
検索ボックスはサイト内の記事を探すのには非常に便利な機能です。記事が多くなれば必須のアイテムといえるので、目立つところに置きたいものです。
賢威8ではウィジェットで検索ボックスを設置できますが、サイドバーやフッターなどには設定出来るようですが、ヘッダーには設定出来ないようです。
ヘッダーに設置するには、ヘッダーコンテンツをカスタマイズする必要があります。
今回は、ヘッダーコンテンツをカスタマイズして検索ボックスを表示してみます。
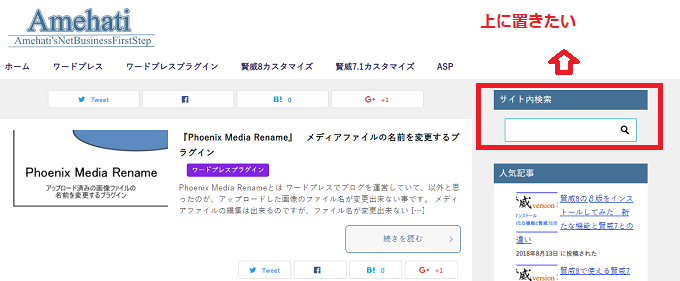
検索ボックスの表示イメージ
やりたい事は、ウィジェットで表示していたサイドバーにある検索ボックスをヘッダーの右に置くことです。

変更後のイメージ
ウィジェットの検索ボックを削除して、ヘッダーの右に表示します。

コードの編集
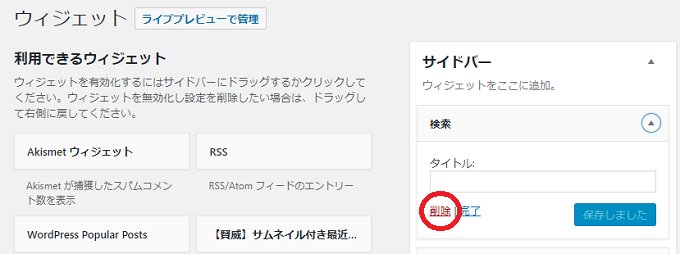
まず、サイドバーにある検索ボックスを削除しますので、ダッシュボードから、『外観』⇒『ウィジェット』 でサイドバーに設定している検索ボックスを削除します。

サイドバーの検索ボックスを削除したら、ヘッダーに検索ボックスを置く記述をします。
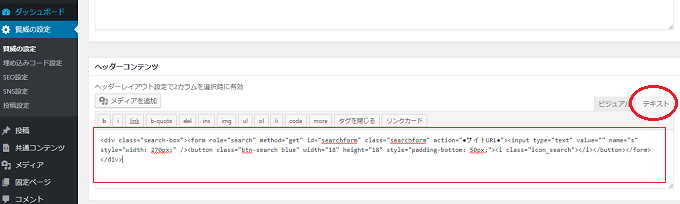
ダッシュボードから『賢威の設定』を選択して、ヘッダーコンテンツの編集をします。

ヘッダーコンテンツの編集でテキストを選択して、以下のコードの中の、●サイトURL● の部分をサイトのトップページに変更してから貼り付けて保存します。
<div class="search-box"><form role="search" method="get" id="searchform" class="searchform" action="●サイトURL●"><input type="text" value="" name="s" style="width: 270px;" /><button class="btn-search blue" width="18" height="18" style="padding-bottom: 50px;"><i class="icon_search"></i></button></form></div>ボックスのサイズや虫眼鏡アイコンのサイズは、好みで変更してみてください。
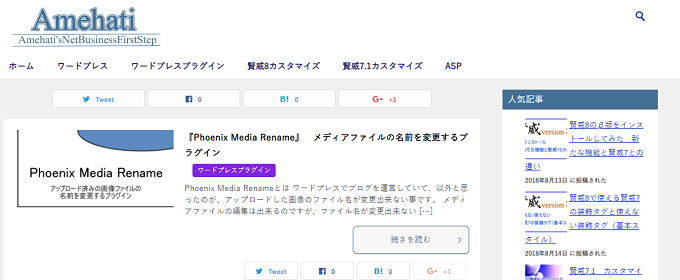
サイトを確認すると・・

虫眼鏡アイコンだけ表示されているように見えます。
実際は検索ボックスが表示されているのですが、背景の色によっては、ボックスの枠線見えなくなります。
そこで、検索ボックスの枠線の色をbase.cssに記述して変更します。
以下のコードをbase.cssに追加しました。
/*検索ボックス*/
.search-box{
padding: 1px 1px;
border: 1px solid #0baad6;
}ボックスの枠線を #0baad6 に変更します。
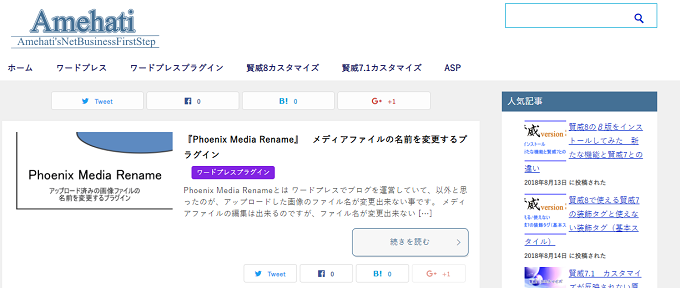
サイトを確認してみると枠線に色(#0baad6)がついてます。

ヘッダーコンテンツのカスタマイズでは、サイトの簡単な説明文(description)やヘッダー画像によって、表示位置や大きさを変更出来るのが良いですね。
以上、ヘッダーコンテンツの編集で検索ボックスをヘッダーに表示する方法でした。