
編集:base.css
賢威8でヘッダー画像を「背景画像」に設定している場合の、文字タイトルの背景色範囲の大きさを変更するカスタマイズです。
賢威8でヘッダー画像の設定が、背景画像の場合、画像にタイトル等の文字が表示されるのですが、文字数によっては背景の範囲と合わない場合があります。
例えば、以下のような場合

「賢威8」というタイトルの背景色が、文字数が少ないため、左右の余白が目立ちます。
これを以下のように、文字の長さにあわせて背景色の大きさを調整しようと思うのです。

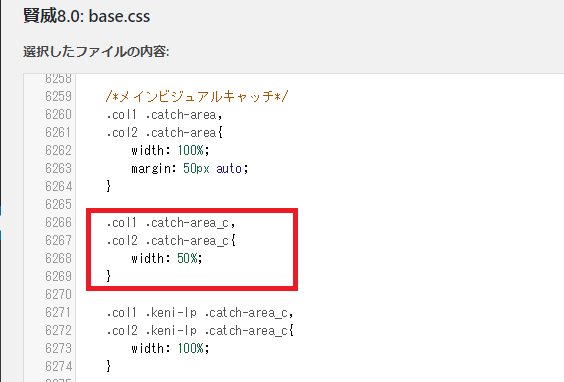
編集するのは、base.cssの以下の部分

6268行辺りの、widthの値を変更します。親テーマのbase.cssを編集する場合は、必ずバックアップをとってから行ってください。
デフォルトでは50%となっていますが、今回は文字数が2つですので、widthの値を15%にしてみました。
親テーマのbase.cssで上記の部分を書き換えるか、子テーマのbase.cssに以下のコード書き加えます。
/* ヘッダー画像を背景画像にした時の文字背景の大きさを変更*/
.col1 .catch-area_c,
.col2 .catch-area_c{
width: 15%;
}Widthの値を15%に変更すると以下のようになりました。

Widthの値は、文字数と文字サイズに合わせて調整してみてください。
以上、ヘッダーを背景画像にした時の文字背景の大きさを変更する方法でした。








