【目次】
Google reCAPTCHAの不満点
『Google reCAPTCHA』 は、スパムメールに非常に効果があるのですが、ちょっと問題点もあります。
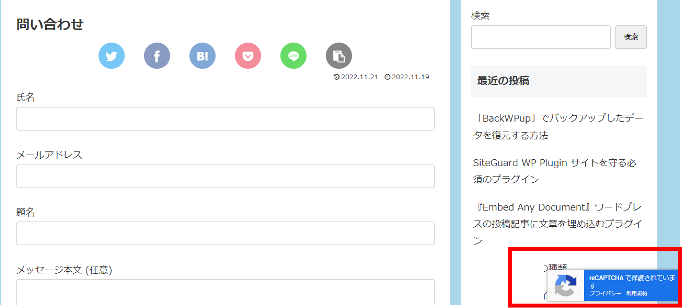
たとえば右下に表示される『保護マーク』。たしかに保護されているのがわかりますが、トップページに戻るボタンと重なるんですね。

重なっていてもクリックするとトップページボタンが機能するようですが、どうみてもこの重なりはマズイだろうと思いますね。
CSSなどで保護マークを非表示にさせるのはだめ。
それではトップボタンの表示位置をCSSでずらしてみるとか・・・。これもテーマによって面倒がおこりそうだし。
僕の場合ですが、そもそも、Google reCAPTCHA は、問い合わせからのスパムメール対策として導入したのだから、他の投稿ページや固定ページにはいらないはず。「Contact Form 7」の問い合わせ画面のみに表示したいのです。
プラグインを使ってみる
そんなことでGoogleでググってみると同じような考えを持った方たちがいて『Invisible reCaptcha』というプラグインで解決できることがわかりました。
現在のワードプレスのバージョンは6.1
この記事を読んでいただきたい方は、
すでに「Contact Form 7」で問い合わせフォームがありreCaptchaでスパム対策をしている方。
保護マークを問い合わせフォームのみに表示したい方
これからスパムメール対策をしたい方はこちらの記事を参考に
Invisible reCaptcha for WordPressをインストールしてみたが・・・
早速、Invisible reCaptcha for WordPressを導入してキーなどを設定してみたのですが・・・
エラー
現在、2022年11月末ですが、Invisible reCaptcha for WordPress自体の最終更新が3年ほど前で使用中の WordPress バージョンで未検証となっているんですね。
Invisible reCaptcha for WordPressを導入する記事もけっこうな数ありますが、どれも古い記事で、今のPHPバージョン8.1には合わないようです。
functions.phpのコードに書き加える
さて、どうしたものか。
やりたいことは、「Google reCAPTCHA」のロゴを問い合わせ画面だけに表示してくれれば良いわけです。
そこで、functions.phpに、以下のコードを書き加えるというもの。
function.phpをいじるのは、ちょっと抵抗がありますが、子テーマの functions.phpに付け加えるだけなので、もしダメなら元に戻すのも簡単です。
以下に手順を記しておきます
「Google reCAPTCHA」のロゴを問い合わせ画面だけに表示する
前提として、問い合わせフォームにContact Form 7を使い、既にGoogle reCAPTCHAのキーを取得済みであること
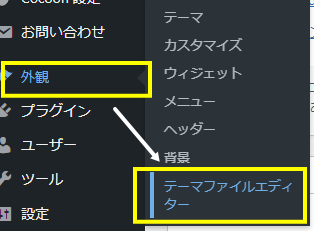
ワードプレスのダッシュボードから『外観』→『テーマファイルエディタ』を選択

子テーマのfunctions.phpを開き、以下のコードを追加します
add_action( 'wp_enqueue_scripts', function() {
if(is_page('toiawase')) return;
wp_deregister_script( 'google-recaptcha' );
}, 100, 0);‘toiawase’ はコンタクトフォームでの問い合わせページのスラッグです。
問い合わせページのURLが
http://abc.com/contact
なら
if(is_page(‘contact’)) return;
となります

書き加えたら下にある「ファイルを更新」ボタンをクリックして完了です。
サイトを見ると、Google reCAPTCHAのロゴは出なくなり、問い合わせページのみにロゴが表示されるようになりました。

最後に
いつ更新が止まるプラグインを使うよりも、この方が安心かなと思います。
今回は、「Google reCAPTCHAのロゴを問い合わせページのみに表示させる」という一例でした。
これでしばらく様子見です。
スパムメール対策については他にもいろいろな方法があるので少しづつ試してみようと思います