ワードプレスで記事内にショートコードを文字列として表示したい時があります。
例えば、このブログのように、賢威のカスタマイズなどを記事にしていると、「●●のショートはこのように書きます」といった場合ですね。
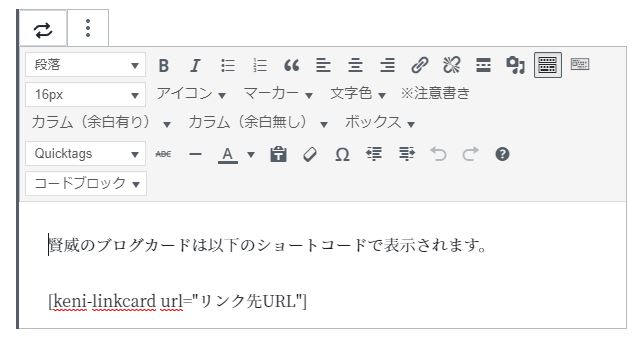
では、実際にショートコードを記事内に書いてみます。
環境としては、賢威8でグーテンベルクです。
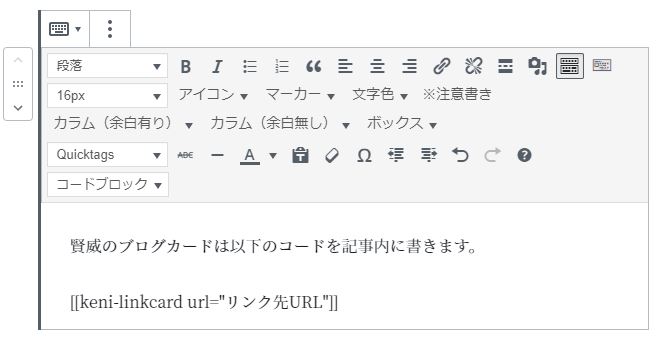
クラッシックブロックで以下のように賢威のブログカードを表示する方法を解説してみます。

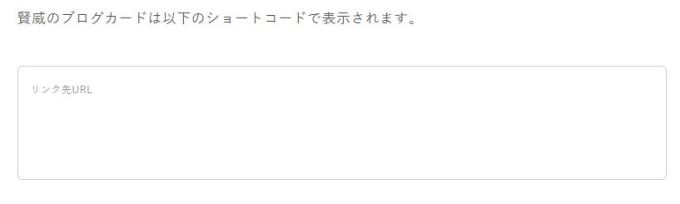
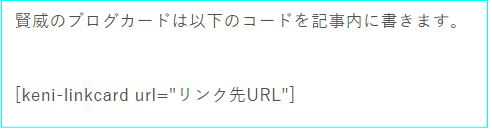
これをプレビューで見てみると・・・

枠とテキストだけ表示されて「何?」といった感じです。
試しに ”リンク先URL”の部分を実際のURLに変更してみると・・

ショートコードの機能が働いてしまうんですね。
どうしてもショートコードを文字列として表示したい。以前は『Crayon Syntax Highlighter』というPHPやCSS、HTMLなどのコードを表示するプラグインを使っていたのですが、どうも最近のグーテンベルクあたりから対応していないようで、プラグインを使ったページが表示されなくなるという状態だったのです。
そこで、最近は『Highlighting Code Block』というプラグインでコードを埋め込んでいます。グーテンベルクだと何しろ簡単にできますからね。

しかし・・・・
やっぱり文字列だけの表示となってしまうんですね。

違ったプラグインを使えば出来るかもしれませんが、そうなると他の記事も新しいプラグイン用に書き換えなければなりませんからね。
いろいろと友人に聞いていったら、なんとアッサリと解決してしまいました。
その方法というのがこちら

ショートコードは [] で囲まれていますが、更に [] で囲むわけです。
プレビューで見ると・・・

かなり時間をかけて調べたりしたのですが、こんなにも簡単に解決できるとは・・・
ワードプレスでは基本的な事で、僕だけが悩んでいたことなのでしょうか。
なにはともあれ、疑問が解決出来たことには違いありませんね。







