記事中に画像を横並びに表示したい場合があります。
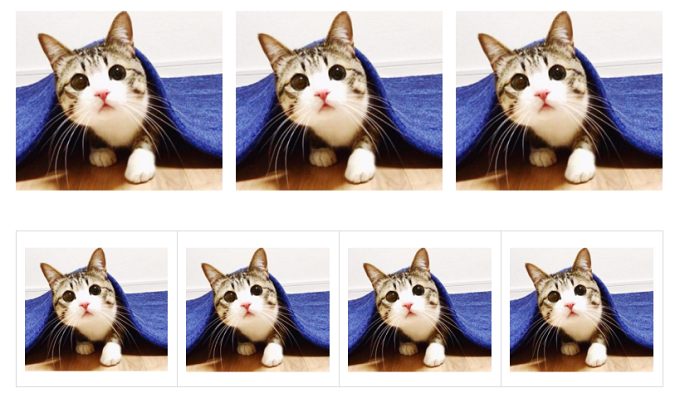
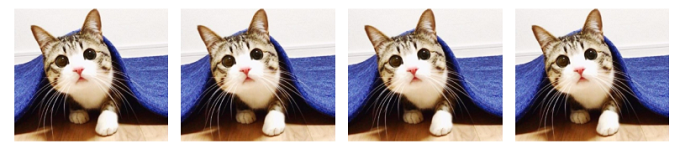
こんな感じですね

テーブルタグで画像を横並びに表示する
簡単なのは、以下のようなテーブルタグを使う方法です。
<table>
<tbody>
<tr>
<td>1枚目の画像URL</td>
<td>2枚目の画像URL</td>
<td>3枚目の画像URL</td>
<td>4枚目の画像URL</td>
</tr>
</tbody>
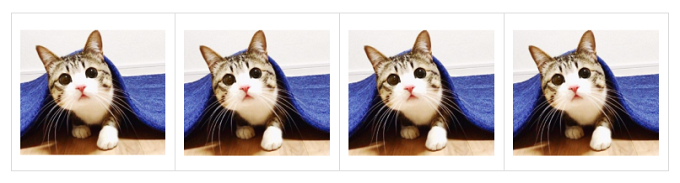
</table>「○枚目の画像URL」を画像URLに変えてプレビューしてみると・・・

画像がきれいに4つ横並びになります。
画像が3枚の場合は以下のコードです
<table>
<tbody>
<tr>
<td>1枚目の画像URL</td>
<td>2枚目の画像URL</td>
<td>3枚目の画像URL</td>
</tr>
</tbody>
</table>
画像が2枚、あるいは5枚6枚といった場合でもTDタグでURLを付け足すだけで横並びに表示されます。
賢威8のマルチカラムで画像を横並びに表示する
テーブルタグでも良いのですが、賢威8ではマルチカラムが実装されていて、2枚から6枚まで横並びで表示することができます。
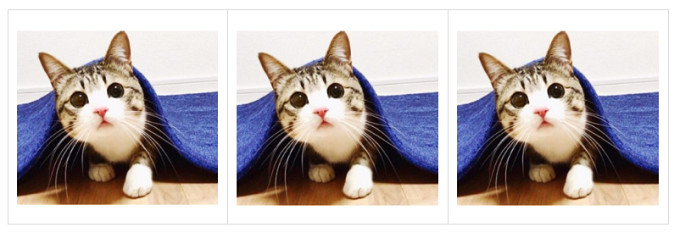
例えば画像3枚を横並びに表示する場合では、以下のHTMLコードで横並びに表示されます。
<div class="col3-wrap">
<div class="col col_1">1枚めの画像URL</div>
<div class="col col_2">2枚めの画像URL</div>
<div class="col col_3">3枚めの画像URL</div>
</div>
こちらの方が、テーブルの枠線がなくて良いかもしれませんね。
画像4枚の場合はcol3-wrap の部分をcol4-wrap に変更して、以下のようなコードになります
<div class="col4-wrap">
<div class="col col_1">1枚めの画像URL</div>
<div class="col col_2">2枚めの画像URL</div>
<div class="col col_3">3枚めの画像URL</div>
<div class="col col_4">4枚めの画像URL</div>
</div>

テーブルタグとマルチカラムの違い
テーブルタグでも賢威のマルチカラムにしても、特別にサイズを指定しなければ、画像の数とサイズを自動で調整して横幅いっぱいに表示するのは同じようですが、マルチカラムの場合は画像の数を指定したら、その分だけの枠を確保するというところが違う点でしょうか。
わかりやすくすると以下のコードです。
<div class="col6-wrap">
<div class="col col_1">1枚めの画像URL</div>
<div class="col col_2">2枚めの画像URL</div>
<div class="col col_3">3枚めの画像URL</div>
<div class="col col_4">4枚めの画像URL</div>
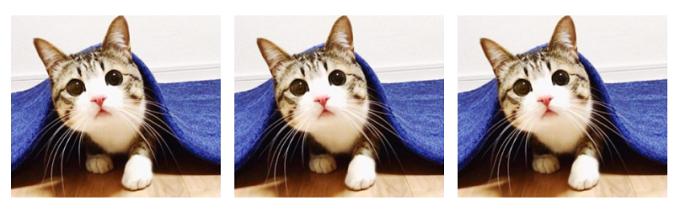
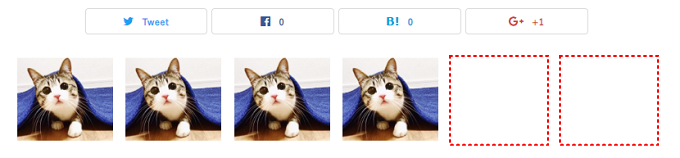
</div>最初のcol6-wrap で6枚分の枠数を指定していますが、画像は4枚しかありません。これをプレビューしてみると・・・

5枚目と6枚目の画像が無くとも、その分のスペースは確保されて表示されるようです。赤い点線部分(実際には点線はありません)が5枚目と6枚目の画像部分です。テーブルタグの場合だとセルのWIDTHなどを指定しなければ、こうはなりませんよね。
画像のサイズや表示によってテーブルタグとマルチカラムを使い分けてみてください。
以上、賢威8で記事中に画像を横並びに表示する方法の解説でした。







