
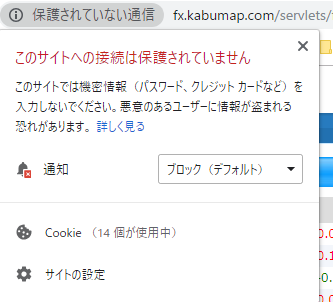
GoogleChromeでは2018年7月24日に公開されたバージョン68から、SSL化されていないサイトには、「保護されていない通信」と表示されるようになりました。

今では殆どのレンタルサーバーで無料SSLが利用できるので、直ぐにサイトのSSL化が出来るようになっています。
ブログやサイトをhttpからhttpsに切り替える手順を解説します。 いままで、httpでサイトを運営していて、httpsに切り替える場合の解説です。 そもそもSSLとは? SSLとはインターネットでの通信の際に送信受信 …
しかし、サイトのSSL化を行っても、一部のページにSSL化されていないページができることがあります。
今回は、そういった時の原因と対処方法の解説です。
原因1 メディアファイルのリンクURL
まずチェックしたいのは記事内のメディアファイルへのURLです
記事内に掲載した画像へのリンクURLが「http://~」 で始まるURLで指定されたままではないですか?
そういったリンクがあるページは「保護されていない通信」と表示されることになります。
その場合は、記事内の画像にリンクURLを「https://~」に変更します。
記事が少なければ良いのですけど、多くなると、ひとつひとつ変更していくのも大変ですからプラグインを使って一括変換した方が簡単です。
『Search Regex』 記事の文章を一括置換が出来るプラグイン
Search Regexとは? 『Search Regex』 は、ブログ記事の本文やコメントの内容などの文章を指定した文字列に一括して別の文字列に置換することができます。 例えばブログ記事で、間違った漢字で人の名前などを …
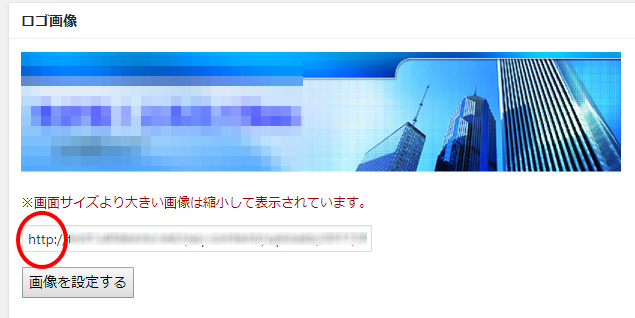
原因2 ヘッダー画像などのURL
記事内の画像URLへのリンクと同様に、ヘッダー画像などのURLも「http://~」と指定したままではないですか?
あるいはウィジェットなどの画像リンクなどを「http://」のままではないでしょうか。
その場合はサイト内の画像へのリンクURLをひとつひとつチェックしてみてください。

サイトをSSL化したのに「保護された通信」と表示されない原因の多くは上記の例が殆どですね。
あとは、少しづつページをチェックしていって「保護されていない通信」と表示されたページを訂正していけば良いと思います。