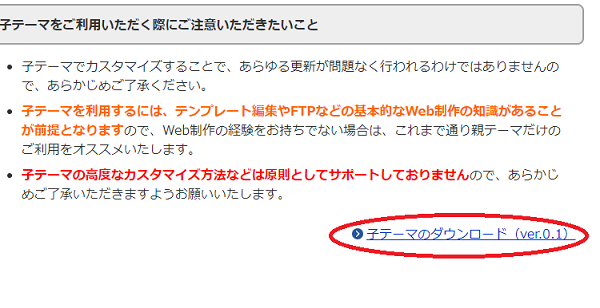
(2)賢威のサポートサイトから子テーマをダウンロードします。

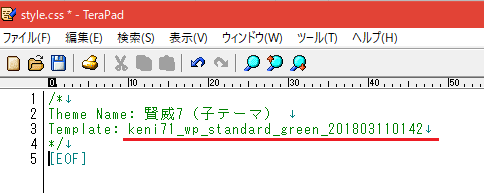
(3)style.cssの記述を書き換えます。
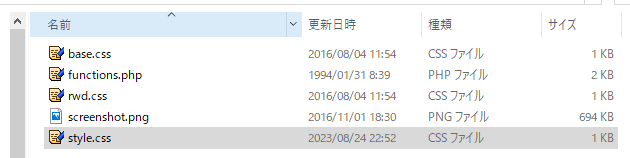
ダウンロードしたを解凍して、style.cssをTeraPatなどのテキストエディタで開きます

ダウンロードした子テーマのファイル「keni7_child.zip」のstyle.cssを書き換えます。

style.cssの中のkeni7_wpを先程確認した親テーマの名前に書き換えて上書き保存します。

ここまでの流れ
ダウンロードした子テーマのファイル 「keni7_child.zip」 からstyle.cssを書き換えて「keni7_child.zip」に戻しています。
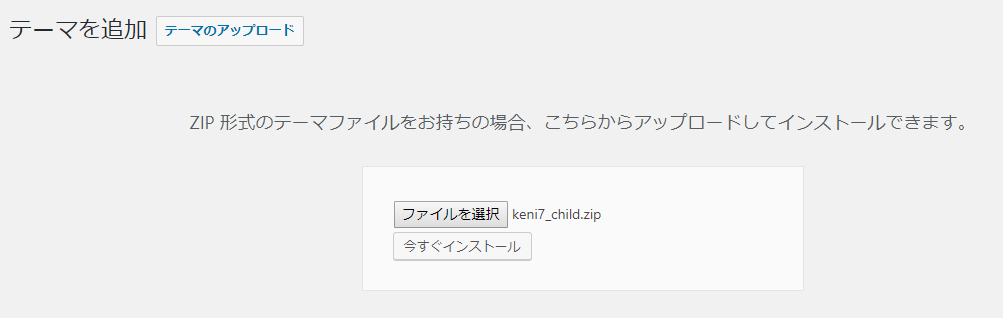
(4)style.cssを書き換えた子テーマ 「keni7_child.zip」 をインストール。
ワードプレスのダッシュボードから「外観」⇒「テーマ」を選択。
新規追加で「keni7_child.zip」をアップロードして有効化します。


テーマを有効化するのは「子テーマ」の方です。また、親テーマは削除しないように。
テーマの確認
では実際に子テーマが働いているか確認してみましょう。
なにも手を加えてない時の見出し H2 タグは

テーマやサイトカラーによって違いますが、このようになっていると思います。(上はスタンダード版)
この H2 タグのスタイルは
親テーマの「base.css」に書かれています。
.main-body h2{
margin: 60px 0 30px;
padding: 10px 18px;
background: #909090;
color: #fff;
font-size: 1.75em;
}この部分をコピーして以下のように書き換えてみます。
.main-body h2{
margin: 60px 0 30px;
padding: 10px 18px;
background: #000000;
color: #fff;
font-size: 1.0em;
}変更点は2つ
background: #909090; を background: #000000;
font-size: 1.75em; を font-size: 1.0em;
バックグランドのカラーを#000000(黒)に、フォントサイズを1.75emから1.0emに変更してみます。
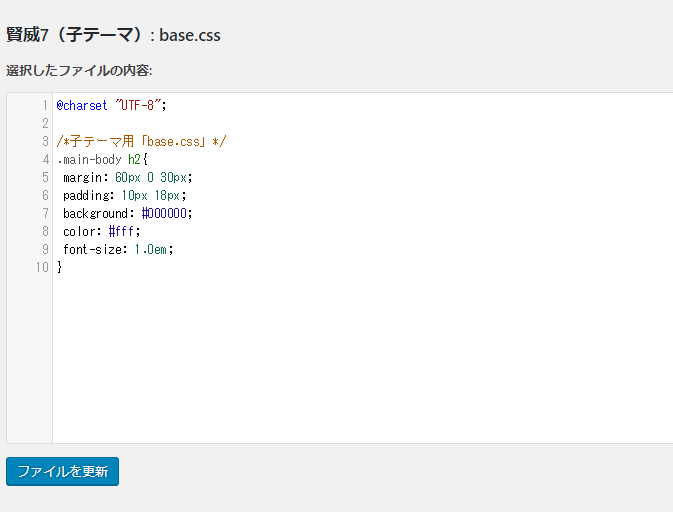
この書き換えたコードを子テーマのbase.cssにコピーして、ファイルを更新します。

見出しが以下のようになっていれば、子テーマが機能しているのが確認できます。

これから、賢威をいろいろカスタマイズしていくと思いますが、その際は、子テーマを使ってカスタマイズしていく事をお勧めします。