2018年8月、賢威のバージョン8のβ版が公開されました。
正式版が待たれるところですが、賢威7から賢威8への移行の準備として、賢威7で使っていた装飾タグがそのまま引き継げるのかを確認しておこうと思います。
多段カラム
4カラム
コード
<div class="col4-wrap">
<div class="col">
テキストが入ります。
</div>
<div class="col">
テキストが入ります。
</div>
<div class="col">
テキストが入ります。
</div>
<div class="col">
テキストが入ります。
</div>
</div>【賢威7での表示】

【賢威8での表示】

4カラム(2/4をつなげた場合)
コード
<div class="col4-wrap">
<div class="col">
テキストが入ります。
</div>
<div class="col">
テキストが入ります。
</div>
<div class="col">
テキストが入ります。
</div>
<div class="col">
テキストが入ります。
</div>
</div>【賢威7での表示】

【賢威8での表示】

カラムを結合出来ないようです。
4カラム(3/4をつなげた場合) も同様です。
3カラム
コード
<div class="col3-wrap">
<div class="col">
テキストが入ります。
</div>
<div class="col">
テキストが入ります。
</div>
<div class="col">
テキストが入ります。
</div>
</div>【賢威7での表示】

【賢威8での表示】

3カラム(2/3をつなげた場合)
コード
<div class="col3-wrap">
<div class="col col_2of3">
テキストが入ります。
</div>
<div class="col">
テキストが入ります。
</div>
</div>【賢威7での表示】

【賢威8での表示】

やはりカラムの結合は出来ないですね。
2カラム
コード
<div class="col2-wrap">
<div class="col">
テキストが入ります。
</div>
<div class="col">
テキストが入ります。
</div>
</div>【賢威7での表示】

【賢威8での表示】

画像とテキストの組み合わせ
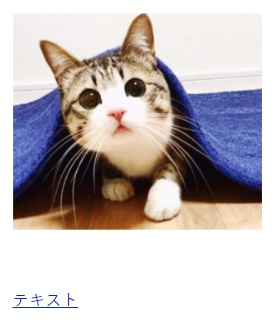
画像の上にテキストを配置
コード
<div class="col-wrap col3-wrap col-onimage">
<div class="col m20-b border">
<a href="#">
<img class="w100" src="./images/cast04-l.jpg" alt="お客様4" width="242" height="176">
</a>
<p class="text-onimage"><a href="#">テキスト</a></p>
</div>
</div>【賢威7での表示】

【賢威8での表示】

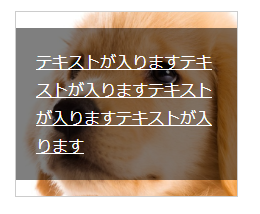
背景画像の上にテキストを配置
コード
<div class="col-wrap col3-wrap col-onimage02">
<div class="col m20-b border" style="background-image: url(./images/cast04-l.jpg);">
<a href="./customer/">
<p class="text-onimage">テキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</a>
</div></div>【賢威7での表示】

【賢威8での表示】

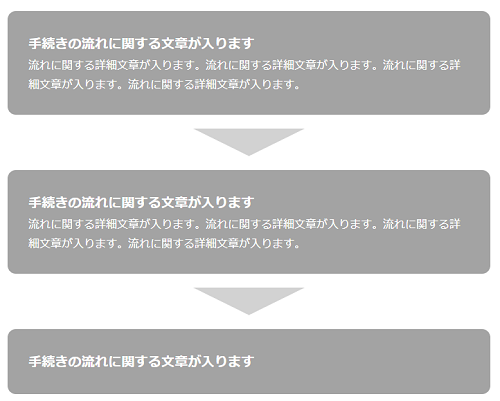
フロー図
コード
<ol class="flow-chart">
<li>
<div class="process-box rc12">
<p class="f12em b m0-b">手続きの流れに関する文章が入ります</p>
<p class="m0-b">流れに関する詳細文章が入ります。流れに関する詳細文章が入ります。流れに関する詳細文章が入ります。流れに関する詳細文章が入ります。</p>
</div>
</li>
<li>
<div class="process-box rc12">
<p class="f12em b m0-b">手続きの流れに関する文章が入ります</p>
<p class="m0-b">流れに関する詳細文章が入ります。流れに関する詳細文章が入ります。流れに関する詳細文章が入ります。流れに関する詳細文章が入ります。</p>
</div>
</li>
<li>
<div class="process-box rc12 end">
<p class="f12em b m0-b">手続きの流れに関する文章が入ります</p>
</div>
</li>
</ol>【賢威7での表示】

【賢威8での表示】

画像の装飾
影付き
コード
<figure class="al-c">
<img class="shadow" src="./images/sample06.jpg" alt="猫4" width="200" height="200">
<figcaption class="al-c">影付き</figcaption>
</figure>【賢威7での表示】

【賢威8での表示】

以下、賢威8での表示です。





角丸だけ、角が丸くならないようです。
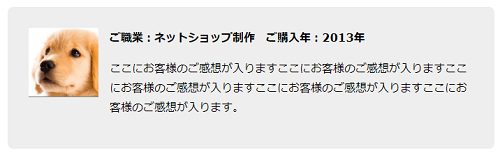
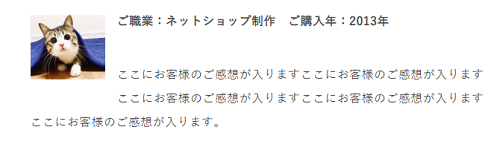
お客様の声
コード
<div class="voice-box rc8">
<div class="voice">
<div class="voice-headshot left"><img src="./images/cast04.jpg" width="100" height="100" alt="お客様1"></div>
<div class="voice-content">
<p class="b">ご職業:ネットショップ制作 ご購入年:2013年</p>
<p>ここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入ります。<br>
</p>
</div>
</div>
</div>【賢威7での表示】

【賢威8での表示】

背景に色がつかないようです。
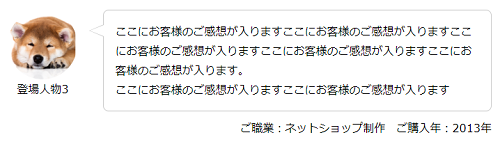
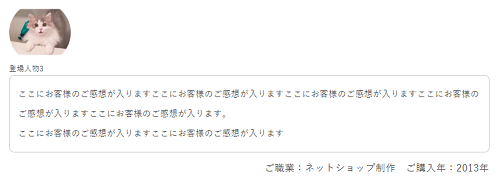
吹き出し右向き/左向き
コード
<div class="chat-l">
<div class="talker"><b><img class="circle" alt="登場人物3" src="./images/cast06.jpg">登場人物3</b></div>
<div class="bubble-wrap">
<div class="bubble rc8 m10-b">
<div class="bubble-in b-arw20">
<p>ここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入ります。<br>
ここにお客様のご感想が入りますここにお客様のご感想が入ります</p>
</div>
</div>
<p class="al-r fl-c">ご職業:ネットショップ制作 ご購入年:2013年</p>
</div>
</div>【賢威7での表示】

【賢威8での表示】

メールフォームボタン
コード
<div class="al-c">
<button class="btn btn-form01"><span>送信内容を確認する</span></button>
</div>【賢威7での表示】

【賢威8での表示】

関連記事
コード
<div class="related-articles">
<ul>
<li><a href="#">記事タイトルが入ります記事タイトルが入ります</a></li>
<li><a href="#">記事タイトルが入ります記事タイトルが入ります</a></li>
<li><a href="#">記事タイトルが入ります記事タイトルが入ります</a></li>
<li><a href="#">記事タイトルが入ります記事タイトルが入ります</a></li>
<li><a href="#">記事タイトルが入ります記事タイトルが入ります</a></li>
</ul>
</div>【賢威7での表示】

【賢威8での表示】

ユーティリティの装飾タグは、カラムの結合以外は、そのまま移行しても大丈夫なようです。
背景色が出なかったり、画像の回り込みをしなかったりしますが、そのままでもいいかな~といった感じですね。