
ワードプレスで、Google アナリティクスのトラッキングコードや、Search Consoleのタグなどを設定して、いざ保存をすると・・

いつ見ても面倒な「403 Error」が出てくるのですよね。
AddQuicktag等のプラグインの設定やテーマの編集時などでも、保存ができない事があります。
403エラーの原因とは?
ロリポップなどでよく見られる事で、WAFを有効にしている状態で、ワードプレスの設定等の変更をすると、引っかかってしまうんですね。
セキュリティに関することですから、厳しい位で丁度いいとは思うのですが、ちょっとした変更のために、サーバーにログインしてWAF設定を無効にして・・・・などとしていると非常にムダな気がしませんか。
なにしろWAF設定を変えると、設定が反映されるまで5~10分もかかのですから。
「SiteGurad WP Plugin」で回避する
そこで使いたいのがプラグイン「SiteGurad WP Plugin」です。

このプラグインのWAFチューニングサポートという機能を使います。
エラーのログの確認
まず、403エラーのログを確認します。
サーバーにログインしてWAF検知ログを確認して下さい。
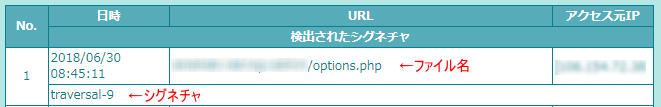
以下は「AddQuicktag」の変更を保存しようとした時に、エラーが出た時のログです。

確認するのは、「ファイル名」と「シグネチャ」です。
「SiteGurad WP Plugin」の設定
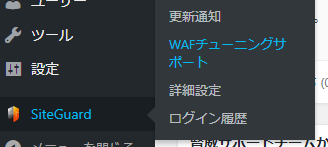
[SiteGuard]-[WAFチューニングサポート]を開きます。

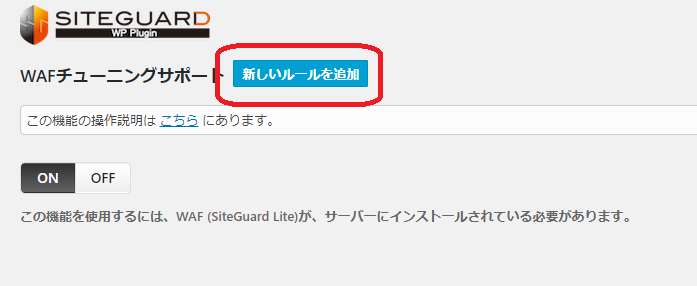
WAFチューニングサポート画面から「新しいルールを追加」 を選択

サーバーのWAF検知ログで確認したファイル名とシグネチャを入力して保存します。
ファイル名、コメントは任意なのですが、「何を設定したのか」がわかるようにしておいた方が良いと思います

変更を保存すると「ルールを更新しました」と表示されルールの一覧が表示されます。
機能を「ON」にして「ルールを適用」をクリックすれば完了です。

これで、「AddQuicktag」の設定を変更しても、エラーが出ずに保存出来るようになりました。
いちいちサーバーにログインしてWAFをON/OFFする面倒から解放されますね。
最後に
ただし、「面倒だからなんでも除外してしまえ!」というのはチョット危険です。私の場合、「AddQuicktag」の設定はちょくちょく変えるので、除外ルールに加えましたが、アナリティクスのコードなど、ブログ開設時に一回設定するようなものは除外せず、面倒でもサーバーにログインしてWAFをON/OFFした方が良いと思います。